ASP.NET中使用Entity Framework开发增删改查的Demo(EF增删改查+母版页的使用)
这里更多的是当作随身笔记使用,记录一下学到的知识,以便淡忘的时候能快速回顾
这里是该项目的第二部分,
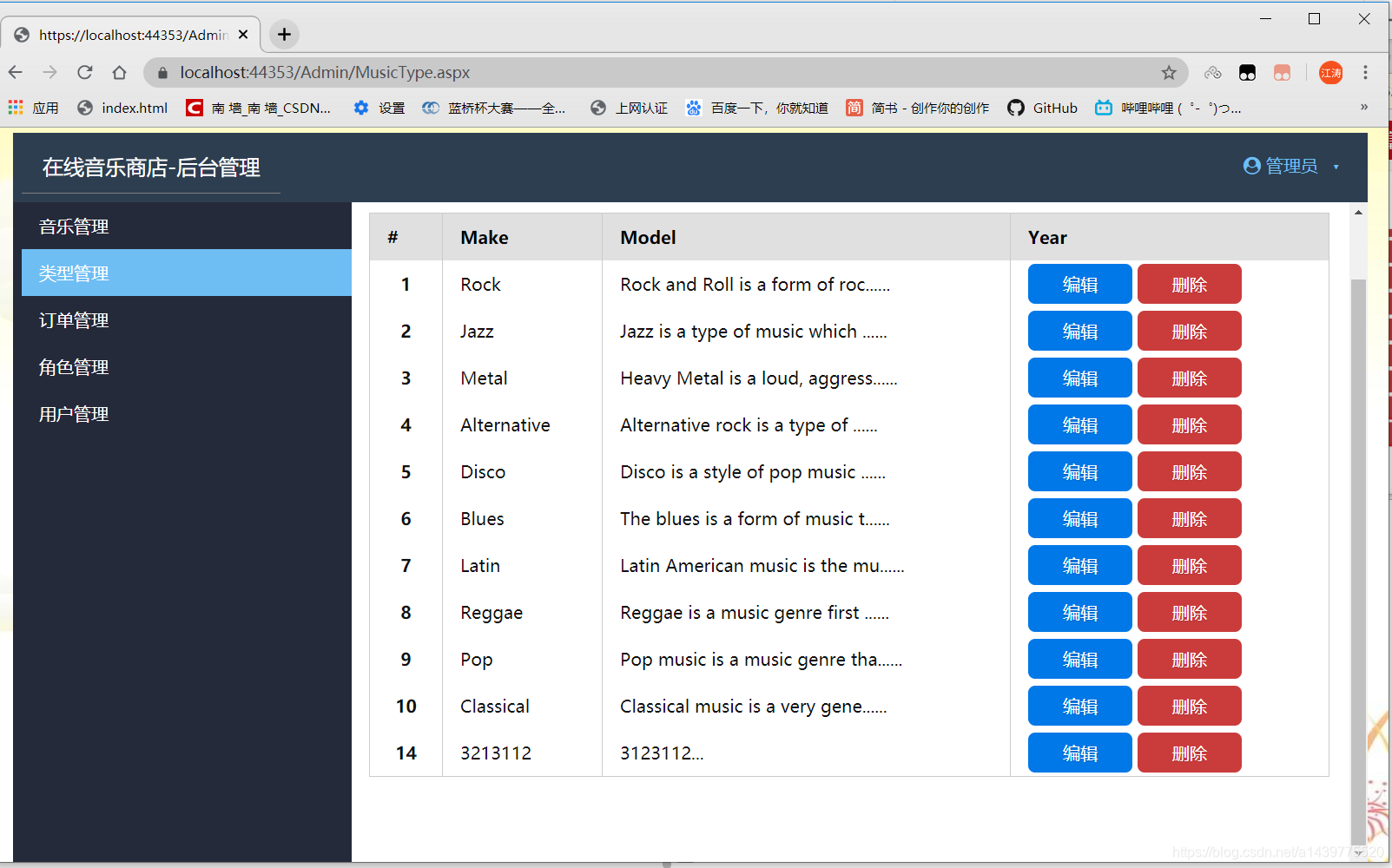
此Demo是新建了一个音乐类型的web,然后使用母版页套取格式,对音乐类型进行新建,编辑,删除,和查询的操作
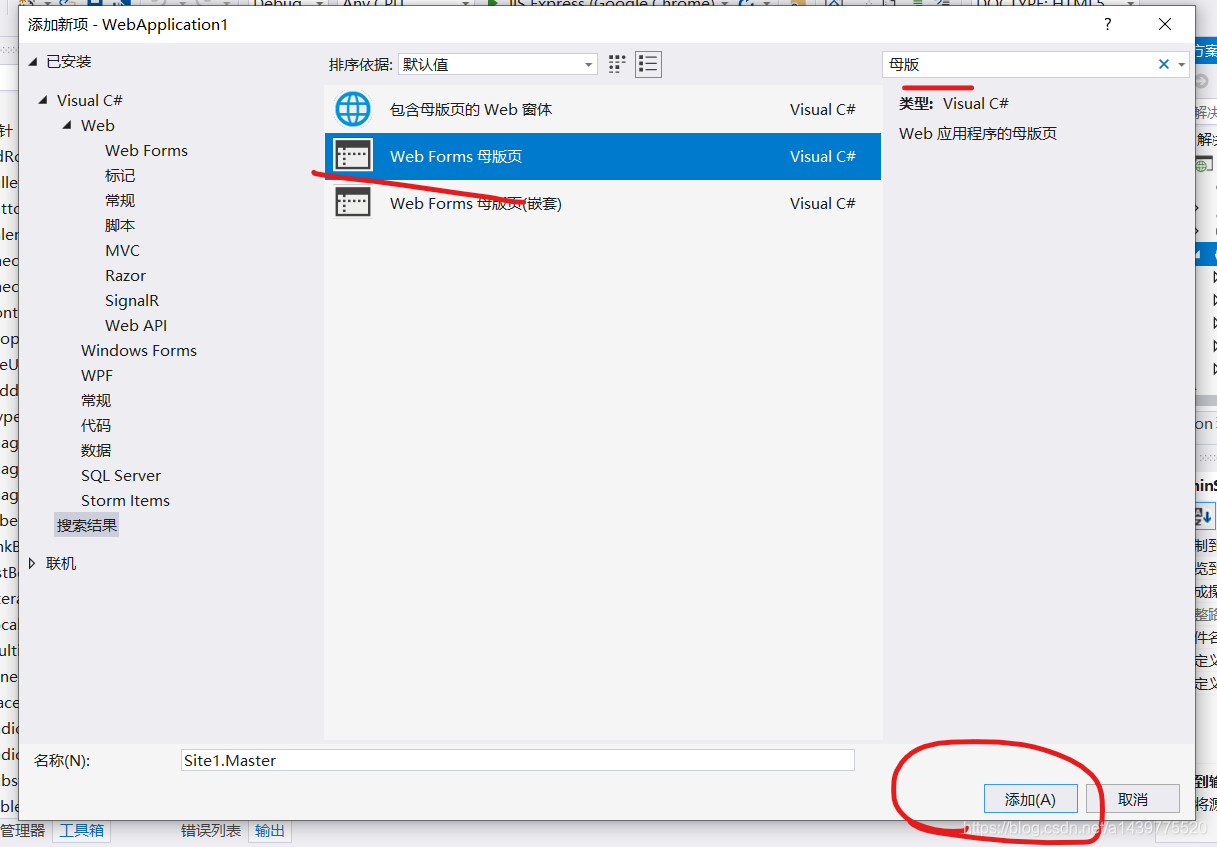
首先创建一个母版页

样式自己调试就好,这里就不附样式代码了
这个母版页没有后台代码
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="AdminSite.master.cs" Inherits="WebApplication1.Admin.AdminSite" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
<link href="../Assets/css/animate.min.css" rel="stylesheet" />
<link href="../Assets/css/font-awesome.css" rel="stylesheet" />
<link href="../Assets/css/font-awesome.min.css" rel="stylesheet" />
<link href="../Assets/css/grids-responsive-min.css" rel="stylesheet" />
<link href="../Assets/css/input.css" rel="stylesheet" />
<link href="../Assets/css/login.css" rel="stylesheet" />
<link href="../Assets/css/main.css" rel="stylesheet" />
<link href="../Assets/css/pure-extends.css" rel="stylesheet" />
<link href="../Assets/css/pure-min.css" rel="stylesheet" />
<link href="../Assets/css/shop.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div id="m-header">
<div class=" home-menu pure-menu pure-menu-horizontal">
<a href="#" class="pure-menu-heading pure-menu-link">在线音乐商店-后台管理</a>
<ul class="pure-menu-list">
<li class="pure-menu-item pure-menu-has-children pure-menu-allow-hover">
<a href="#" class="pure-menu-link">
