day06-初识Vuetify框架UI框架和使用域名访问本地项目
本项目的笔记和资料的Download,请点击这一句话自行获取。
day01-springboot(理论篇) ;day01-springboot(实践篇)
day02-springcloud(理论篇一) ;day02-springcloud(理论篇二) ;day02-springcloud(理论篇三) ;day02-springcloud(理论篇四) ;
day03-springcloud(Hystix,Feign) ;day03-springcloud(Zuul网关)
day04-项目搭建(一) ; day04-项目搭建(二); day04-ES6语法入门
day05-Vue入门学习
day06-了解vue-router和webpack的使用 ; day06-初识Vuetify框架UI框架和使用域名访问本地项目 ; day06-使用nginx反向代理并掌握cors解决跨域
day06-使用vue-cli搭建项目:搭建后台管理系统
0.学习目标
- 了解vue-router使用
- 了解webpack使用
- 会使用vue-cli搭建项目
- 使用资料搭建后台系统
- 会使用nginx进行反向代理
3.vue-cli
3.1.介绍和安装
在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一 一去添加就会比较麻烦。
幸好,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
使用它能快速的构建一个web工程模板。
官网:https://github.com/vuejs/vue-cli
(已安装Node.js在cmd窗口下输入)安装命令:
npm install -g vue-cli
3.2.快速上手
我们新建一个module:

打开终端并进入目录:

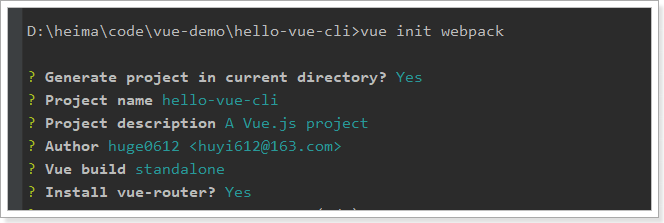
用vue-cli命令,快速搭建一个webpack的项目:vue init webpack


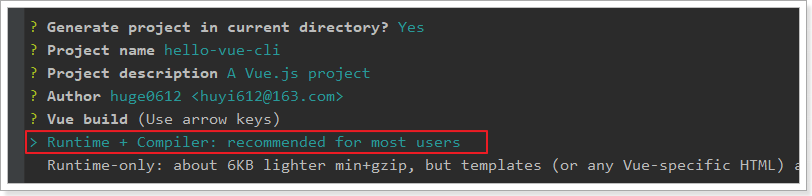
前面几项都走默认或yes
下面这些我们选no

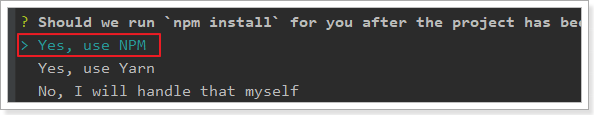
最后,再选yes,使用 npm安装

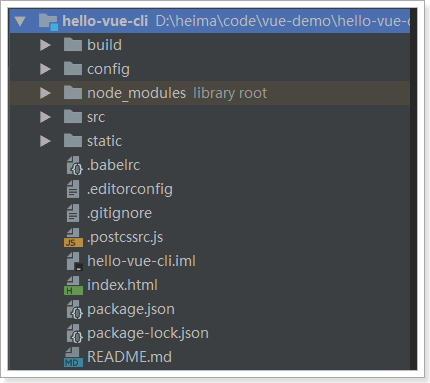
3.3.项目结构
安装好的项目结构:

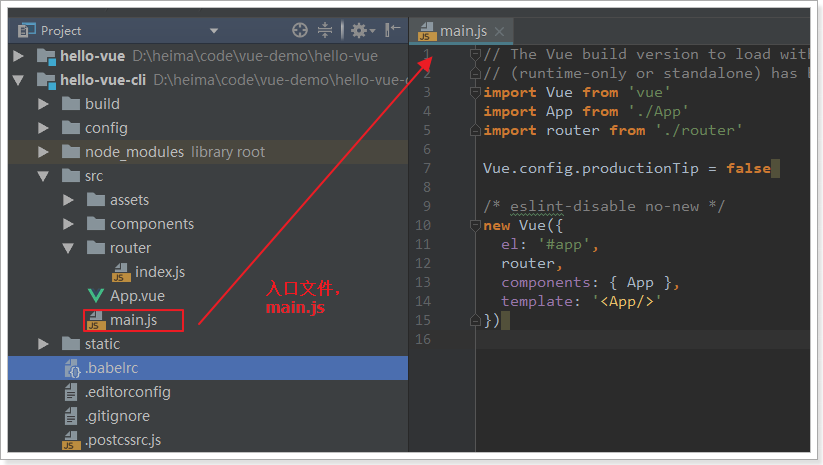
入口文件:

3.4.单文件组件
需要注意的是,我们看到有一类后缀名为.vue的文件,我们称为单文件组件
每一个.vue文件,就是一个独立的vue组件。类似于我们刚才写的loginForm.js和registerForm.js
只不过,我们在js中编写 html模板和样式非常的不友好,而且没有语法提示和高亮。
而单文件组件中包含三部分内容:
- template:模板,支持html语法高亮和提示
- script:js脚本,这里编写的就是vue的组件对象,看到上面的data(){}了吧
- style:样式,支持CSS语法高亮和提示
每个组件都有自己独立的html、JS、CSS,互不干扰,真正做到可独立复用。
3.5.运行
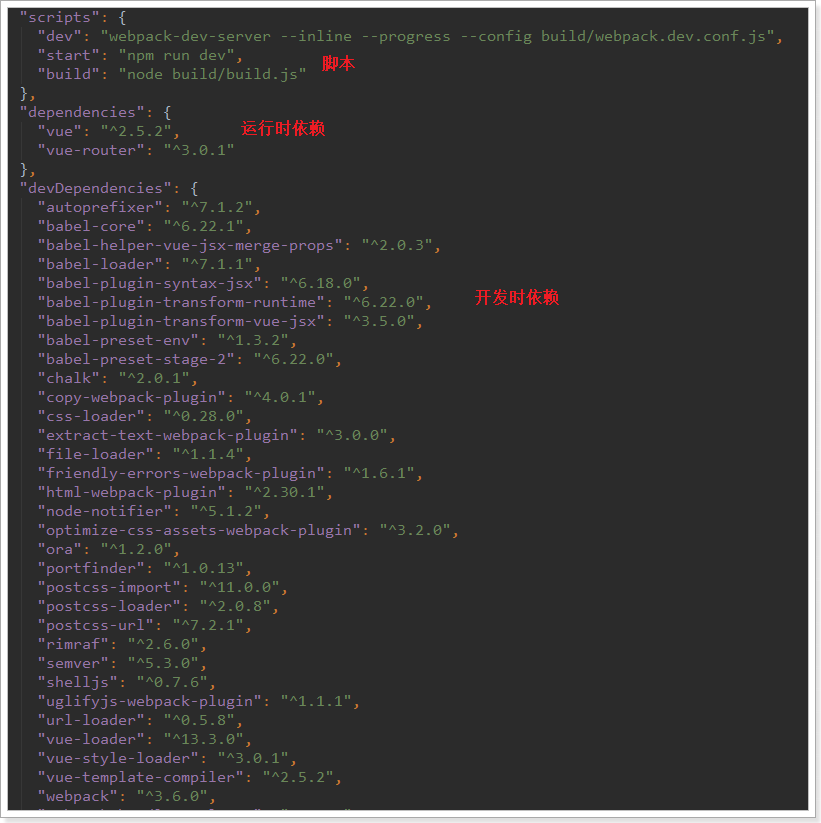
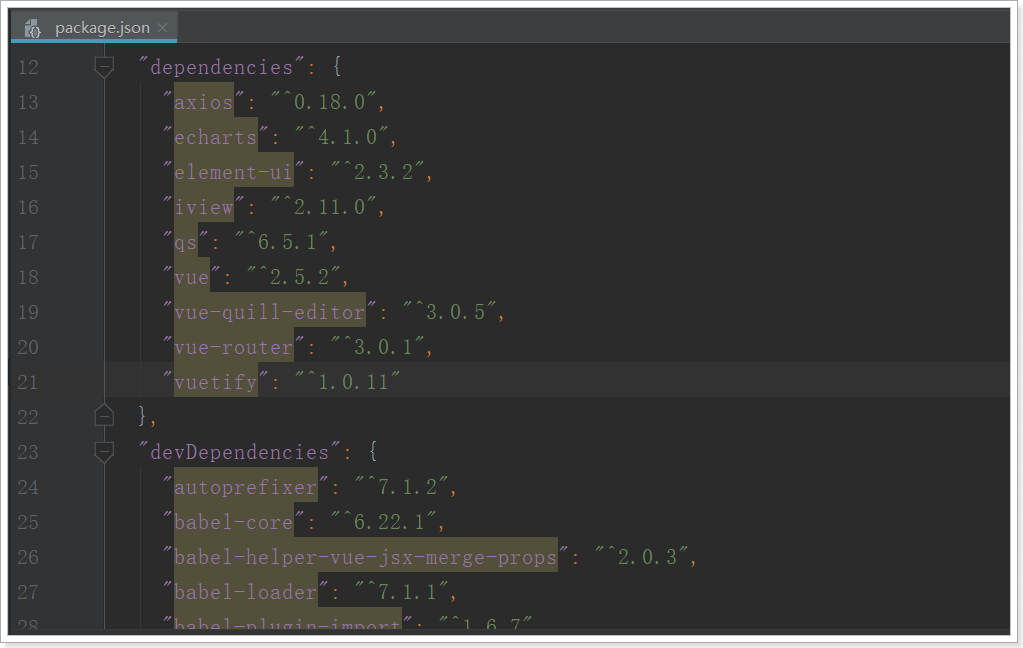
看看生成的package.json:

- 可以看到这引入了非常多的依赖,绝大多数都是开发期依赖,比如大量的加载器。
- 运行时依赖只有vue和vue-router
- 脚本有三个
- dev:使用了webpack-dev-server命令,开发时热部署使用
- start:使用了npm run dev命令,与上面的dev效果完全一样
- build:等同于webpack的打包功能,会打包到dist目录下。
我们执行npm run dev 或者 npm start 都可以启动项目:

页面:

1.搭建后台管理前端
1.1.导入已有资源
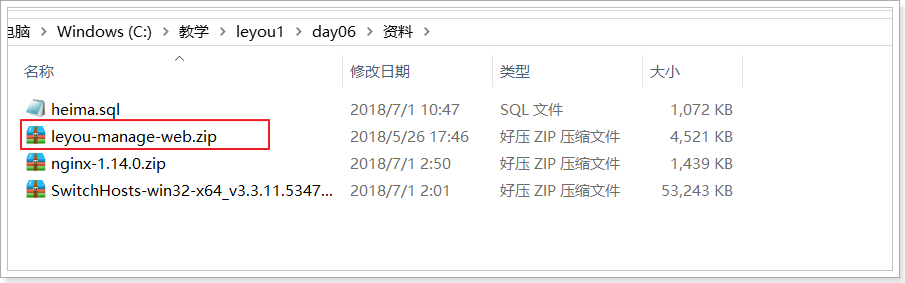
后台项目相对复杂,为了有利于教学,我们不再从0搭建项目,而是直接使用课前资料中给大家准备好的源码:

我们解压缩,放到IDEA的工作目录中:

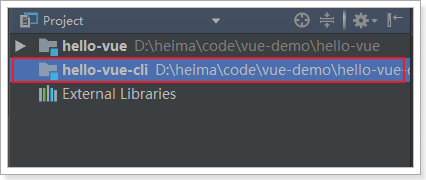
然后在Intellij idea中导入新的工程:
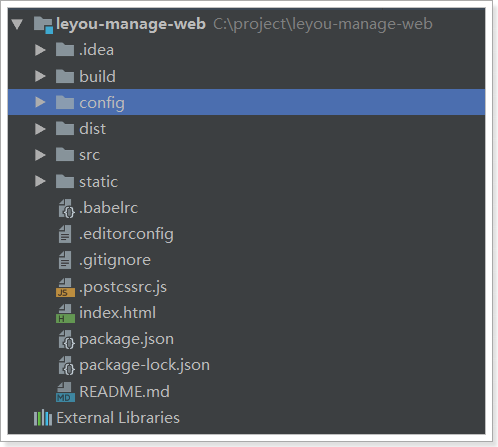
选中我们的工程:

这正是一个用vue-cli构建的webpack工程,是不是与之前见过的结构一样:

1.2.安装依赖
你应该注意到,这里并没有node_modules文件夹,方便给大家下发,已经把依赖都删除了。不过package.json中依然定义了我们所需的一切依赖:

我们只需要打开IDEA的终端窗口,进入项目目录,输入:npm install命令,即可安装这些依赖。

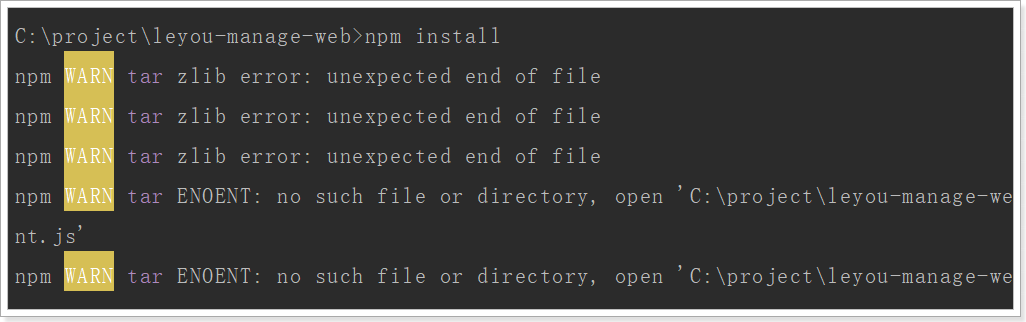
如果安装过程出现以下问题:

建议删除node_modules目录,重新安装。
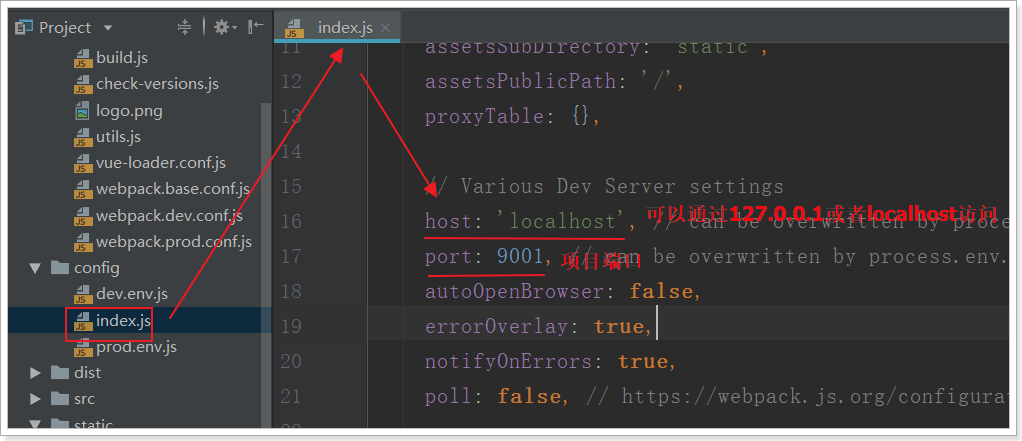
1.3.运行一下看看
输入命令:npm run dev

