ASP.NET通过EntityFramework CodeFirst创建数据库
Number1
新建一个项目
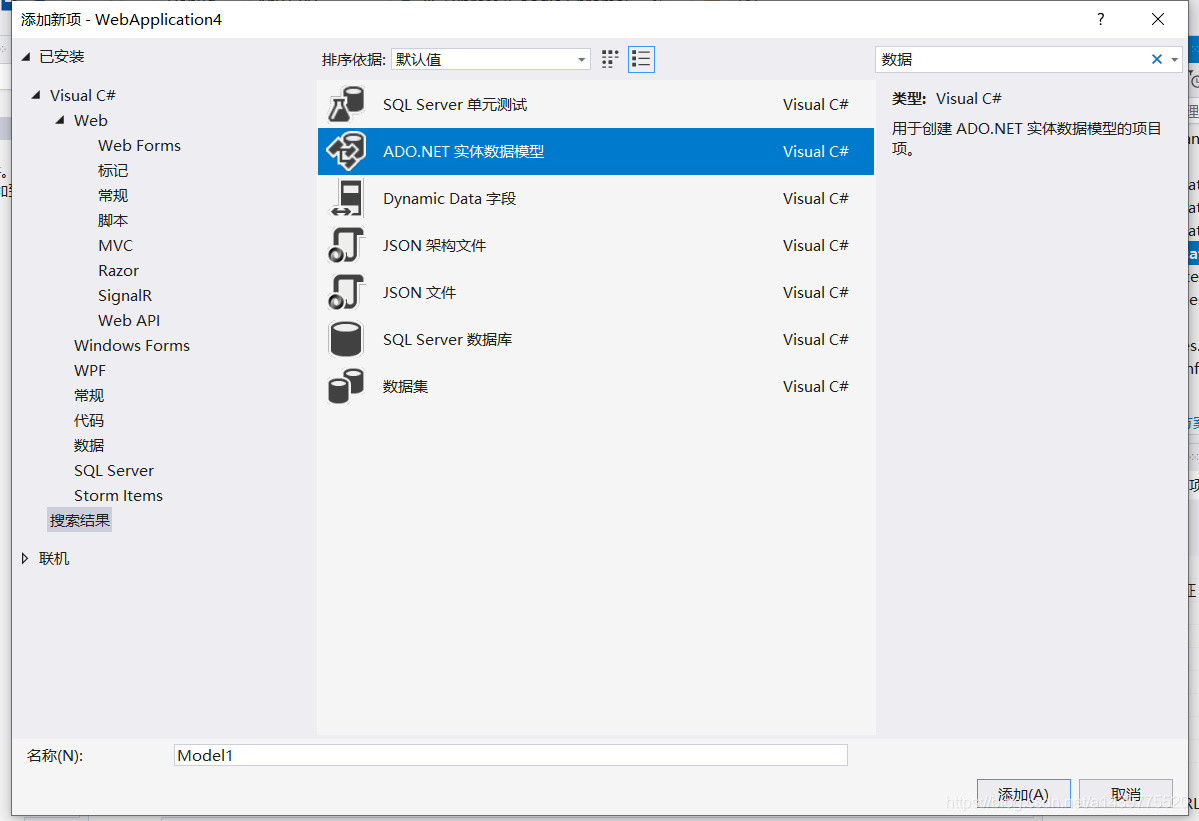
给新项目添加一个实体数据模型

