Vue.js初探
Vue.js初探
一、简介
1、定义:
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
2:MVVM(Model-View-ViewModel),在常用的MVC(Model-View-Controller)模式的基础上,增加了一层ViewModel,核心,它能够实现数据驱动,也是常说的双向绑定的前提:不仅View的更改可以反映到Model,Model的更改也可以反映到View,二者实现的前提也就是ViewModel把二者联系起来了。

二、使用Vue.js
一个简单的hello world的示例,让你看清双向绑定使用Vue.js的好处,直接上代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>vuejs</title> </head> <body> <!--这是view--> <div id="app"> {{message}} </div> <script src="js/vue.min.js" type="text/javascript"></script> <script type="text/javascript"> // 这是model var model={ message:"hello vue.js" }; // 这是ViewModel,vue实例 // 连接view和model new Vue({ el: '#app',//Vue实例挂载到id为app标签上 data: model//数据来源于model对象 }); </script> </body> </html>
使用Vue的过程就是定义MVVM各个组成部分的过程的过程,如图中注释所示。
- 定义View
- 定义Model
- 创建一个View实例或"ViewModel",它用于连接View和Model
双向绑定演示:
1、从View改变,绑定更新到Model,如图所示:

2、从Model改变,绑定更新到View,如图所示:

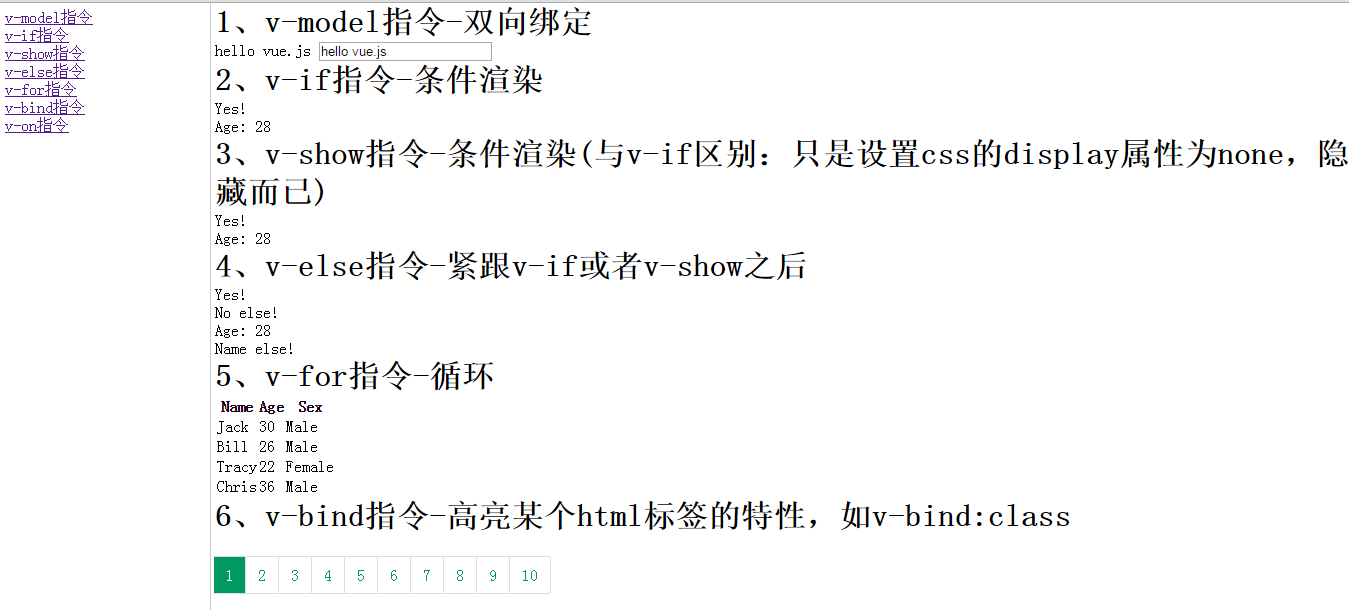
三、Vue.js常用指令
上面用到的v-model是Vue.js常用的一个指令,那么指令是什么呢?
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令


四、本篇参考及相关源码
- 本篇参考1: Vue.js——60分钟组件快速入门(上篇)
- 本篇参考2:Vue.js——60分钟组件快速入门(下篇)
- Vue.js中文官网:http://cn.vuejs.org/
- Vue.js中文api文档:http://cn.vuejs.org/api/
- Vue.js库Github:https://github.com/vuejs/vue
- 本篇所有示例代码均放在github开源:https://github.com/feibaraohui/vuejsdemo


 浙公网安备 33010602011771号
浙公网安备 33010602011771号