<i class="fa fa-user-circle"></i>
<asp:Label ID="lbUser" runat="server" Text="管理员"></asp:Label>
</a>
<ul class="pure-menu-children">
<li class="pure-menu-item pure-menu-allow-hover">
<asp:LinkButton ID="lbExit" CssClass="pure-button pure-button-primary" runat="server">注销</asp:LinkButton>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div id="m-body" class="pure-g">
<div id="nav" class=" pure-u-1-4">
<div id="nav-item" class="pure-menu custom-restricted-width">
<ul class="pure-menu-list">
<li class="pure-menu-item"><a href="MusicManager.aspx" class="pure-menu-link">音乐管理</a></li>
<li class="pure-menu-item"><a href="MusicType.aspx" class="pure-menu-link">类型管理</a></li>
<li class="pure-menu-item"><a href="OrdersManager.aspx" class="pure-menu-link">订单管理</a></li>
<li class="pure-menu-item"><a href="RoleManager" class="pure-menu-link">角色管理</a></li>
<li class="pure-menu-item"><a href="UserManager" class="pure-menu-link">用户管理</a></li>
</ul>
</div>
</div>
<div id="main" class=" pure-u-3-4">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</div>
<script src="../Assets/js/jquery-3.4.1.min.js"></script>
<script>
$(function () {
$("#nav-item a").each(function () {
var index = window.location.href.indexOf($(this).attr("href"));
if (index != -1) {
$(this).addClass("pure-menu-selected");
} else {
$(this).removeClass("pure-menu-selected");
}
})
})
</script>
</form>
</body>
</html>