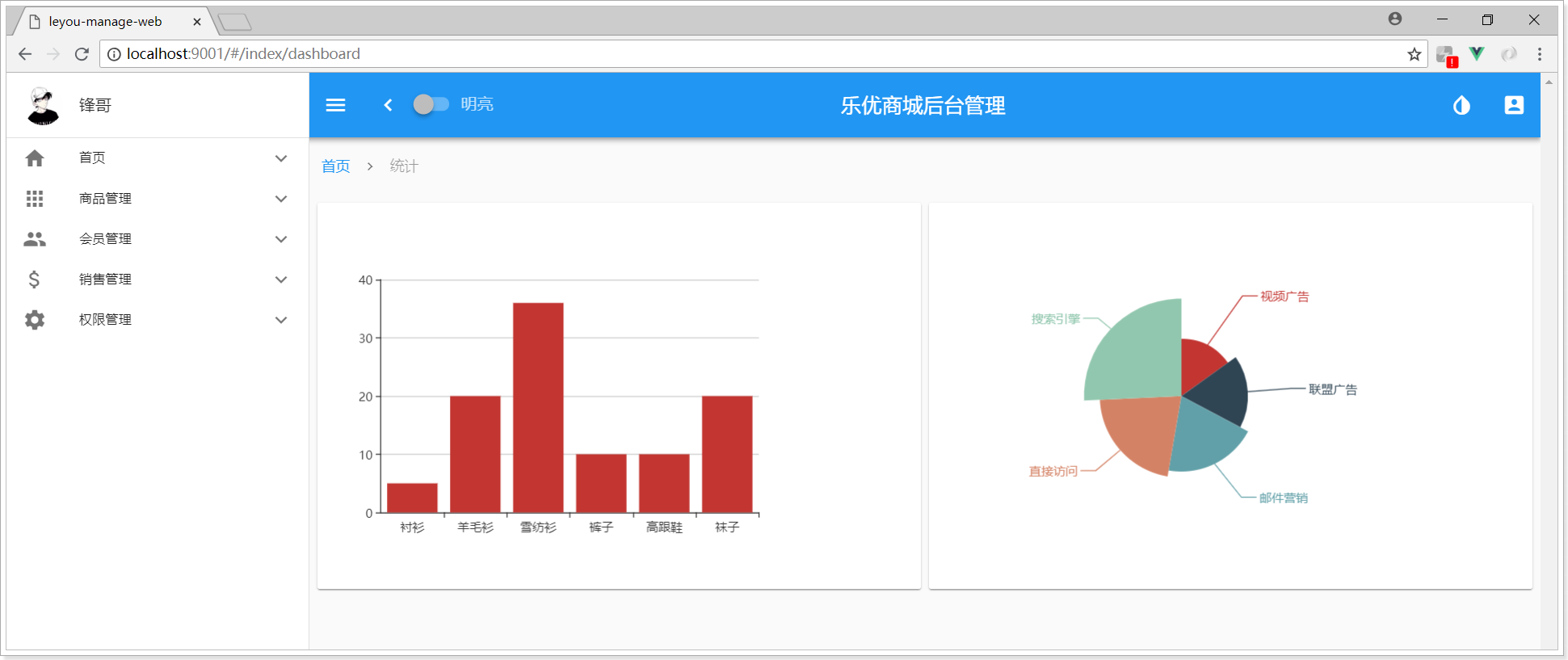
发现默认的端口是9001。访问:http://localhost:9001
会自动进行跳转:

2.Vuetify框架
2.1.为什么要学习UI框架
Vue虽然会帮我们进行视图的渲染,但样式还是由我们自己来完成。后端开发人员一般都喜欢使用一些现成的UI组件,拿来即用,常见的例如:
- BootStrap
- LayUI
- EasyUI
- ZUI
然而这些UI组件的基因天生与Vue不合,因为他们更多的是利用DOM操作,借助于jQuery实现,而不是MVVM的思想。
而目前与Vue吻合的UI框架也非常的多,国内比较知名的如:
- element-ui:饿了么出品
- i-view:某公司出品
然而我们都不用,我们今天推荐的是一款国外的框架:Vuetify
官方网站:https://vuetifyjs.com/zh-Hans/

2.2.为什么是Vuetify
有中国的为什么还要用外国的?原因如下:
- Vuetify几乎不需要任何CSS代码,而element-ui许多布局样式需要我们来编写
- Vuetify从底层构建起来的语义化组件。简单易学,容易记住。
- Vuetify基于Material Design(谷歌推出的多平台设计规范),更加美观,动画效果酷炫,且风格统一
这是官网的说明:

2.3.怎么用?
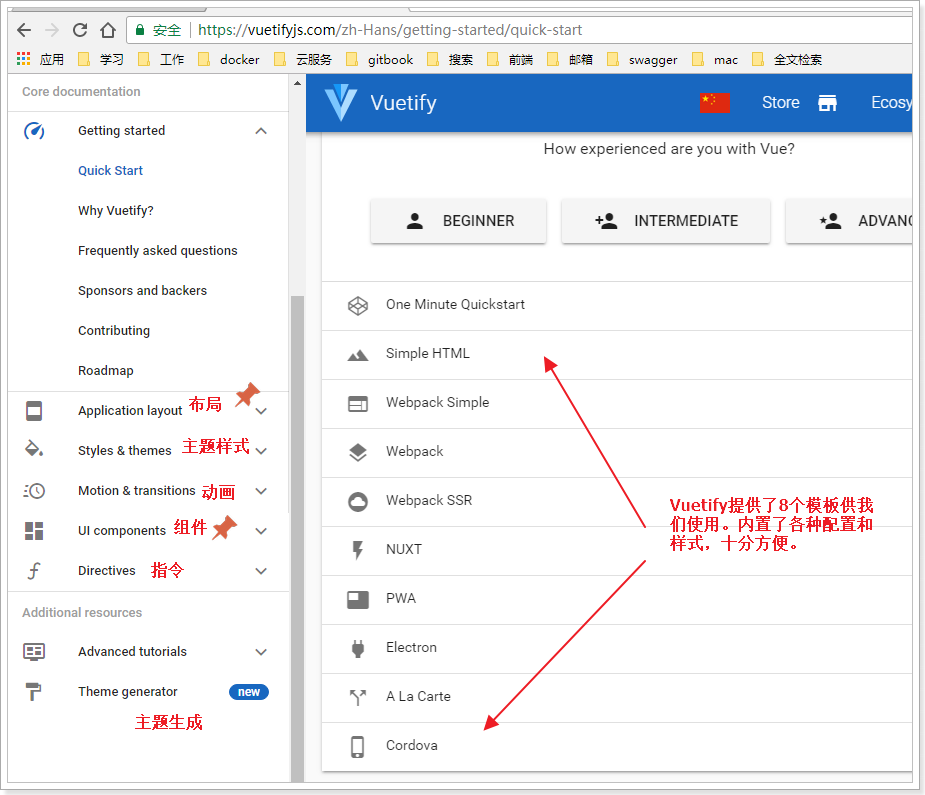
基于官方网站的文档进行学习:

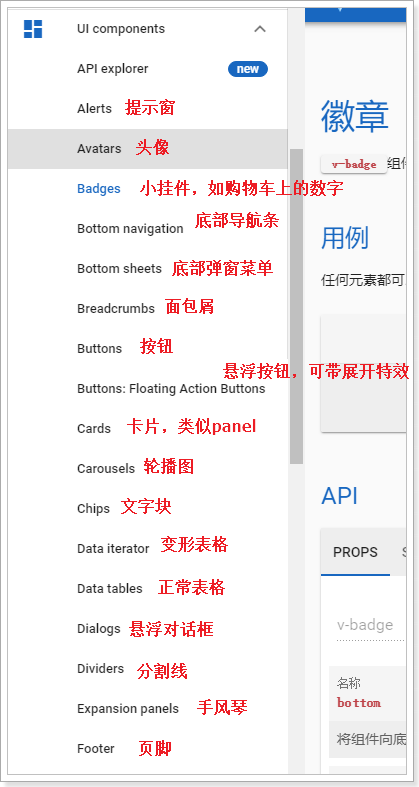
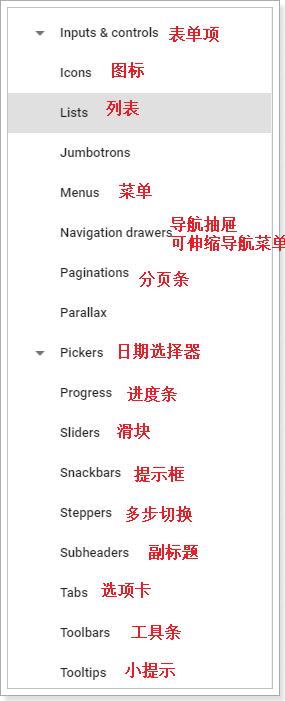
我们重点关注UI components即可,里面有大量的UI组件,我们要用的时候再查看,不用现在学习,先看下有什么:


以后用到什么组件,就来查询即可。
3.项目结构
开始编码前,我们先了解下项目的结构。
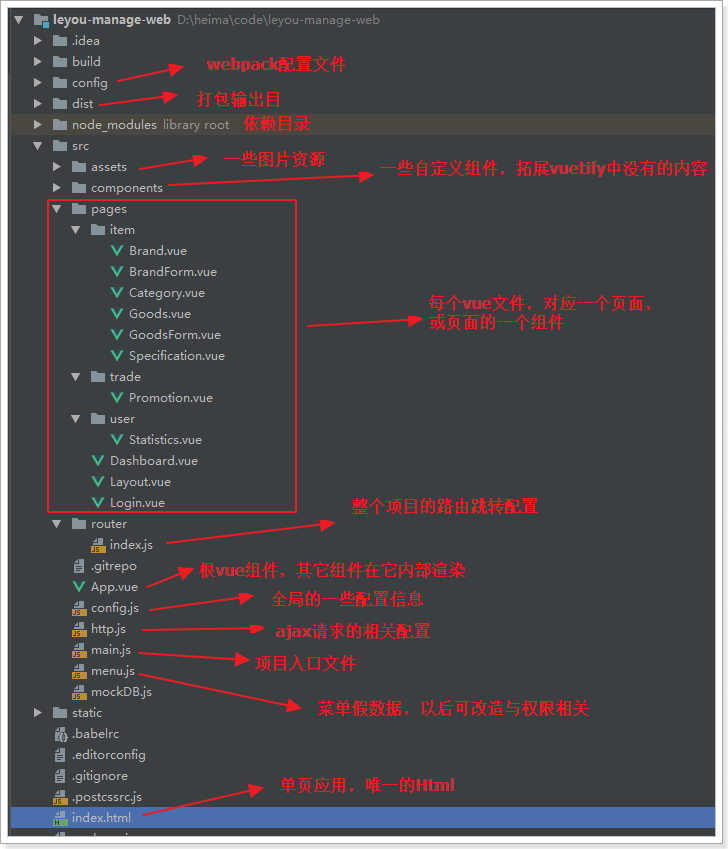
3.1.目录结构
首先是目录结构图:

3.2.调用关系
我们最主要理清index.html、main.js、App.vue之间的关系:
理一下:
- index.html:html模板文件。定义了空的
div,其id为app。 - main.js:实例化vue对象,并且绑定通过id选择器,绑定到index.html的div中,因此main.js的内容都将在index.html的div中显示。main.js中使用了App组件,即App.vue,也就是说index.html中最终展现的是App.vue中的内容。index.html引用它之后,就拥有了vue的内容(包括组件、样式等),所以,main.js也是webpack打包的入口。
- index.js:定义请求路径和组件的映射关系。相当于之前的
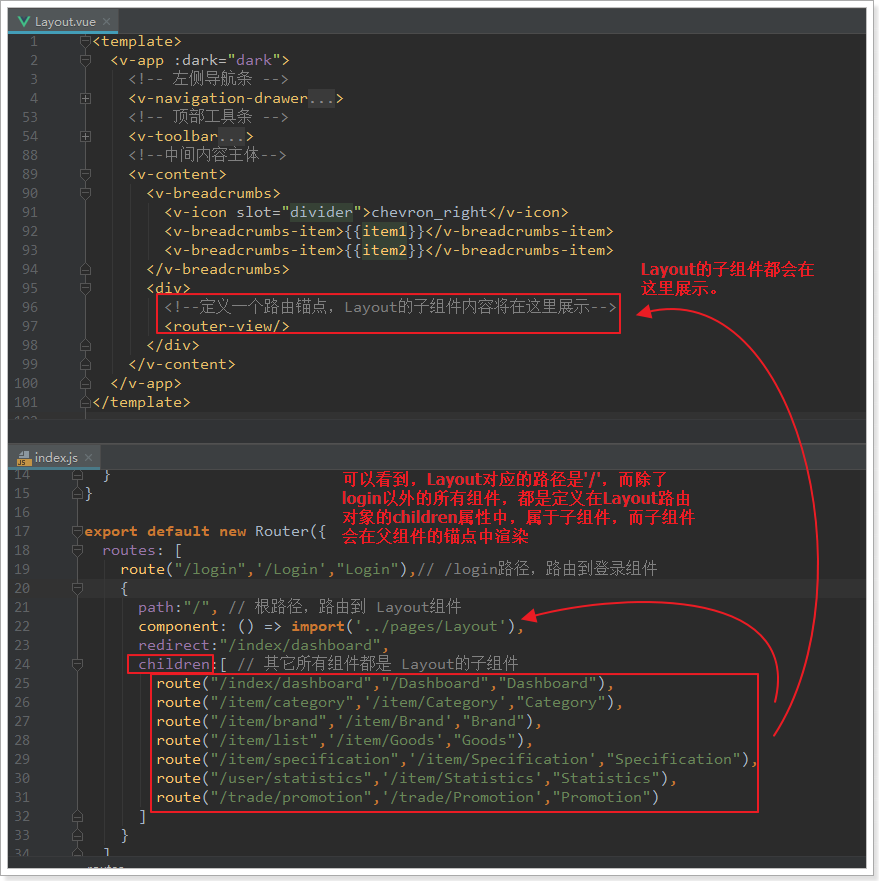
<vue-router> - App.vue中也没有内容,而是定义了vue-router的锚点:
<router-view>,我们之前讲过,vue-router路由后的组件将会在锚点展示。 - 最终结论:一切路由后的内容都将通过App.vue在index.html中显示。
- 访问流程:用户在浏览器输入请求路径,例如:http://localhost:9001/#/item/brand --> index.js(/item/brand路径对应pages/item/Brand.vue组件) --> 该组件显示在App.vue的锚点位置 --> main.js使用了App.vue组件,并把该组件渲染在index.html文件中(id为“app”的div中)
3.3.页面布局
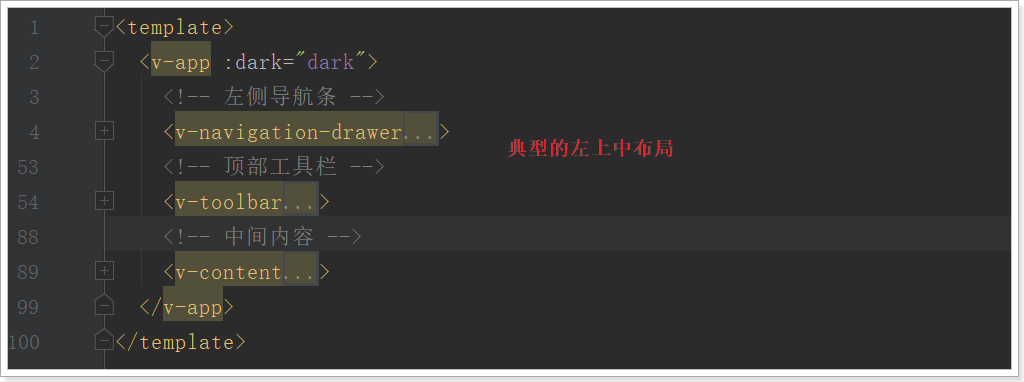
Layout组件是我们的整个页面的布局组件:

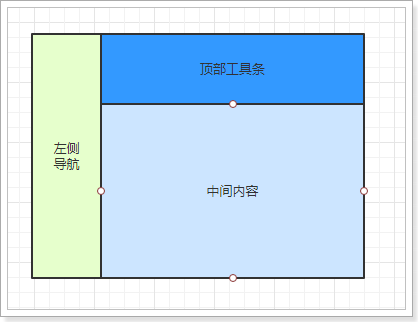
一个典型的三块布局。包含左,上,中三部分:

里面使用了Vuetify中的2个组件和一个布局元素:
-
v-navigation-drawer:导航抽屉,主要用于容纳应用程序中的页面的导航链接。 -
v-toolbar:工具栏通常是网站导航的主要途径。可以与导航抽屉一起很好地工作,动态选择是否打开导航抽屉,实现可伸缩的侧边栏。
-
v-content:并不是一个组件,而是标记页面布局的元素。可以根据您指定的app组件的结构动态调整大小,使得您可以创建高度可定制的组件。
那么问题来了:v-content中的内容来自哪里?

