20222407 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1.学习内容
1.Web前端:负责开发用户所看到的内容。
前端语言:HTML、JavaScript(JS):与Java没有关系,与JSP两回事,CSS。
Web前端框架:Vue.js(中国人尤雨溪)、Bootstrap(Twitter)、Layui(极简单)、Element-UI(基于Vue.js2.0,饿了么)、Angular(Google)……
2.Web后端:主要使用各种库,API,Web服务等技术搭建后端应用体系,确保各种Web服务接口之间的正确通信。比如处理前端用户发起的请求,各种业务逻辑的操作,最后与数据库交互,完成增、删、改、查等数据库操作。
后端语言:C、Java、PHP、Python、C#
3.数据库:增删改查,、create/select/delete/update/insert………………
SQLServe、MySql、Oracle。
4.WEB安全
(1)SQL注入、(2)XSS跨站脚本攻击(Cross-site Scripting (XSS))、(3)CSRF:CSRF(Cross-site request forgery)
5.Burpsuite工具
2.实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
3.实验过程
3.1Web前端HTML
3.1.1 正常安装、启停Apache
1.打开Apache服务service apache2 start,并在浏览器输入 127.0.0.1,如果可以打开Apache的默认网页,则表示开启成功!
Kail:192.168.28.150


2.查看Apache状态sudo systemctl status apache2

显示开启。
3.关闭apachesudo systemctl stop apache2


成功关闭。
3.1.2对HTML,表单,GET与POST方法的理解
1.HTML表单(Form)是用户输入数据的重要工具,而GET与POST方法是提交表单数据的两种主要方式。
2.GET方法:GET方法是从服务器获取数据的一种请求方法。
工作原理:当使用GET方法提交表单时,表单数据将附加到URL的末尾,以查询字符串的形式发送给服务器。
3.POST方法:POST方法是向服务器发送和处理敏感或大量表单数据的一种请求方法。
工作原理:当使用POST方法提交表单时,表单数据将被放置在HTTP请求的正文中发送到服务器。这样,表单数据不会出现在URL中。
3.1.3设计一个简单的html网页
1.进入html的文件夹cd /var/www/html
2.创建html文件touch 20222407.html

2.进入编辑页面,将html代码粘贴进去vi 20222407.html
代码一
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome to login</title>
</head>
<body>
<h1>^_^今天你开心了吗-_-!!!</h1>
<form action="/submit" method="POST">
<label for="username">用户名:</label><br>
<input type="text" id="username" name="username" required><br><br>
<label for="email">邮箱:</label><br>
<input type="email" id="email" name="email" required><br><br>
<label for="password">密码:</label><br>
<input type="password" id="password" name="password" required><br><br>
<label for="gender">性别:</label><br>
<input type="radio" id="male" name="gender" value="male" checked>
<label for="male">男</label><br>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label><br><br>
<label for="interests">兴趣:</label><br>
<select id="interests" name="interests[]" multiple>
<option value="coding">编程</option>
<option value="reading">阅读</option>
<option value="music">音乐</option>
<option value="sports">运动</option>
</select><br><br>
<label for="message">留言:</label><br>
<textarea id="message" name="message" rows="4" cols="50"></textarea><br><br>
<button type="submit">提交</button>
</form>
</body>
</html>

3.再次开启Apache服务service apache2 start

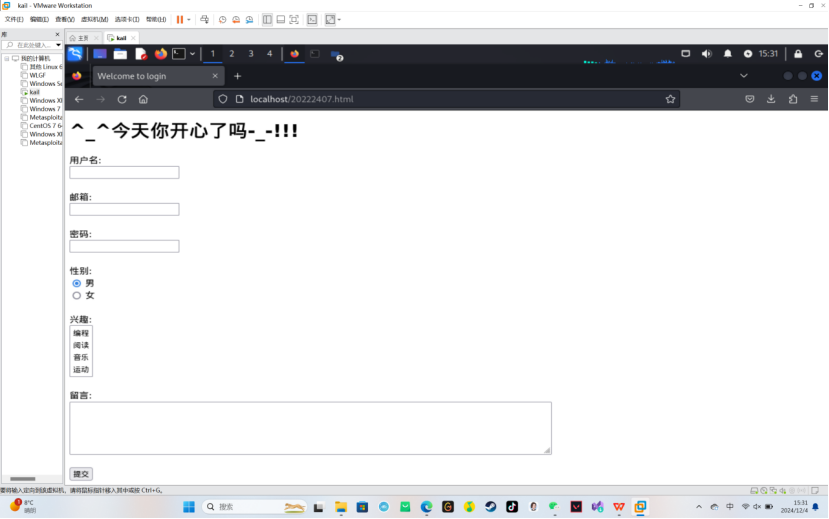
4.使用浏览器打开制作的网页,在浏览器输入localhost/20222407.html

5.可提交表单,实现跳转

6.跳转后,没有.php文件,直接NOT Found

3.2Web前端javascipt
3.2.1理解JavaScript的基本功能,理解DOM
JavaScript是一种基于对象和事件驱动的编程语言,而DOM是一种与平台和语言无关的接口。
JavaScript的基本功能:
动态内容展示:通过修改HTML元素和CSS样式,JavaScript能够实现网页内容的动态更新。
用户交互体验:响应用户的鼠标点击、键盘输入等操作,实现表单验证、按钮点击等功能。
数据处理计算:提供丰富的内置函数和对象,支持复杂的数据操作和逻辑判断。
网络请求交互:可以发起网络请求,与服务器进行数据交换,实现异步加载和数据更新。
跨平台适应性:由于其解释性脚本语言的特性,JavaScript可以在多种平台上运行,无需编译。
DOM的作用:
访问文档结构:DOM提供了对整个HTML文档的树形结构访问,每个节点都代表一个HTML元素或文本项。
操作元素属性:通过DOM,可以读取和修改HTML元素的属性,如id、class、style等。
事件处理:DOM允许为HTML元素添加事件监听器,响应用户的操作,如点击、滚动、输入等。
创建删除元素:可以使用DOM API动态地在文档中创建新的元素或删除现有的元素。
遍历文档树:DOM提供了遍历文档树的方法,可以访问和操作树中的每个节点。
总的来说,JavaScript作为一门功能强大的脚本语言,它不仅能够实现页面的动态效果,还能处理复杂的逻辑和数据。而DOM作为JavaScript操作HTML文档的标准API,使得开发者能够轻松地对页面结构和内容进行动态控制。两者的结合极大地推动了Web前端开发的发展,为用户提供了更加丰富和互动的网络体验。
3.2.2编写JavaScript验证用户名、密码的规则,在用户点击登陆按钮后回显“欢迎+输入的用户名”
1.我补充的JavaScript 验证函数:
验证规则:
用户名至少3个字符且不能为空。
密码至少6个字符且不能为空。
2.编辑20222407.html 更改代码(我更改失败,所以删除重作)
代码二
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录表单</title>
<script>
function validateForm(event) {
const username = document.getElementById("username").value;
const password = document.getElementById("password").value;
if (username.trim() === "" || username.length < 3) {
alert("用户名不能为空,并且至少3个字符!");
event.preventDefault();
return false;
}
if (password.trim() === "" || password.length < 6) {
alert("密码不能为空,并且至少6个字符!");
event.preventDefault();
return false;
}
// 如果验证通过,则允许表单提交
return true;
}
</script>
<style>
.error { color: red; }
</style>
</head>
<body>
<h1>登录表单</h1>
<form onsubmit="return validateForm(event)" action="index.php" method="post">
<label for="username">用户名:</label><br>
<input type="text" id="username" name="username" required><br><br>
<label for="password">密码:</label><br>
<input type="password" id="password" name="password" required><br><br>
<button type="submit">登录</button>
</form>
<div id="welcomeMessage" style="margin-top: 20px; font-size: 1.2em; color: green;"></div>
</body>
</html>