然后是音乐类型显示的页面
<%@ Page Title="" Language="C#" MasterPageFile="~/Admin/AdminSite.Master" AutoEventWireup="true" CodeBehind="MusicType.aspx.cs" Inherits="WebApplication1.Admin.MusicManager" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<link href="../Assets/css/input.css" rel="stylesheet" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div class="pure-form">
<fieldset>
<%--genres表--%>
<legend>后台管理<i class="fa fa-angle-double-right"></i>类型管理
<asp:Button ID="Button1" runat="server" CssClass="button-default pure-button-primary tools-button" Text="添加音乐类型" OnClick="Button1_Click" />
</legend>
</fieldset>
</div>
<table class="pure-table">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<asp:Repeater ID="Repeater1" runat="server" OnItemCommand="Repeater1_ItemCommand">
<ItemTemplate>
<tr>
<th scope="col"><%# Eval("GenreId") %></th>
<td><%# Eval("Name") %></td>
<td><%# Eval("Description").ToString().Length>30?Eval("Description").ToString().Substring(0,30)+"...":Eval("Description") %>...</td>
<td>
<asp:LinkButton ID="LinkButton1" CssClass="button-default pure-button-primary" runat="server" CommandArgument='<%#Eval("GenreId") %>' CommandName="Edit">编辑</asp:LinkButton>
<asp:LinkButton ID="LinkButton2" CssClass="button-default button-error" runat="server" CommandArgument='<%#Eval("GenreId") %>' CommandName="Delete">删除</asp:LinkButton></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</tbody>
