黑马eesy_15 Vue:04.综合案例(前端Vue实现)
04.综合案例(前端Vue实现)
1、Vue的快速入门
2、Vue的语法
插值表达式
事件的绑定
数据的显示
逻辑判断和循环输出
3、Vue的生命周期
8个生命周期的执行点
4个基本的
4个特殊的
axios的ajax异步请求
它和jquery的ajax比较相似
4、综合案例
实现用户的查询列表和更新操作
前端:Vue
后端:ssm
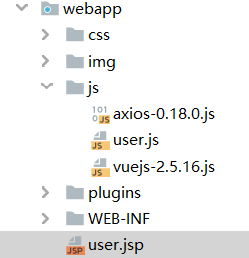
22案例-修改页面中引入资源的路径并让vue接管div
IntelliJ IDEA 2019.2.3
替换快捷键:Ctrl+R
如果可以将 HTML 改写为 JSP 页面,在HTML页面前加上下述代码,将文件后缀改写为 jsp 即可。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
23案例-编写vuejs代码实现查询所有并分析解决遇到的问题
axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
axios的github: https://github.com/axios/axios
可以用script标签引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
axios的ajax
get请求
//通过给定的ID来发送请求 axios.get('/user?ID=12345') .then(function(response){ console.log(response); }) .catch(function(err){ console.log(err); });
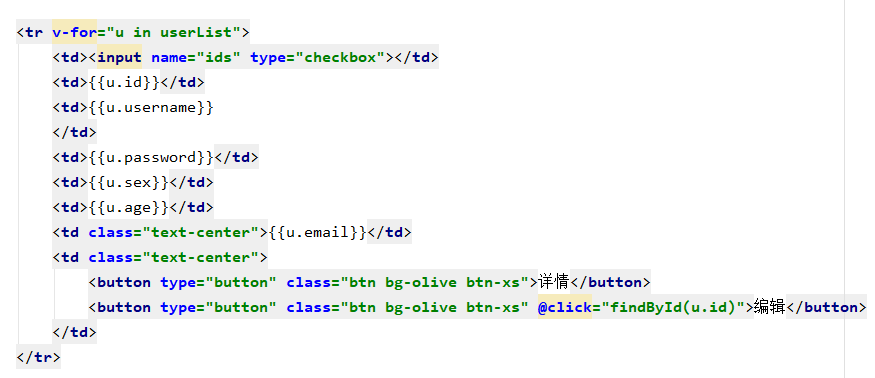
jsp代码

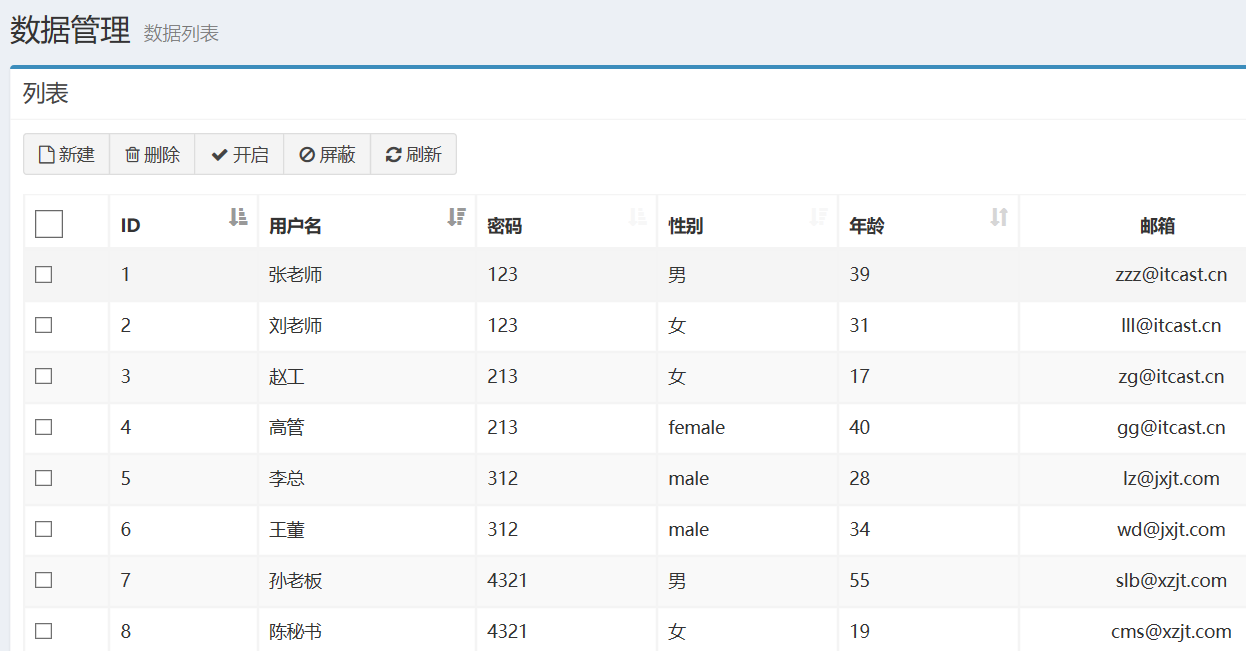
页面显示效果

user.js

new Vue({ el:"#app", data:{ user:{ id:"", username:"", password:"", email:"", age:"", sex:"" }, userList:[] }, methods:{ findAll:function () { //在当前方法中定义一个变量,表明是vue对象 var _this = this; //这行里的_this指的是 new Vue的匿名对象 axios.get('/day01_eesy_vuejsdemo/user/findAll.do') .then(function(response){ _this.userList = response.data; //服务器响应数据给userList赋值 console.log(response); }) .catch(function(error){ console.log(error); }); }, findById: function (userid) { var url = "/day01_eesy_vuejsdemo/user/findById.do"; var _this = this; axios.get(url, { params: { id: userid } }).then(function (response) { //console.log(response); _this.user = response.data; $("#myModal").modal("show");//让模态框显示 }).catch(function (err) { console.log(err) }); }, update: function () { var url = "/day01_eesy_vuejsdemo/user/update.do"; var _this = this; //这行里的_this指的是 new Vue的匿名对象 axios.post(url, _this.user).then(function (response) { _this.findAll(); }).catch(function (err) { console.log(err) }); } }, created:function () { //当我们页面加载的时候触发请求,调用查询所有的methods函数 this.findAll(); //一个Vue对象的生命周期函数,可以通过this.调用methods函数 } });
==============================
参考资料:
https://mapperhelper.github.io/docs/
end
部分内容来自于学习编程期间收集于网络的免费分享资源和工作后购买的付费内容。
如需获取教程配套的资源文件和一对一专属答疑支持,请加vx:kangmf24联系作者。