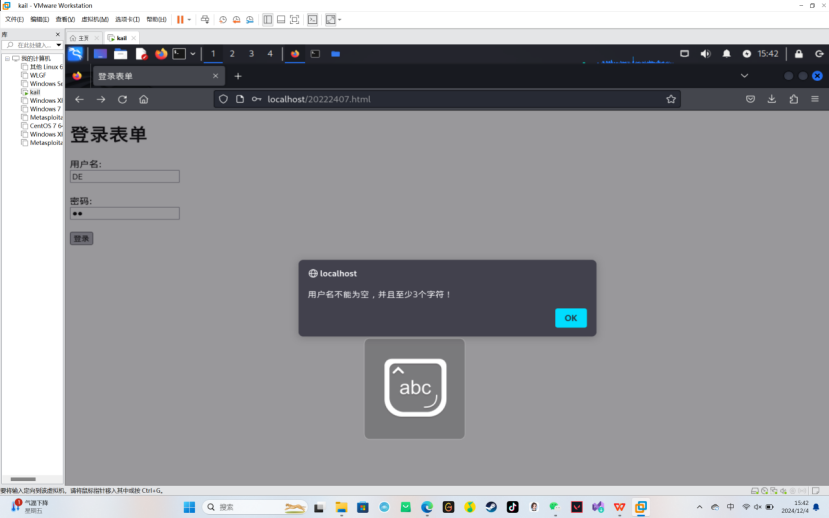
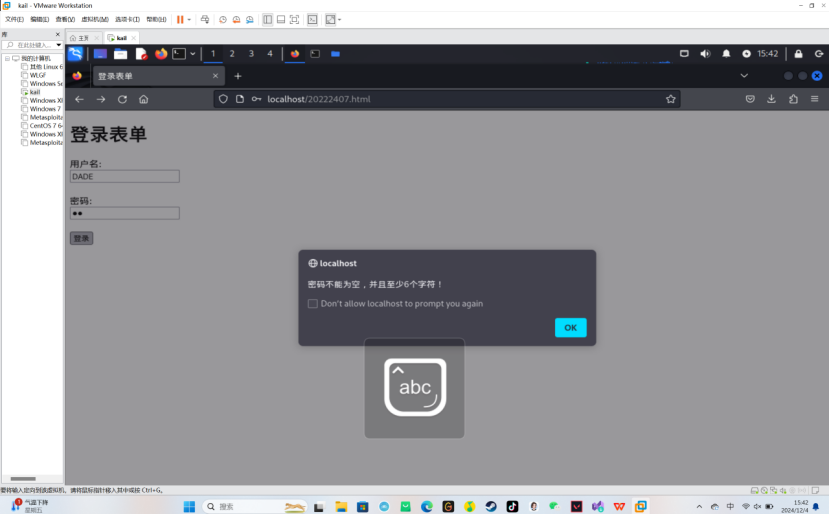
3.用户名不符合规则

4.密码不符合规则。

5.编写一个在用户点击登陆按钮后回显“欢迎+输入的用户名”的PHP页面
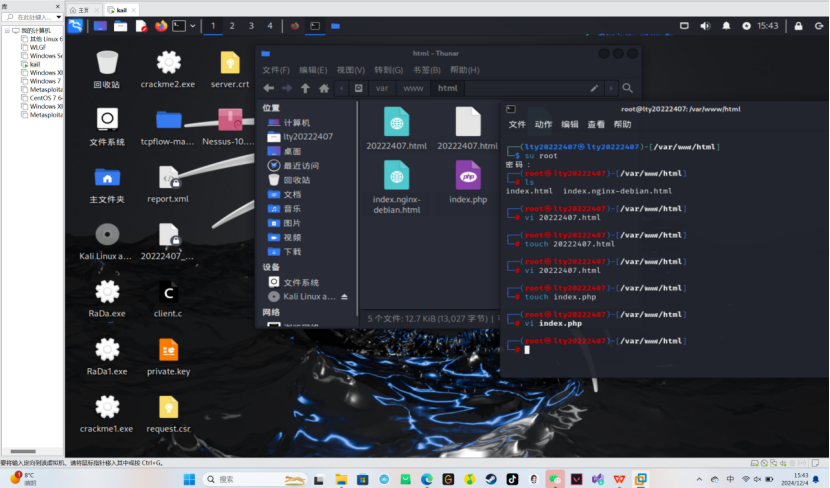
进入html的文件夹cd /var/www/html
创一个用于接收用户登陆数据的文件touch index.php
进入编辑页面,将代码粘贴进去vi index.php
代码三
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome!</title>
</head>
<body>
<h1 align = "center">20222305田青欢迎!<?php echo $_POST['username'];?></h1>
</body>
</html>

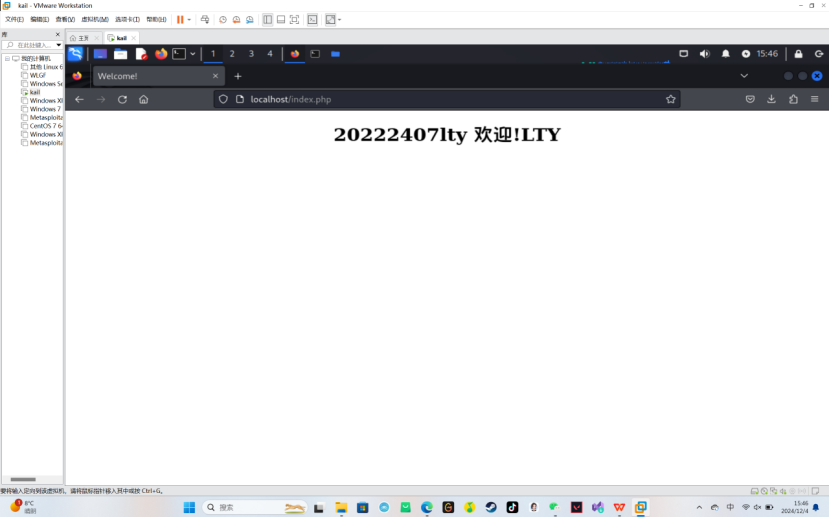
6.继续访问localhost/20222407.html ,输入正确格式的用户名和密码后点击登录,成功跳转到欢迎界面