</table>
</asp:Content>
音乐类型显示页面的后台代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebApplication1.DAL;
using WebApplication1.BLL;
namespace WebApplication1.Admin
{
public partial class MusicManager : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
using (OLMSDBEntities oLMSDB = new OLMSDBEntities())
{
Repeater1.DataSource = oLMSDB.Genres.ToList();
Repeater1.DataBind();
}
}
protected void Repeater1_ItemCommand(object source, RepeaterCommandEventArgs e)
{
string str = e.CommandName.ToString();
//这里获取id,我的id是刚才我赋值的时候CommandArgument是赋值的id
int id = Convert.ToInt32(e.CommandArgument.ToString());
//using (OLMSDBEntities oLMSDB = new OLMSDBEntities())
//{
// var gener = oLMSDB.Genres.FirstOrDefault(t => t.GenreId == id);
if (str == "Delete")
{
//后面是对数据库的操作,可以忽略
// oLMSDB.Genres.Remove(gener);
bool flag_deleteMussicType = MusicType.deleteMusicType(id);
if (flag_deleteMussicType)
{
string strUrl = "<script>alert('删除成功');window.location.href='MusicType.aspx'</script>";
Response.Write(strUrl);
}
else
{
string strUrl = "<script>alert('删除失败');</script>";
Response.Write(strUrl);
}
}
else if (str == "Edit")
{
Response.Redirect($"Edit_MusicType.aspx?id={id}");
}
//}
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Redirect("Add_MusicType.aspx");
}
}
}
然后是添加音乐类型的界面