- Layout映射的路径是
/ - 除了Login以为的所有组件,都是定义在Layout的children属性,并且路径都是
/的下面 - 因此当路由到子组件时,会在Layout中定义的锚点中显示。
- 并且Layout中的其它部分不会变化,这就实现了布局的共享。
4.使用域名访问本地项目
4.1.统一环境
我们现在访问页面使用的是:http://localhost:9001
有没有什么问题?
实际开发中,会有不同的环境:
- 开发环境:自己的电脑
- 测试环境:提供给测试人员使用的环境
- 预发布环境:数据是和生成环境的数据一致,运行最新的项目代码进去测试
- 生产环境:项目最终发布上线的环境
如果不同环境使用不同的ip去访问,可能会出现一些问题。因此,我们会在各种环境下都使用域名来访问。
我们将使用以下域名:
- 主域名是:www.leyou.com,
- 管理系统域名:manage.leyou.com
- 网关域名:api.leyou.com
- ...
但是最终,我们希望这些域名指向的还是我们本机的某个端口。
那么,当我们在浏览器输入一个域名时,浏览器是如何找到对应服务的ip和端口的呢?
4.2.域名解析
一个域名一定会被解析为一个或多个ip。这一般会包含两步:
-
本地域名解析
浏览器会首先在本机的hosts文件中查找域名映射的IP地址,如果查找到就返回IP ,没找到则进行域名服务器解析,一般本地解析都会失败,因为这个文件默认是空的。
- Windows下的hosts文件地址:C:/Windows/System32/drivers/etc/hosts
- Linux下的hosts文件所在路径:/etc/hosts
样式:
# My hosts 127.0.0.1 www.xmind.com 127.0.0.1 xmind.com 127.0.0.1 www.xmind.net 127.0.0.1 xmind.net
- 域名服务器解析
本地解析失败,才会进行域名服务器解析,DNS服务器就是网络中的一台计算机,里面记录了注册备案的域名和ip映射关系,一般只要域名是正确的,并且备案通过,一定能找到。
4.3.解决域名解析问题
我们不可能去购买一个域名,因此我们可以伪造本地的hosts文件,实现对域名的解析。修改本地的host为:
127.0.0.1 api.leyou.com 127.0.0.1 manage.leyou.com
这样就实现了域名的关系映射了。
BlueLife Hosts Editor v1.2 是一款windows操作系统下修改host文件的软件。
每次在C盘寻找hosts文件并修改是非常麻烦的,给大家推荐一个快捷修改host的工具,在课前资料中可以找到:

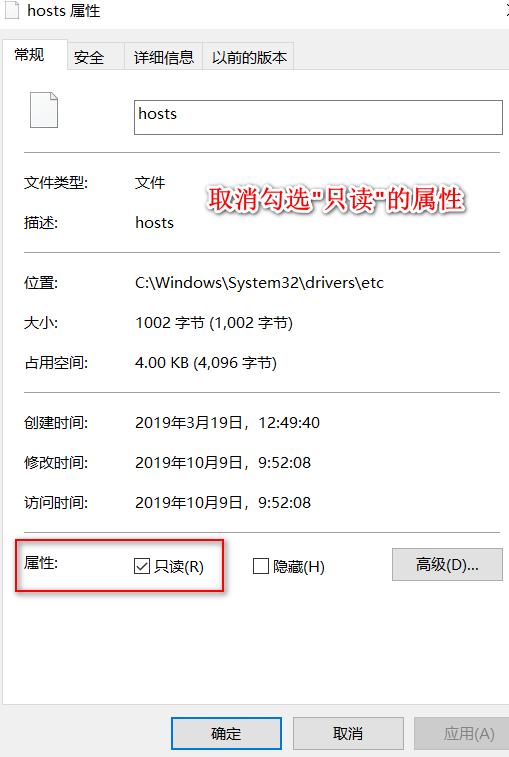
win10系统请先切换到目录下,给自己的登录账户设定hosts文件的写入权限
C:\Windows\System32\drivers\etc
初次运行还需要找到Switch Hosts这个应用或桌面快捷方式,右键选择以管理员身份运行。
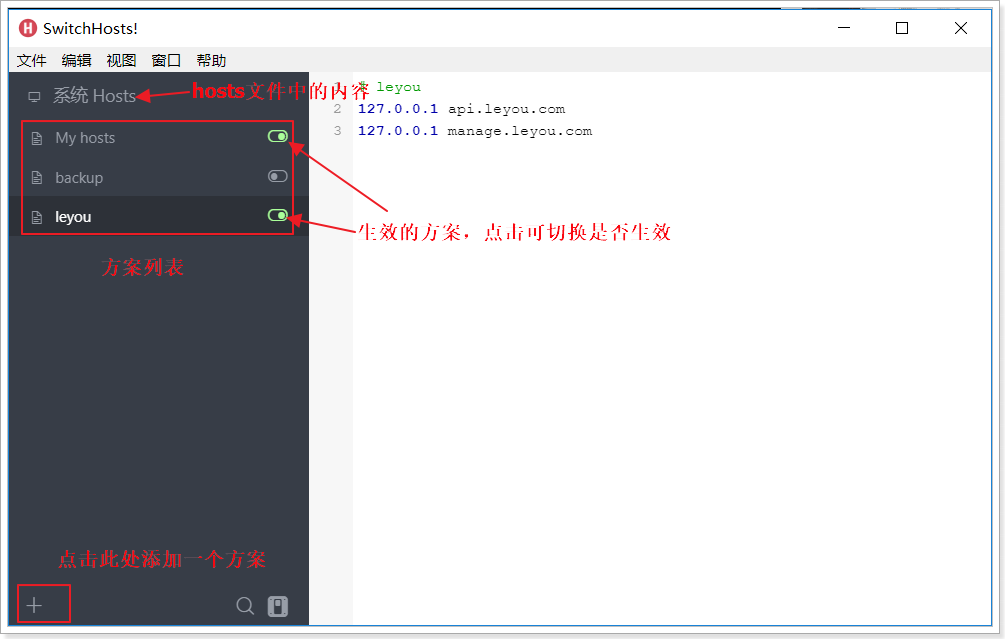
解压,运行exe文件,效果:

我们添加了两个映射关系(中间用空格隔开):
- 127.0.0.1 api.leyou.com :我们的网关Zuul
- 127.0.0.1 manage.leyou.com:我们的后台系统地址
现在,ping一下域名试试是否畅通:

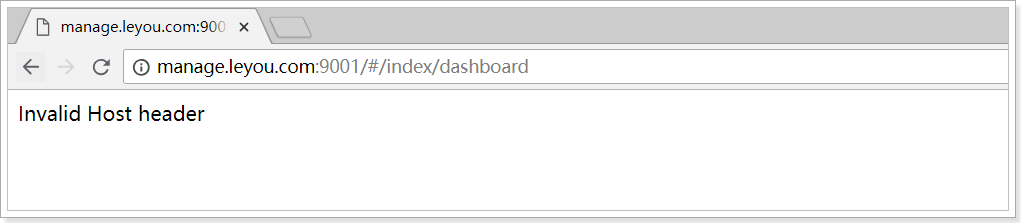
OK!通过域名访问:

原因:我们配置了项目访问的路径,虽然manage.leyou.com映射的ip也是127.0.0.1,但是webpack会验证host是否符合配置。

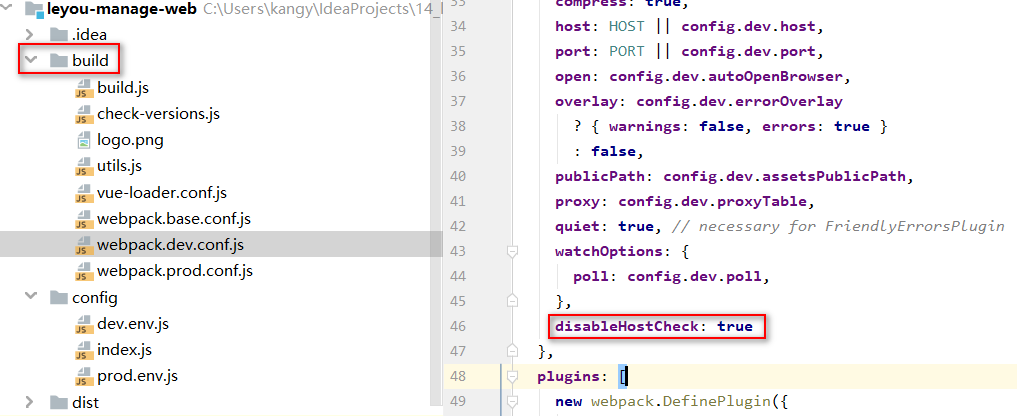
在build目录下webpack.dev.conf.js中取消host验证:

disableHostCheck: true
重新执行
npm run dev,刷新浏览器即可访问
针对苹果版的课堂录像,我们的leyou项目的父工程的pom.xml里添加lombok的依赖坐标。并且还需要IDEA安装lombok的插件。
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <!-- 子模块天生继承父工程,可以使用父工程所有资源。 子模块之间天生是没有任何关系的。 父子工程直接不用建立关系,继承关系是先天的,不需要手动建立。 平级直接的引用叫依赖,依赖不是先天的,依赖是需要后天建立的。 --> <groupId>com.leyou.parent</groupId> <artifactId>leyou</artifactId> <version>1.0.0-SNAPSHOT</version> <packaging>pom</packaging> <modules> <module>leyou-registry</module> <module>leyou-gateway</module> <module>leyou-item</module> <module>leyou-common</module> </modules> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.8.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> <spring-cloud.version>Finchley.SR4</spring-cloud.version> <!--DAO持久层的依赖版本控制开始--> <mybatis.starter.version>1.3.5</mybatis.starter.version> <mapper.starter.version>2.1.5</mapper.starter.version> <pageHelper.starter.version>1.2.12</pageHelper.starter.version> <mysql.version>5.1.45</mysql.version> <!--DAO持久层的依赖版本控制结束--> <leyou.latest.version>1.0.0-SNAPSHOT</leyou.latest.version> <fastDFS.client.version>1.26.1-RELEASE</fastDFS.client.version> </properties> <dependencyManagement> <dependencies> <!-- springCloud --> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-dependencies</artifactId> <version>${spring-cloud.version}</version> <type>pom</type> <scope>import</scope> </dependency> <!-- mybatis启动器 --> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>${mybatis.starter.version}</version> </dependency> <!-- 通用Mapper启动器 --> <dependency> <groupId>tk.mybatis</groupId> <artifactId>mapper-spring-boot-starter</artifactId> <version>${mapper.starter.version}</version> </dependency> <!-- 分页助手启动器 --> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper-spring-boot-starter</artifactId> <version>${pageHelper.starter.version}</version> </dependency> <!-- mysql驱动 --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>${mysql.version}</version> </dependency> <!--FastDFS客户端--> <dependency> <groupId>com.github.tobato</groupId> <artifactId>fastdfs-client</artifactId> <version>${fastDFS.client.version}</version> </dependency> </dependencies> </dependencyManagement> <dependencies> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-lang3</artifactId> <version>3.6</version> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
==================================================
参考资料:
请先安装IntelliJ IDEA 2019.2.3的插件:File-->Settings-->Plugins-->Vue.js
运行switchhosts修改host文件提示please run SwitchHosts as Administrator
end