3.2.3尝试注入攻击:利用回显用户名注入HTML及JavaScript
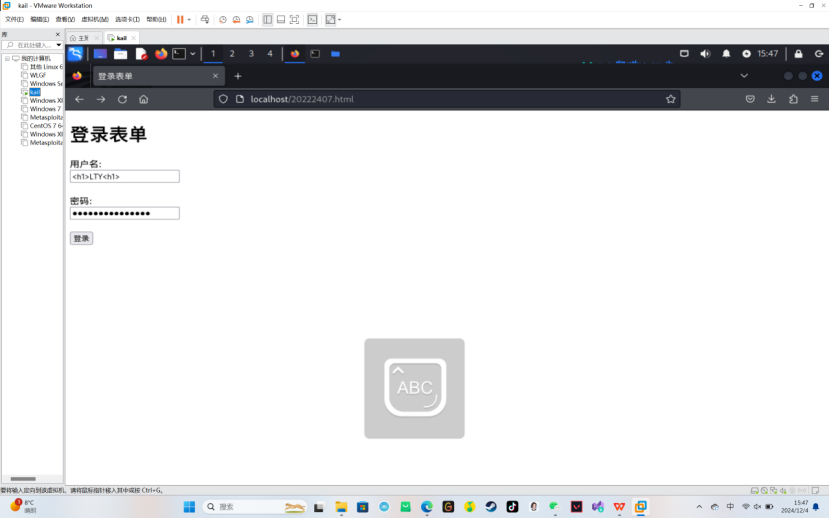
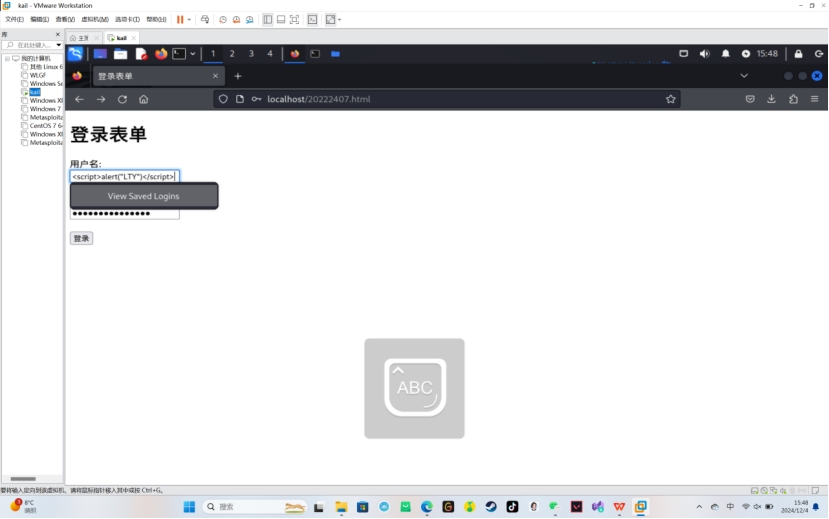
1.注入HTML,在网页的账号的文本框中输入
LTY
,密码不变。

2.在登陆界面输出一级标题LTY,如下图所示:

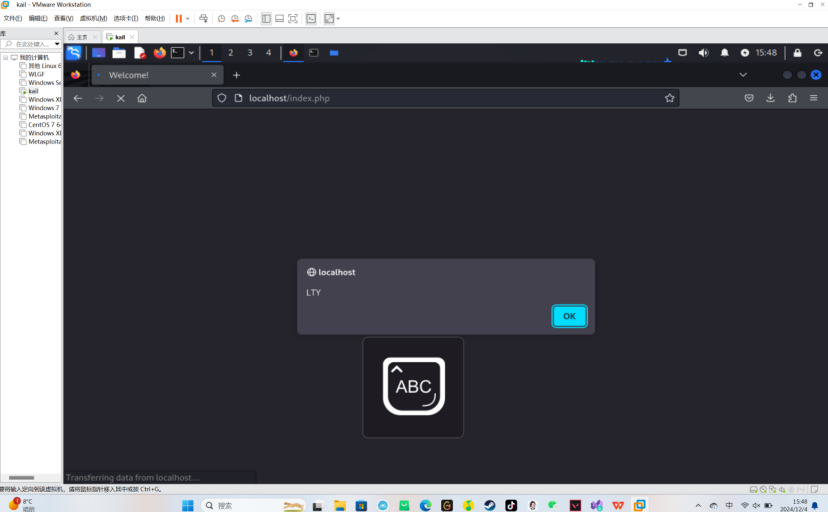
3.注入JavaScript,在网页的账号的文本框中输入

4.会出现LTY的提示框,如下图所示:

3.3Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
3.3.1打开kali中安装并启动MySQL
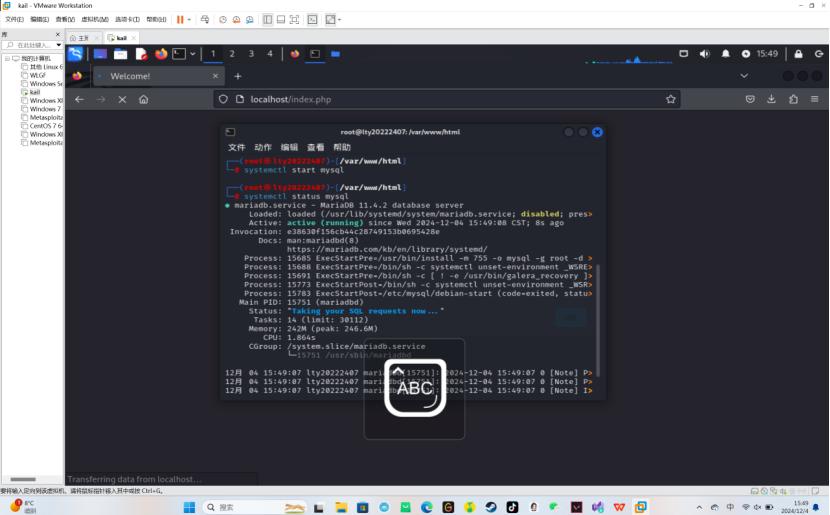
1.打开MySQL服务systemctl start mysql
2.显示MySQL服务的当前目前状态systemctl status mysql

2.启动MySQL服务service mysql start
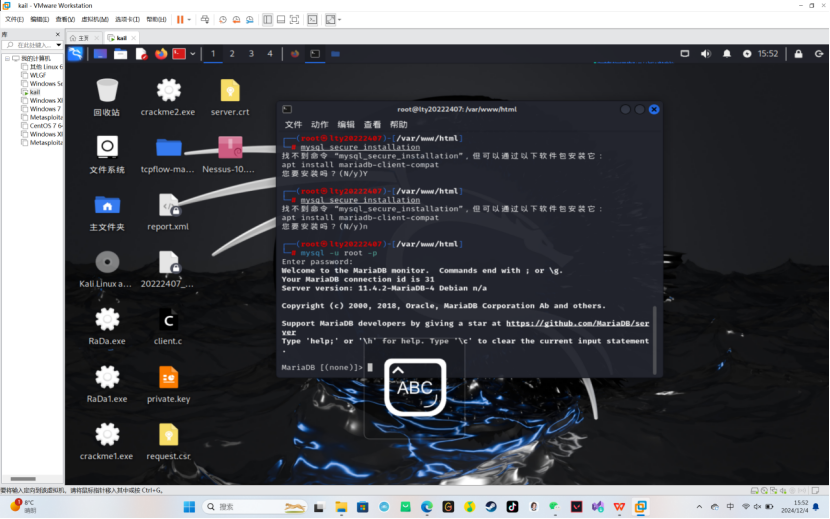
3.MySQL安全安装脚本mysql_secure_installation
4.登录到MySQL数据库mysql -u root -p
默认密码:password。