<%@ Page Title="" Language="C#" MasterPageFile="~/Admin/AdminSite.Master" AutoEventWireup="true" CodeBehind="Add_MusicType.aspx.cs" Inherits="WebApplication1.Admin.Add_MusicType" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div class="pure-form">
<fieldset>
<legend>类型管理 <i class="fa fa-angle-double-right"></i> 类型信息
<asp:Button ID="Button2" runat="server" Text="返回" CssClass="pure-button tools-button" OnClick="Button2_Click" />
<asp:Button ID="Button1" runat="server" Text="保存" CssClass="pure-button pure-button-primary tools-button" OnClick="Button1_Click" />
</legend>
</fieldset>
<div class="pure-g">
<div class="pure-u-2-3">
<asp:Label ID="Label1" runat="server" Text="音乐名称"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</div>
<div class="pure-u-2-3">
<asp:Label ID="Label2" runat="server" Text="音乐描述"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server" TextMode="MultiLine"></asp:TextBox>
</div>
</div>
</div>
</asp:Content>
添加音乐类型界面的后台代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebApplication1.BLL;
using WebApplication1.DAL;
namespace WebApplication1.Admin
{
public partial class Add_MusicType : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string music_Name = TextBox1.Text;
string music_Detail = TextBox2.Text;
bool flag = MusicType.addMusicType(music_Name, music_Detail);
if (flag)
{
string strUrl = "<script>alert('添加成功');window.location.href='MusicType.aspx'</script>";
Response.Write(strUrl);
}
else
{
