HTML语法
"凝视掌心短短的生命线,自言自语是否真有命运,沉默的妻只是拿笔将他延续到手腕,把HTML圈养起来。"
——有心人做有心事哦,早安EmilyChen!
| 代码 | 注解 |
| ---- | ---- | ---- |
| <!DOCTYPE html> | 给浏览器说明 “这是HTML文档类型,按照HTML5版本解析” |
| <html lang="en"> | 给浏览器指定编写页面保存语言为 “英语English” |
| <head> | 告诉浏览器要渲染了,先弄头部(毕竟我得有脑子,再来告诉下面) |
| <meta charset="utf-8"> | 告诉浏览器展示给大家的字符编码,为通用语言 |
| <title> | 浏览器标签页的标题 |
| </head> | 好了,我头部就成长到这里 |
| <body> | 下面是我的主体四肢部分 |
| <p align="center">Hello World</p> | 元素(这里举段落p为例子)=<开始标签 属性="值">+内容+<结束标签> |
| </body> | 好了,我四肢到这里是完好的 |
| </html lang="en"> | 好了,我身体到这里是健全的 |

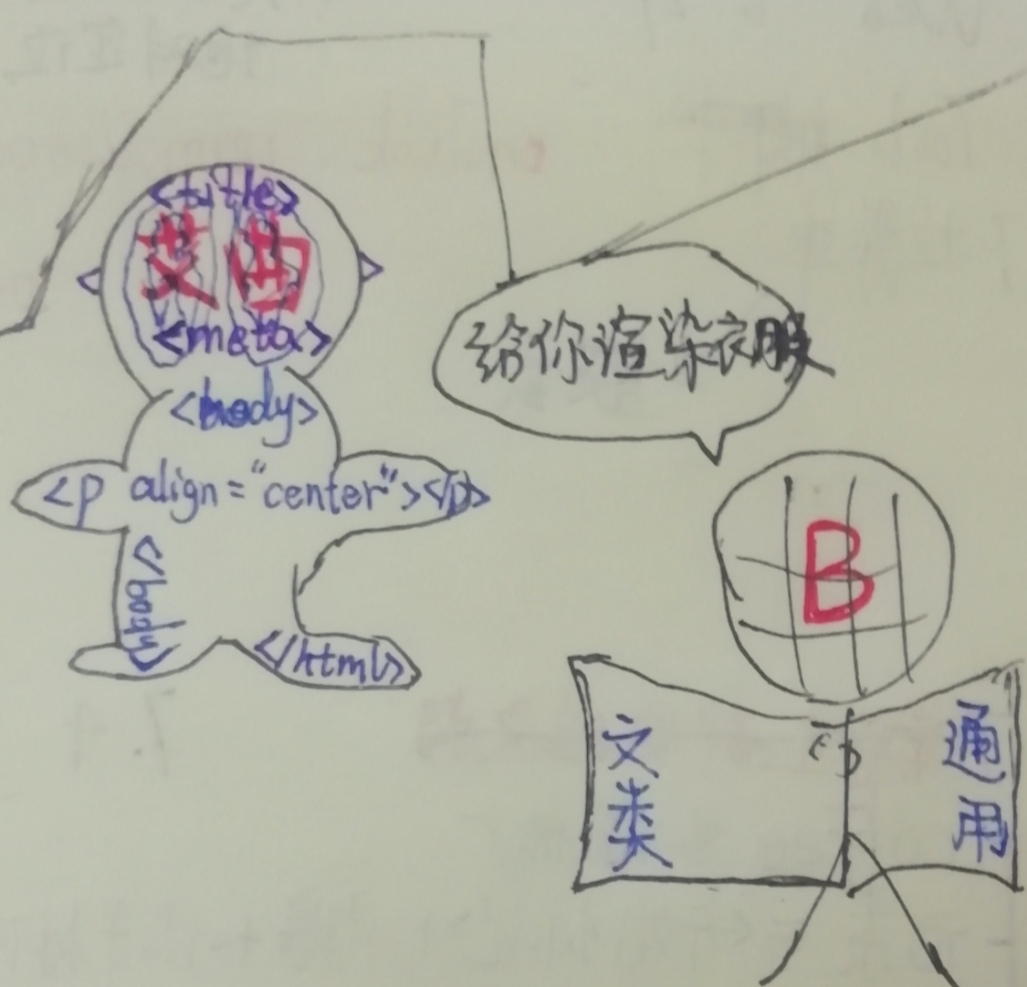
我是艾曲,现在要出门造福大家了,B组快告诉“我要成为什么,得说什么语言才算合法?”,B组见我出生光溜溜便马上给一件渲染衣服
作者:MaricoCheung
出处:http://www.cnblogs.com/MaricoCheung/
——有心人做有心事哦,晚安EmilyChen!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