3.3.2建库、建表
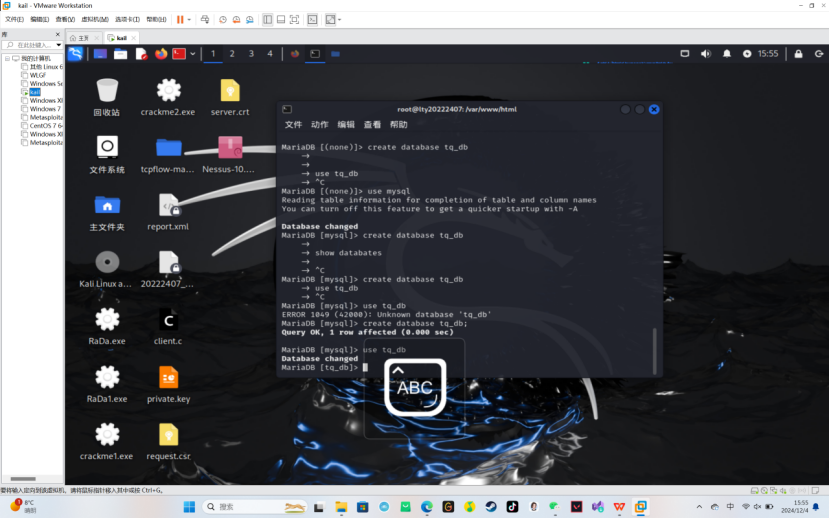
1.创建数据库create database tq_db;
使用它use tq_db;

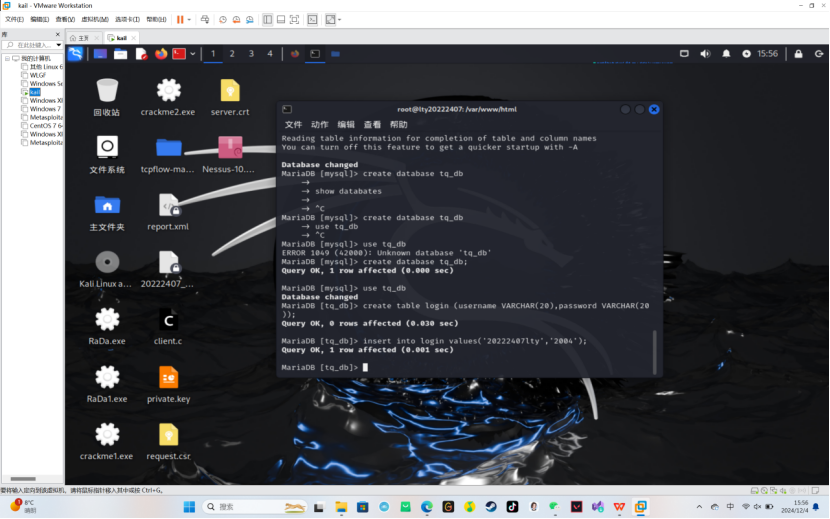
3.用create table 表名 (字段设定列表);建立数据库表,并插入数据:
用户名为20222407lty,密码为2004。
create table login (username VARCHAR(20),password VARCHAR(20));
insert into login values('20222407lty','2004');

3.查询login表中的数据select * from login;

成功啦!
3.3.3创建用户、修改密码
1.在MySQL中增加新用户grant select,insert,update,delete on tq_db.* to lintianyu@localhost identified by "20222407";
这也同时完成了将对该数据库的所有表的select,insert,update,delete权限授予新用户。

2.退出quit
3.登入新用户mysql -u lintianyu -p

恭喜登陆成功。
3.4Web后端:编写PHP网页,连接数据库,进行用户认证
3.4.1创建一个php文件vi /var/www/html/20222407.php
代码四
Welcome ^-^
<?php
$con=mysqli_connect("127.0.0.1","tianqing","20222305","tq_db");
if (!$con)
{
die("Connection failed: " . mysqli_connect_error());
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP20222305</title>
</head>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 300px;
height: 200px;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -150px;
}
</style>
<body>
<div class="divForm">
<h1 align="center">登陆界面</h1>
<form name="form1" method="post" action="20222305.php">
<table border = "0">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" /></td>
</tr>
<tr>
<td>密    码:</td>
<td><input type="password" name="userpwd" value="" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td>
</tr>
</table>
</form>
<?php
$username=$_POST["username"];
$userpwd=$_POST["userpwd"];
if($username&&$userpwd) {
$result = mysqli_query($con, "select * from login where username='$username' and password='$userpwd'");
$row = mysqli_fetch_array($result);
if ($row) {
echo "welcome!".$row['username'];
} else {
echo $username."密码错误,请输入正确口令!!!";
}
}
?>
</div>
</body>
</html>

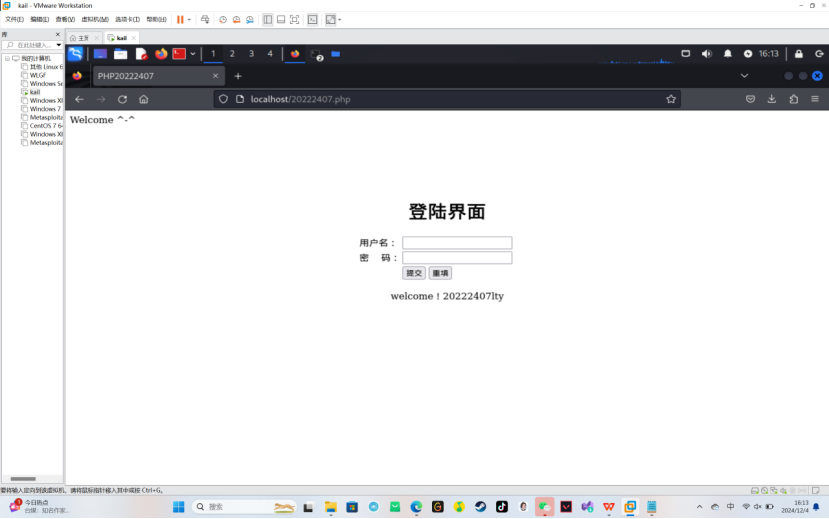
3.4.2修改之前的20222407html文件,使用创建的PHP脚本来处理登录验证,即将
20222407html文件的action修改为20222407.php
3.4.3 验证
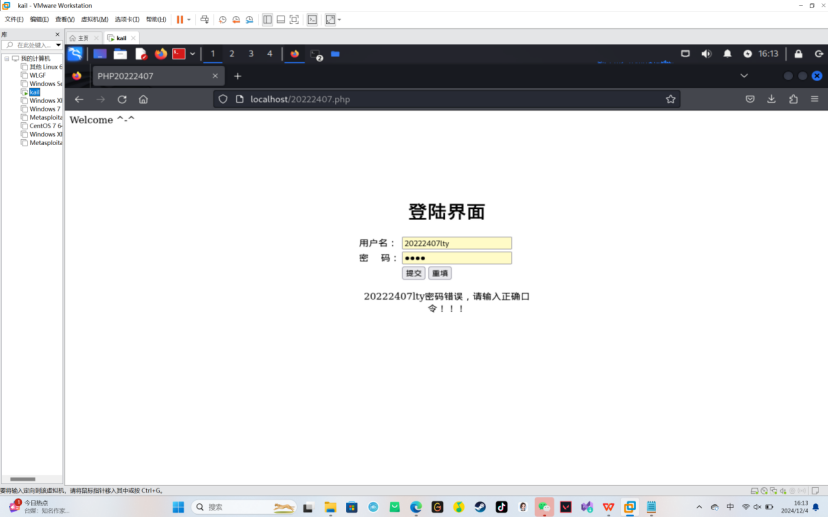
1.输入正确的用户名和密码进行登陆,表示欢迎。用户名:20222407lty,密码:2004