string strUrl = "<script>alert('添加失败');</script>";
Response.Write(strUrl);
}
//using (OLMSDBEntities oLMSDB = new OLMSDBEntities())
//{
// oLMSDB.Genres.Add(new Genres
// {
// Name = music_Name,
// Description = music_Detail
// });
// if (oLMSDB.SaveChanges() > 0)
// {
// string strUrl = "<script>alert('添加成功');window.location.href='MusicType.aspx'</script>";
// Response.Write(strUrl);
// }
// else
// {
// string strUrl = "<script>alert('添加失败');</script>";
// Response.Write(strUrl);
// }
//}
}
protected void Button2_Click(object sender, EventArgs e)
{
string strUrl = "window.location.href='MusicType.aspx'</script>";
Response.Write(strUrl);
}
}
}
编辑音乐类型界面的代码
<%@ Page Title="" Language="C#" MasterPageFile="~/Admin/AdminSite.Master" AutoEventWireup="true" CodeBehind="Edit_MusicType.aspx.cs" Inherits="WebApplication1.Admin.Edit_MusicType" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div class="pure-form">
<fieldset>
<legend>类型管理 <i class="fa fa-angle-double-right"></i> 类型信息
<asp:Button ID="Button2" runat="server" Text="返回" CssClass="pure-button tools-button" OnClick="Button2_Click" />
<asp:Button ID="Button1" runat="server" Text="保存" CssClass="pure-button pure-button-primary tools-button" OnClick="Button1_Click" />
</legend>
</fieldset>
<div class="pure-g">
<div class="pure-u-2-3">
<asp:Label ID="Label1" runat="server" Text="音乐名称"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</div>