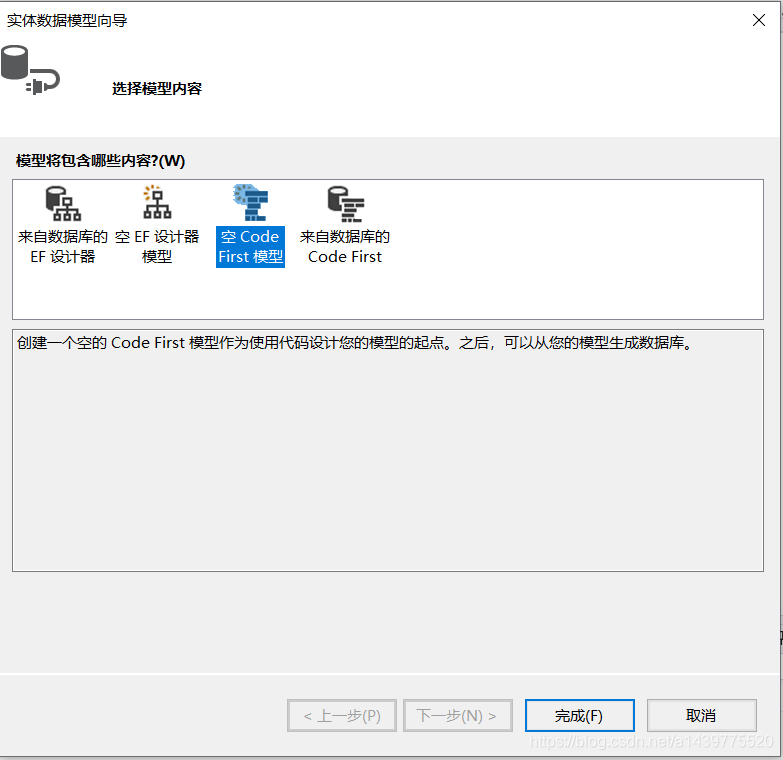
选择第三个

这里我创建两个有关系的类,也就是有外键关系的数据库表
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication4
{
public class Cate
{
public int Id { get; set; }
public string Categories { get; set; }
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication4
{
public class Port
{
public int Id { get; set; }
public string Title { get; set; }
public double Price { get; set; }
public string Desc { get; set; }
public virtual Cate Cate { get; set; }
}
}
创建完表,我们该添加数据了
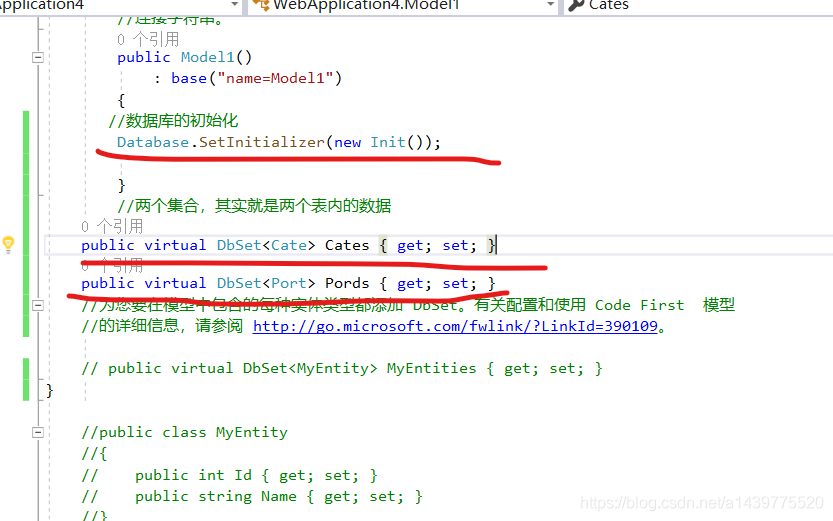
先打开我们刚才的空CodeFirst模型
添加几行代码
Init()是我创建的一个类下一步的类

namespace WebApplication4
{
using System;
using System.Data.Entity;
using System.Linq;
public class Model1 : DbContext
{
//您的上下文已配置为从您的应用程序的配置文件(App.config 或 Web.config)
//使用“Model1”连接字符串。默认情况下,此连接字符串针对您的 LocalDb 实例上的
//“WebApplication4.Model1”数据库。
//
//如果您想要针对其他数据库和/或数据库提供程序,请在应用程序配置文件中修改“Model1”
//连接字符串。
public Model1()
: base("name=Model1")
{
//数据库的初始化
Database.SetInitializer(new Init());
}
//两个集合,其实就是两个表内的数据
public virtual DbSet<Cate> Cates { get; set; }
public virtual DbSet<Port> Pords { get; set; }
//为您要在模型中包含的每种实体类型都添加 DbSet。有关配置和使用 Code First 模型
//的详细信息,请参阅 http://go.microsoft.com/fwlink/?LinkId=390109。
// public virtual DbSet<MyEntity> MyEntities { get; set; }
}
//public class MyEntity
//{
// public int Id { get; set; }
// public string Name { get; set; }
//}
}
新建一个类,添加数据,
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
namespace WebApplication4
{
public class Init:DropCreateDatabaseIfModelChanges<Model1>
{
protected override void Seed(Model1 context)
{
Cate c1 = new Cate
{
Categories = "蔬菜水果"
};
Cate c2 = new Cate
{
Categories = "蔬菜水果"
};
Port p = new Port
{
Title = "越南火龙果",
Price = 28,
Desc = "因食火龙果",
Cate = c1
};
Port p1 = new Port
{
Title = "进口蓝莓",
Price = 19.8,
Desc = "酸甜可口",
Cate = c1
};
Port p2 = new Port
{
Title = "越南火龙果",
Price = 28,
Desc = "因食火龙果",
Cate = c2
};
context.Cates.Add(c2);
context.Cates.Add(c1);
context.Pords.Add(p);
context.Pords.Add(p1);
context.Pords.Add(p2);
context.SaveChanges();
}
}
}
其实这里我们就创建完了
下面新建一个web窗体来显示
前台页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication4.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<th scope="col">编号</th>
<th scope="col">分类</th>
<th scope="col">产品</th>
<th scope="col">价格</th>
<th scope="col">介绍</th>
</tr>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<tr>
<td><%# Eval("Id") %></td>
<td><%# Eval("Cate.Categories") %></td>
<td><%# Eval("Title") %></td>
<td><%# Eval("Price") %></td>
<td><%# Eval("Desc") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</div>
</form>
</body>
</html>
后台页面
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication4
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
using (Model1 model = new Model1())
{
var list = model.Pords.Include("Cate").ToList();
Repeater1.DataSource = list;
Repeater1.DataBind();
}
}
}
}
}
效果图