2.输入错误密码

3.5 SQL注入,XSS攻击测试
3.5.1SQL注入
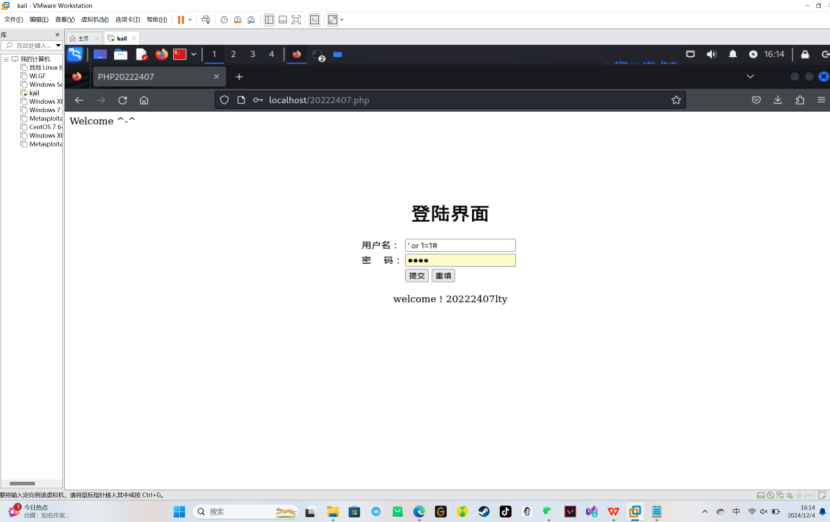
用户名' or 1=1#

这是一个永真式,不管输入的用户名和密码正确与否,都能登录成功。

3.5.2XSS攻击测试
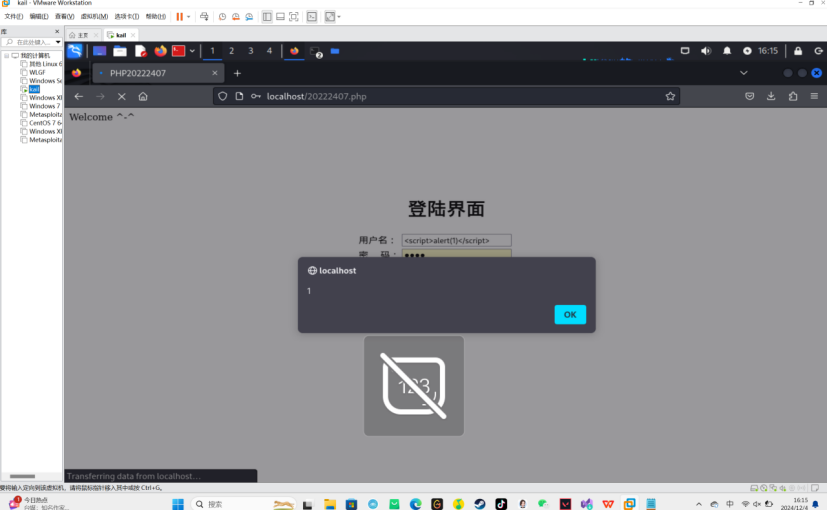
用户名

提示“1”,成功了。

3.6安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
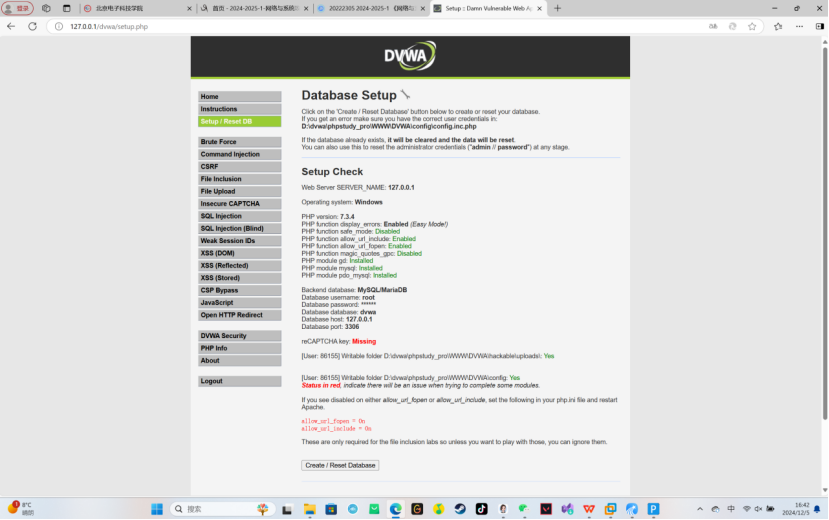
3.6.1 安装dvwa平台)
安装完成后在浏览器输入http://127.0.0.1/dvwa

3.6.2调整难度到low

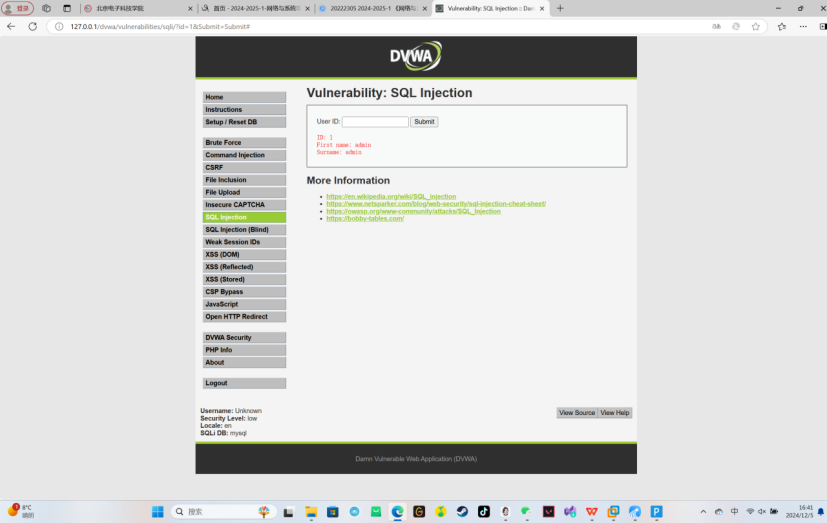
3.6.3SQL注入攻击
SQL Injection——Union注入
1.sql语句猜测1

