textarea绝对定位百分比的情况会上下拖拽
需求:实现父盒子垂直居中情况的textarea只向下拖拽

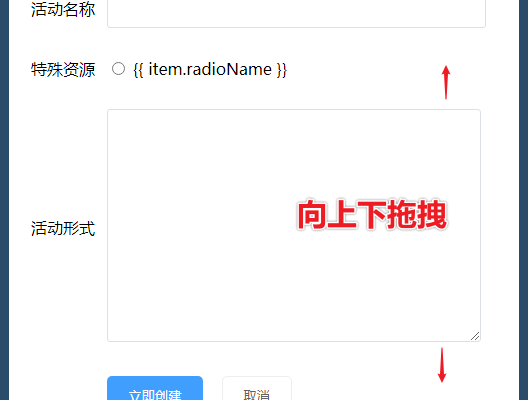
法一有bug:父盒子绝对定位百分比
代码如下:
#form_table {
width: 480px;
padding: 15px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
border-radius: 15px;
}
textarea {
padding: 8px 0 0 12px;
border-radius: 3px;
border-color: #dcdfe6;
font-size: 16px;
/* 只可以调节元素的高度 */
resize: vertical;
/* 控制拖拽到最小高度 */
min-height: 30px;
}
效果实现

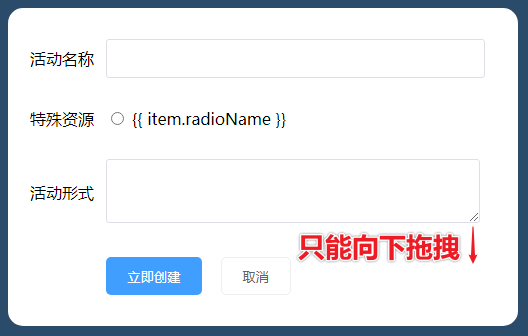
法二:父盒子margin自适应
代码如下:
#form_table {
width: 480px;
margin: 60px auto;
background-color: #fff;
border-radius: 15px;
}
效果实现

作者:MaricoCheung
出处:http://www.cnblogs.com/MaricoCheung/
——有心人做有心事哦,晚安EmilyChen!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


