原生JS内置对象的字符串操作习题

(一)获取字符串长度
console.log(str.length); // 33
(二)取出指定位置的字符,如:0,3,5,9等
console.log(str[0], str[3], str[5], str[9]); // a a d g
(三)查找指定字符是否在以上字符串中存在,如:i,c ,b等
console.log(str.indexOf('i'), str.indexOf('c'), str.indexOf('b')); // -1 -1 1
(四)替换指定的字符,如:g替换为22,ss替换为b等操作方法
/* js高级写法"/ /g"正则表达式,g为全局搜索 */
console.log(str.replace(/g/g, '22')); // abaasdff222222hhjjkk22fddsssss3444343
console.log(str.replace(/ss/g, 'b')); // abaasdffggghhjjkkgfddbbs3444343
(五)截取指定开始位置到结束位置的字符串,如:取得1-5的字符串
console.log(str.substr(0, 5)); // abaas
(六)找出字符串中出现次数最多的字符和出现最多的次数
var newArr = {};
for (var i = 0; i < str.length; i++) {
var char = str.charAt(i); // charAt()返回索引对象字符
if (newArr[char]) {
newArr[char]++; // 次数加1,"object[key] = 1 "为每个遍历的对象属性赋值
} else {
newArr[char] = 1; // 若第一次出现,次数记为1
}
}
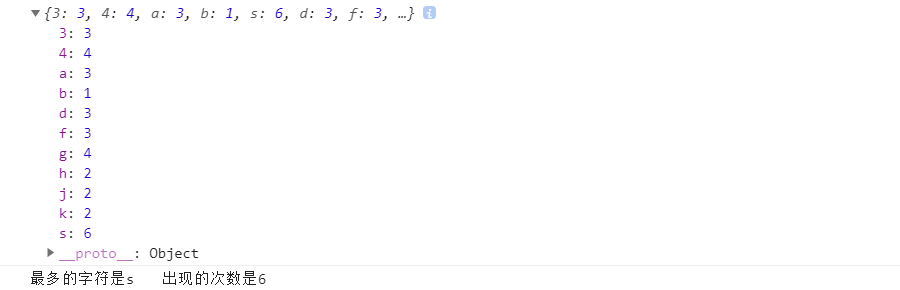
console.log(newArr); // 输出完整的对象,记录每个字符及其出现次数
var max = 0; // 第一次for循环找出现最多次数
for (var key in newArr) { // key是属性即字符串,newArr是对象,newArr[key]为属性值
if (max < newArr[key]) {
max = newArr[key]; //max始终储存次数最大的那个
}
}
for (var key in newArr) { // 第二次for循环找出现最多次数对应的字符
if (newArr[key] == max) {
console.log("最多的字符是" + key + '\t' + "出现的次数是" + max);
}
}

(七)遍历出的字符两头添加符号“@”
var strArr = str.split(''); // 将字符串分割成字符串数组方法
var newStr = [];
for (var i = 0; i < strArr.length; i++) { // 遍历
var newChar = '@' + strArr[i] + '@';
newStr += newChar; // 将newChar一个个字符串相连
}
console.log(newStr);

作者:MaricoCheung
出处:http://www.cnblogs.com/MaricoCheung/
——有心人做有心事哦,晚安EmilyChen!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