First name即回显的First name在数据库中对应的字段,Surname同理假设表名为admin。
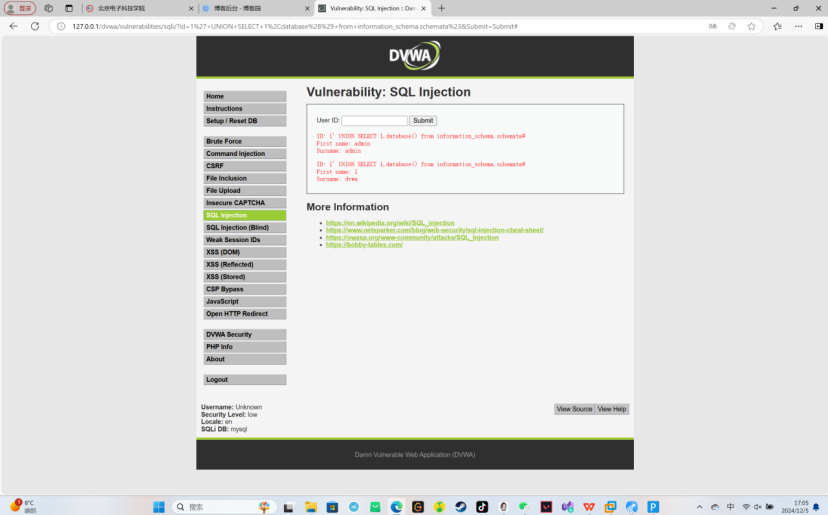
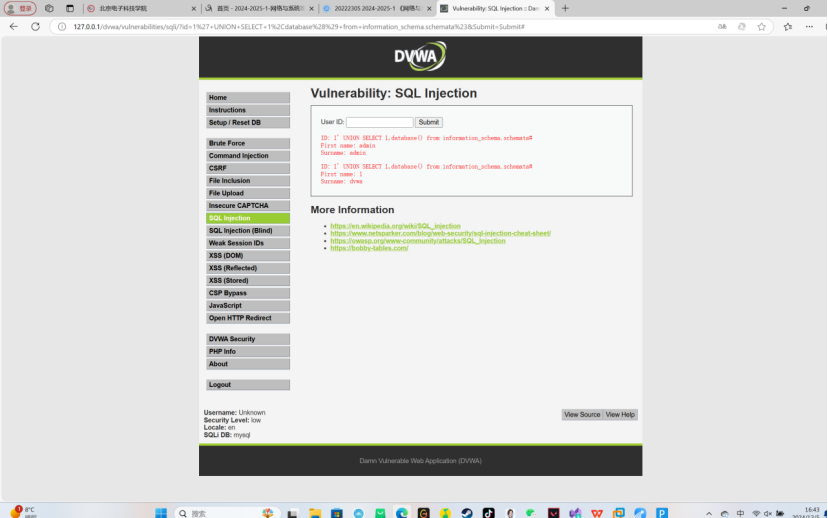
2.获取数据库名1' UNION SELECT 1,database() from information_schema.schemata#

数据库名:dvwa
3.获取表名1' UNION SELECT 1,table_name from information_schema.tables where table_schema='dvwa'#

有两个表:guestbook、users
4.获取列名1' UNION SELECT 1,column_name from information_schema.columns where table_schema='dvwa' and table_name='users'#

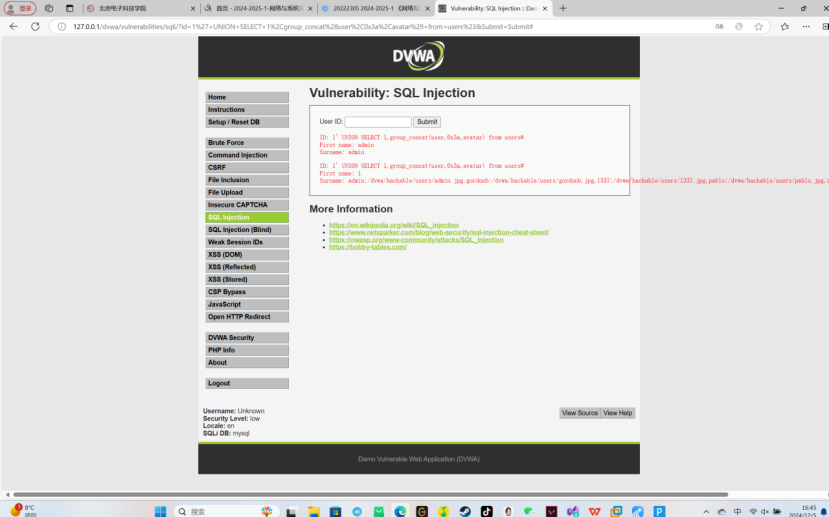
5.获取数据1' UNION SELECT 1,group_concat(user,0x3a,avatar) from users#
(以user和avatar为例子;为了避免分不清各个数据,使用":",即0x3a进行分隔。)

user:admin对应的avatar:/dvwa/hackable/users/admin.jpg,后面的以此类推
3.6.4 XSS攻击
1.选中反射型xss