<div class="pure-u-2-3">
<asp:Label ID="Label2" runat="server" Text="音乐描述"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server" TextMode="MultiLine"></asp:TextBox>
</div>
</div>
</div>
</asp:Content>
编辑音乐类型界面的后台代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebApplication1.BLL;
using WebApplication1.DAL;
namespace WebApplication1.Admin
{
public partial class Edit_MusicType : System.Web.UI.Page
{
Genres data;
protected void Page_Load(object sender, EventArgs e)
{
int id = Convert.ToInt32(Request.QueryString["id"]);
OLMSDBEntities oLMSDB = new OLMSDBEntities();
if (!IsPostBack)
{
data = oLMSDB.Genres.FirstOrDefault(t => t.GenreId == id);
TextBox1.Text = data.Name;
TextBox2.Text = data.Description;
}
}
protected void Button2_Click(object sender, EventArgs e)
{
string strUrl = "window.location.href='MusicType.aspx'</script>";
Response.Write(strUrl);
}
protected void Button1_Click(object sender, EventArgs e)
{
// using (OLMSDBEntities oLMSDB = new OLMSDBEntities())
// {
string music_Name = TextBox1.Text;
string music_Detail = TextBox2.Text;
int id = Convert.ToInt32(Request.QueryString["id"]);
//var genres = oLMSDB.Genres.FirstOrDefault(t => t.GenreId == id);
//genres.Name = TextBox1.Text;
//genres.Description = TextBox2.Text;
bool updateMusicType = MusicType.updateMusicType(id, music_Name, music_Detail);
if (updateMusicType)
{