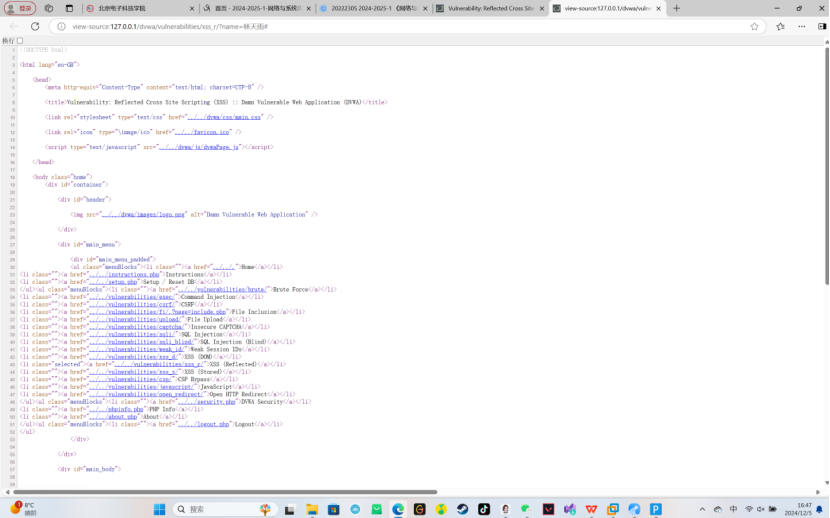
2.查看页面源码ctrl+u

发现“submit”
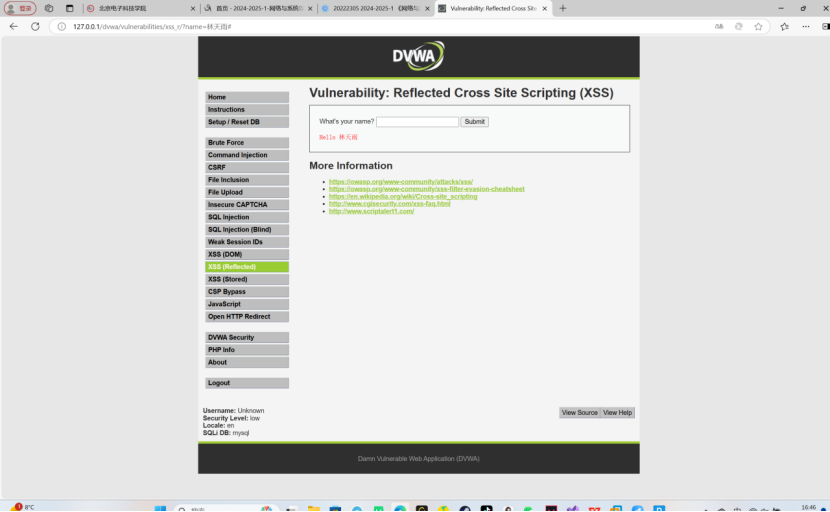
3.在输入框输入林天雨,点击submit。

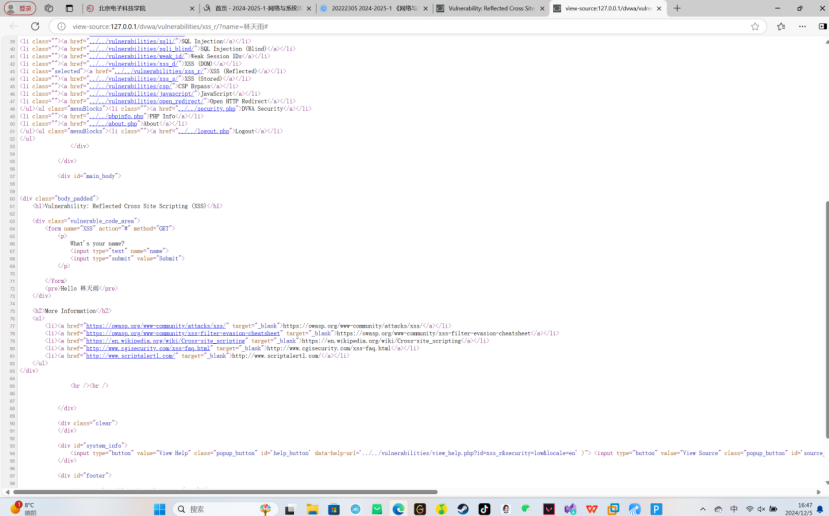
再次打开页面原码,发现林天雨,嵌入进去了。

4.输入

再次打开页面原码,发现服务器没对我们的输入进行过滤,直接将内容传给了浏览器,浏览器将解析成脚本标签,alert当成js脚本代码执行了。

5.选中存储型xss

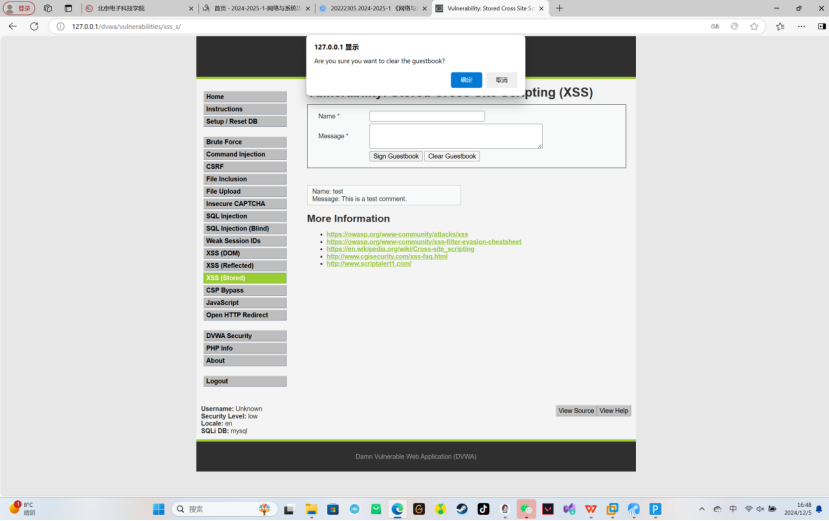
6.先点击ClearGuestbook,清空一下

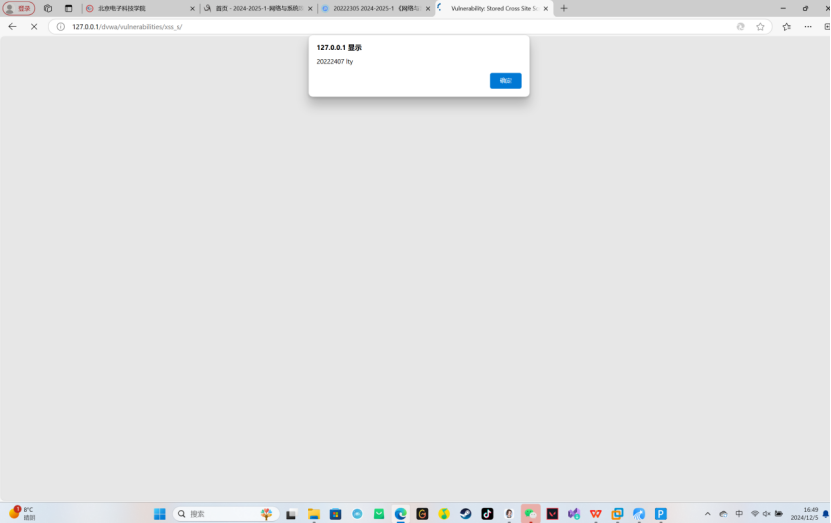
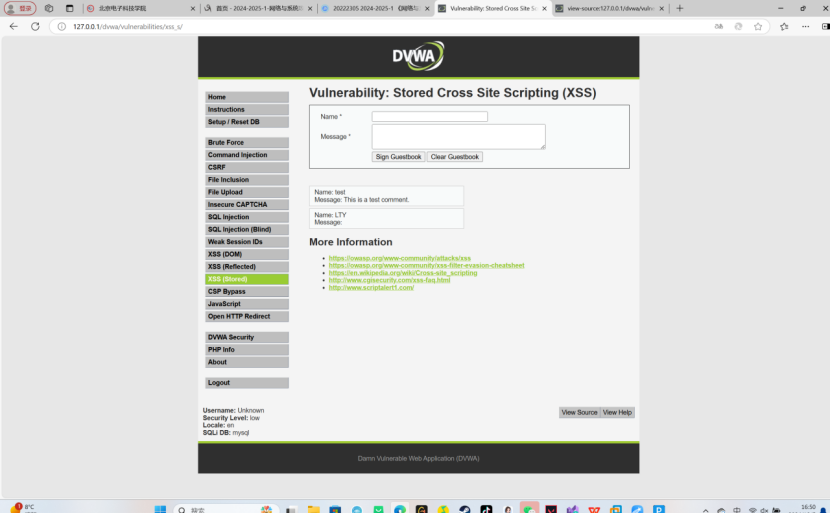
7.再message中注入:

8.发现Name不能为空,补齐为“LTY”点击Sign

3.6.5 CSRF攻击
原理:服务器收到修改密码的请求后,会检查参数password_new与password_conf是否相同,如果相同,就会修改密码,并没有任何的防CSRF机制
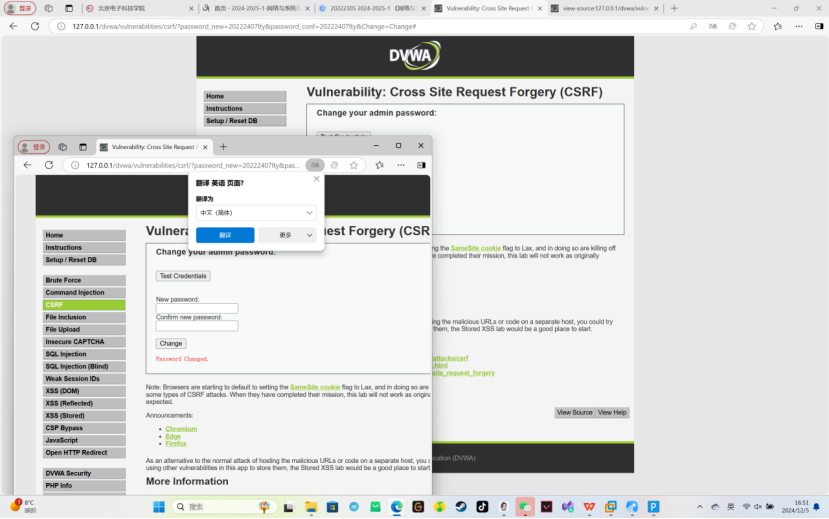
1.观察没有修改的URL

2.输入新的密码之后就会在地址栏出现相应的链接(是get型所以提交的参数会显示),并提示密码修改成功:点击Change,查看上方的链接,将修改后的密码显示了出来:
20222407lty

3.此时在同一个浏览器中打开新的页面将上面的链接粘贴到地址栏并进行访问,此时成功访问:

4.在新打开的页面地址栏修改链接的密码为20222407(原本为20222407LTY)并回车,新页面会显示密码修改成功,此时退出登录后重新登录会发现登录密码变为新的20222407而20222407lty无法登陆:
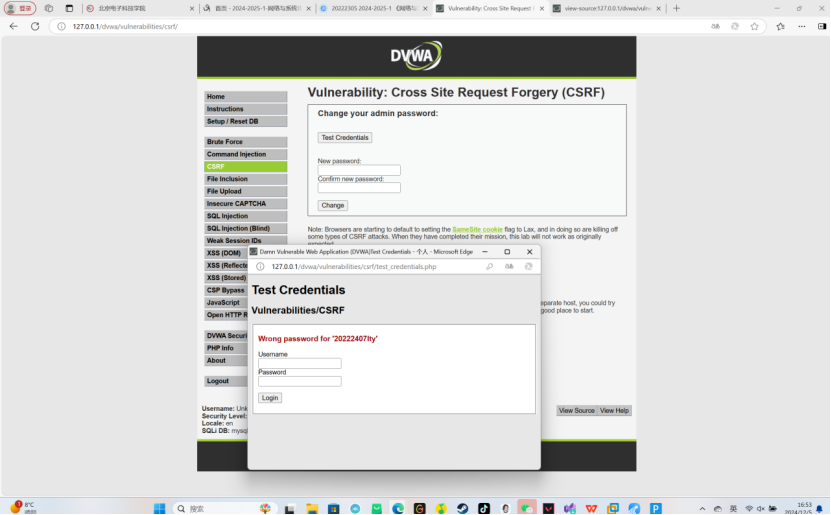
5.点击上方的Test,尝试原密码20222407lty,发现无法登录。

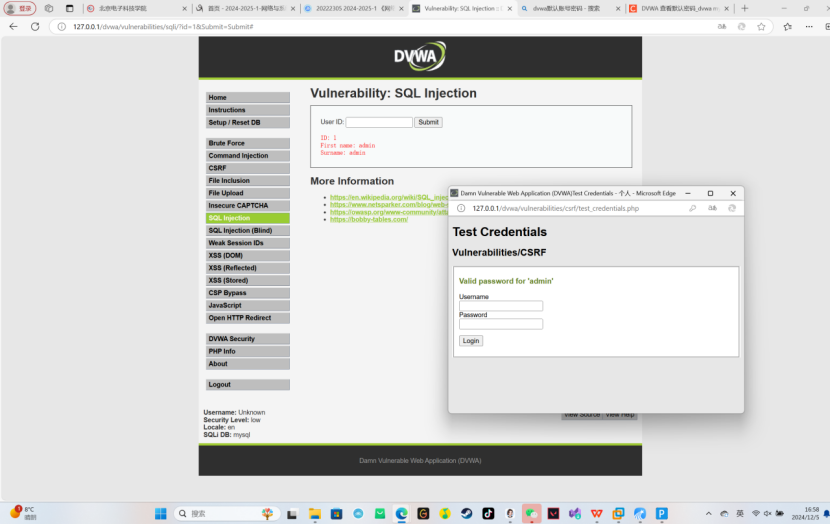
6.输入更改后的密码20222407,显示登陆成功。

-
问题及解决方案
问题:dvwa一开始解压后用不了
解决办法:用主机做 -
学习感悟、思考等
近期通过手动搭建 web 网页,进行 JavaScript、php 编写以及 mysql 运用,对 web 知识体系展开了全面回顾。往昔在 web 设计课程中遗留的诸多困惑,竟在亲手实践时逐一化解,深刻领悟到“纸上得来终觉浅,绝知此事要躬行”的真谛。Web 技术绝非仅靠讲解与理论学习就能掌握,唯有亲自动手实践,方能收获更多。
同时,我对 XSS、CSRF 攻击和 SQL 注入等常见的基本 Web 攻击形式有了深入认知与切身体会。这些攻击手段极为巧妙,只需在基本语句中精准插入特定字符,精心构造攻击语句,便能达成攻击目的。这使我意识到在安全设计环节必须慎之又慎,一些看似平常无奇的设计背后,或许就潜藏着可被恶意利用的漏洞。例如 XSS 攻击,竟能通过在表单中直接写入 Html 语言或 Script 脚本轻易实施,而其根源往往是网页编写时那些毫不起眼的简短代码行,像 document.write()之类。