string strUrl = "<script>alert('修改成功');window.location.href='MusicType.aspx'</script>";
Response.Write(strUrl);
}
else
{
string strUrl = "<script>alert('修改失败');</script>";
Response.Write(strUrl);
}
// }
}
}
}
然后我的音乐类型增删改查的具体实现方法写在BLL里面了
下面是增删改查的代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using WebApplication1.DAL;
namespace WebApplication1.BLL
{
public class MusicType
{
public static bool addMusicType(string name, string detail)
{
using (OLMSDBEntities oLMSDB = new OLMSDBEntities())
{
oLMSDB.Genres.Add(new Genres
{
Name = name,
Description = detail
});
if (oLMSDB.SaveChanges() > 0)
{
return true;
}
else
{
return false;
}
}
}
public static bool deleteMusicType(int id)
{
using (OLMSDBEntities oLMSDB = new OLMSDBEntities())
{
var gener = oLMSDB.Genres.FirstOrDefault(t => t.GenreId == id);
oLMSDB.Genres.Remove(gener);
return oLMSDB.SaveChanges() > 0;
}
}
public static bool updateMusicType(int id, string name, string detail)
{
using (OLMSDBEntities oLMSDB = new OLMSDBEntities())
{
var genres = oLMSDB.Genres.FirstOrDefault(t => t.GenreId == id);
genres.Name = name;
genres.Description = detail;
return oLMSDB.SaveChanges() > 0;
}
}
}
}
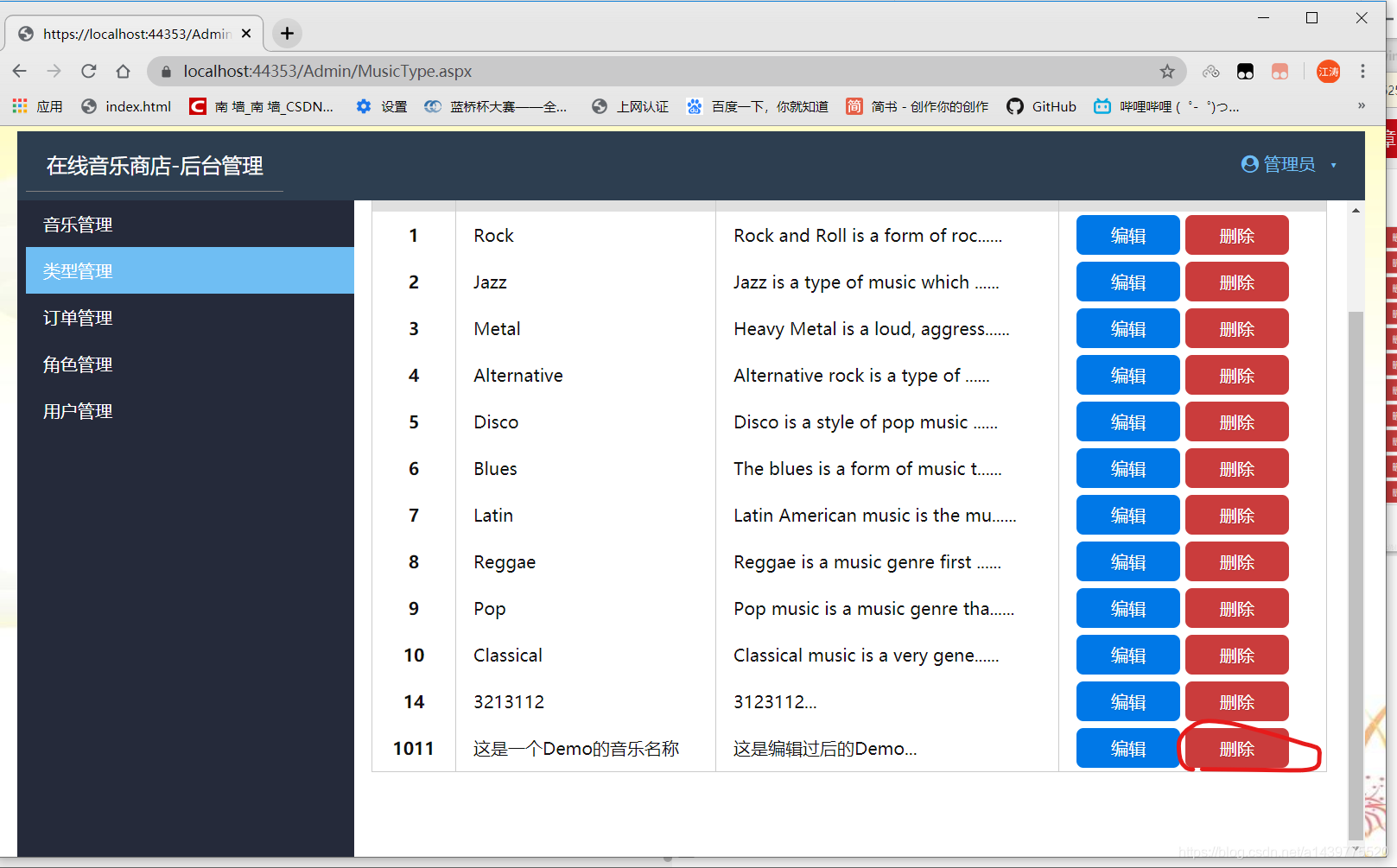
完成效果图如下
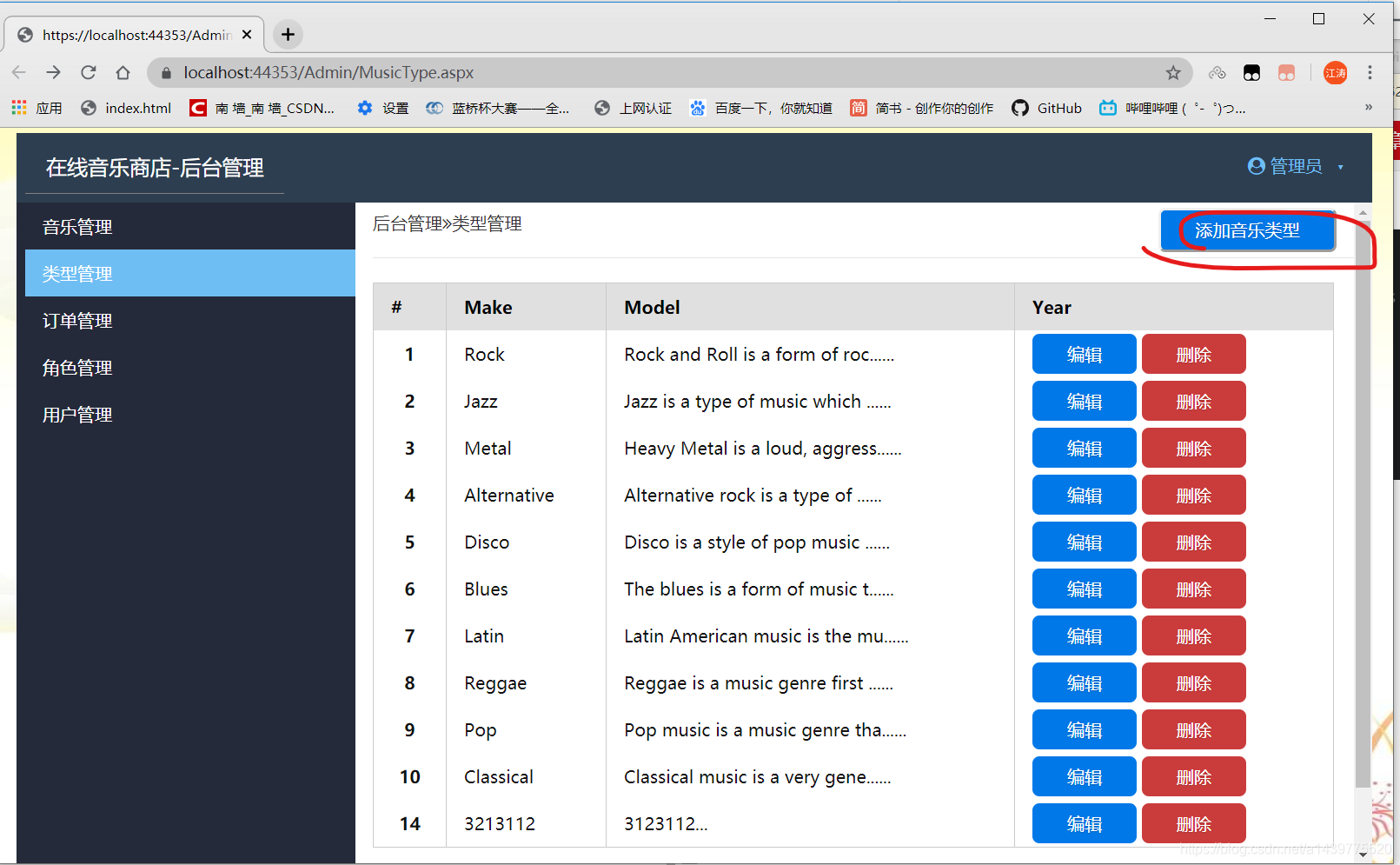
首先是主界面,开始添加音乐类型

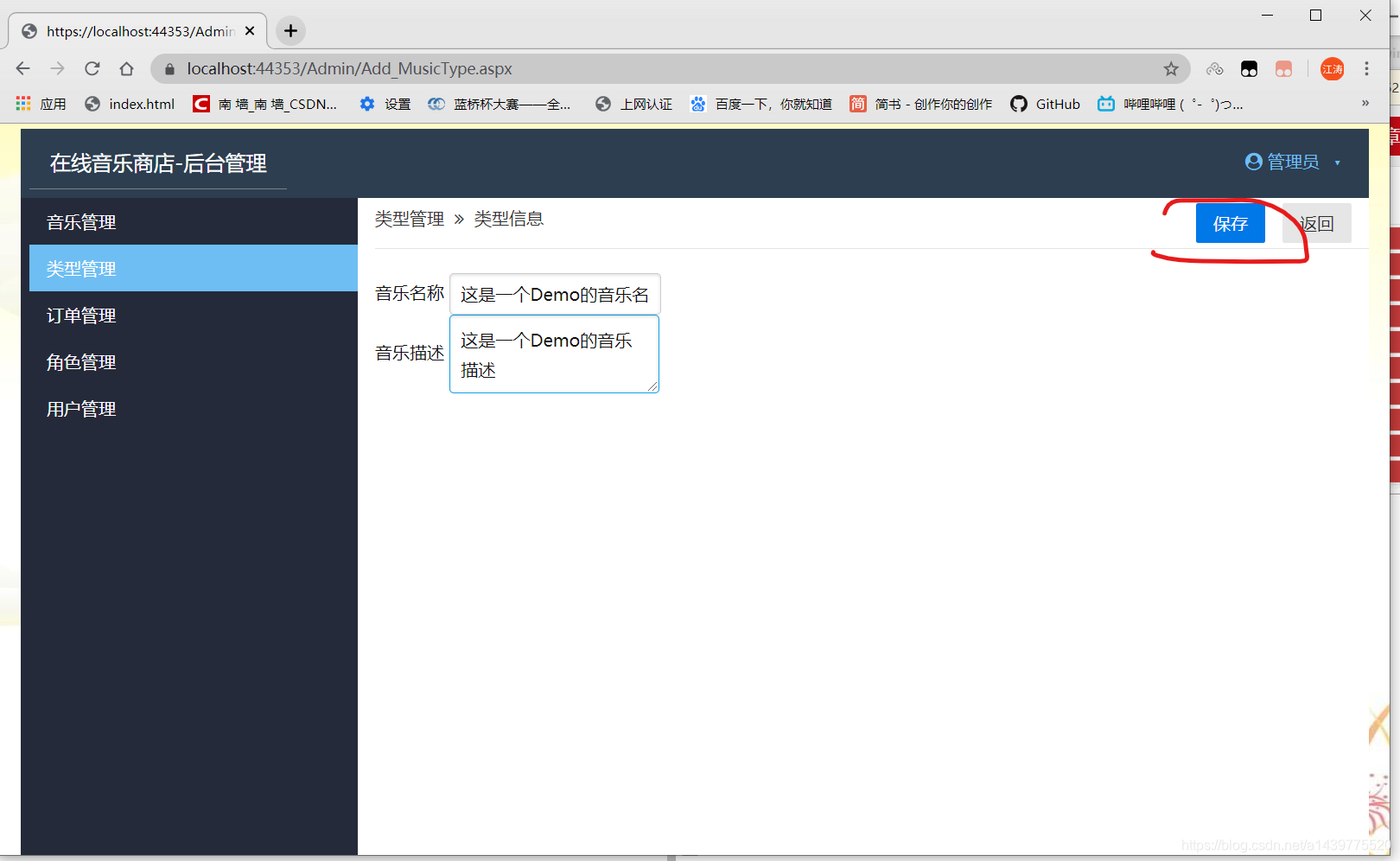
输入之后点击确定

提示添加成功,然后就可以返回主界面了

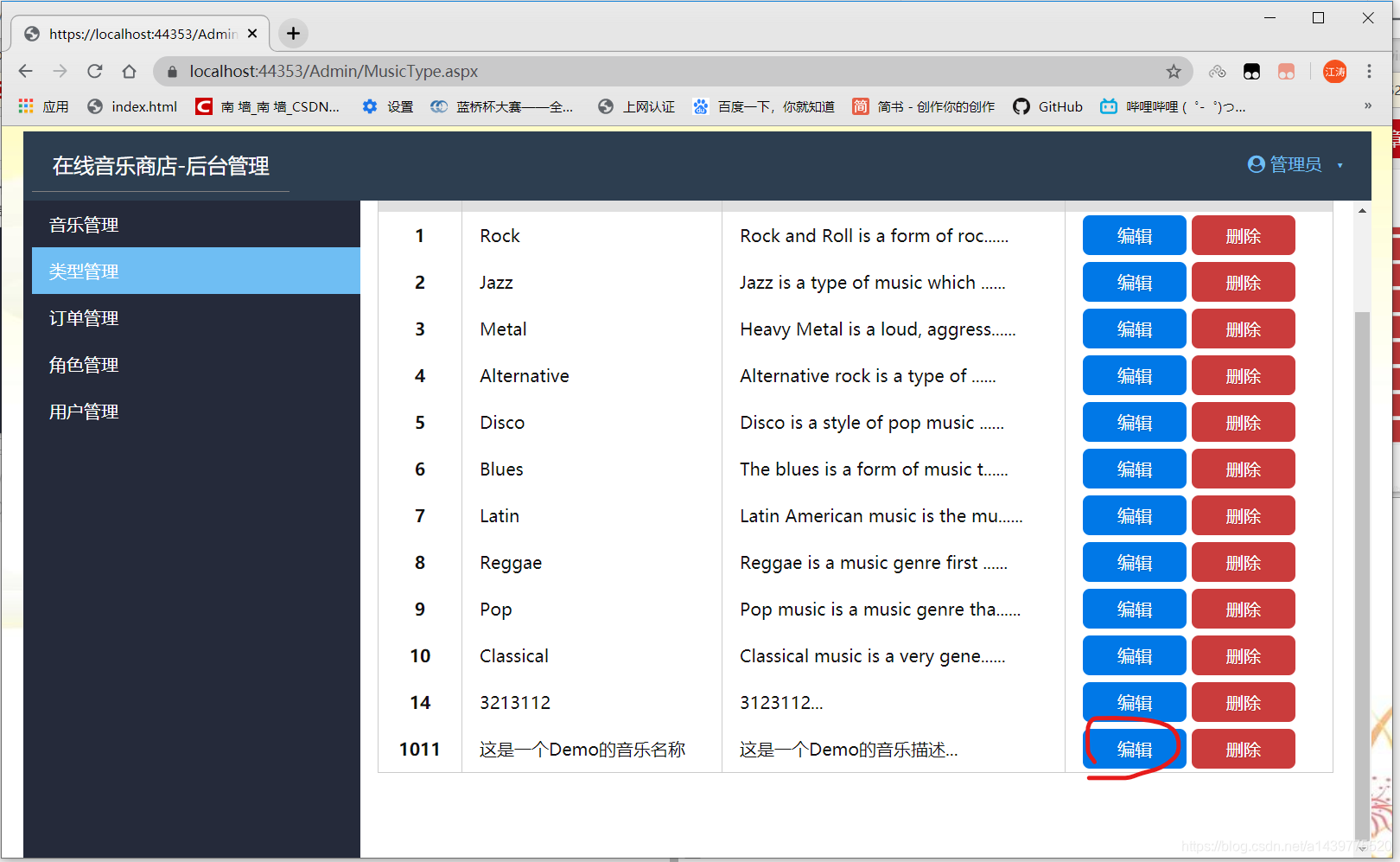
主界面已经有了刚才添加的数据

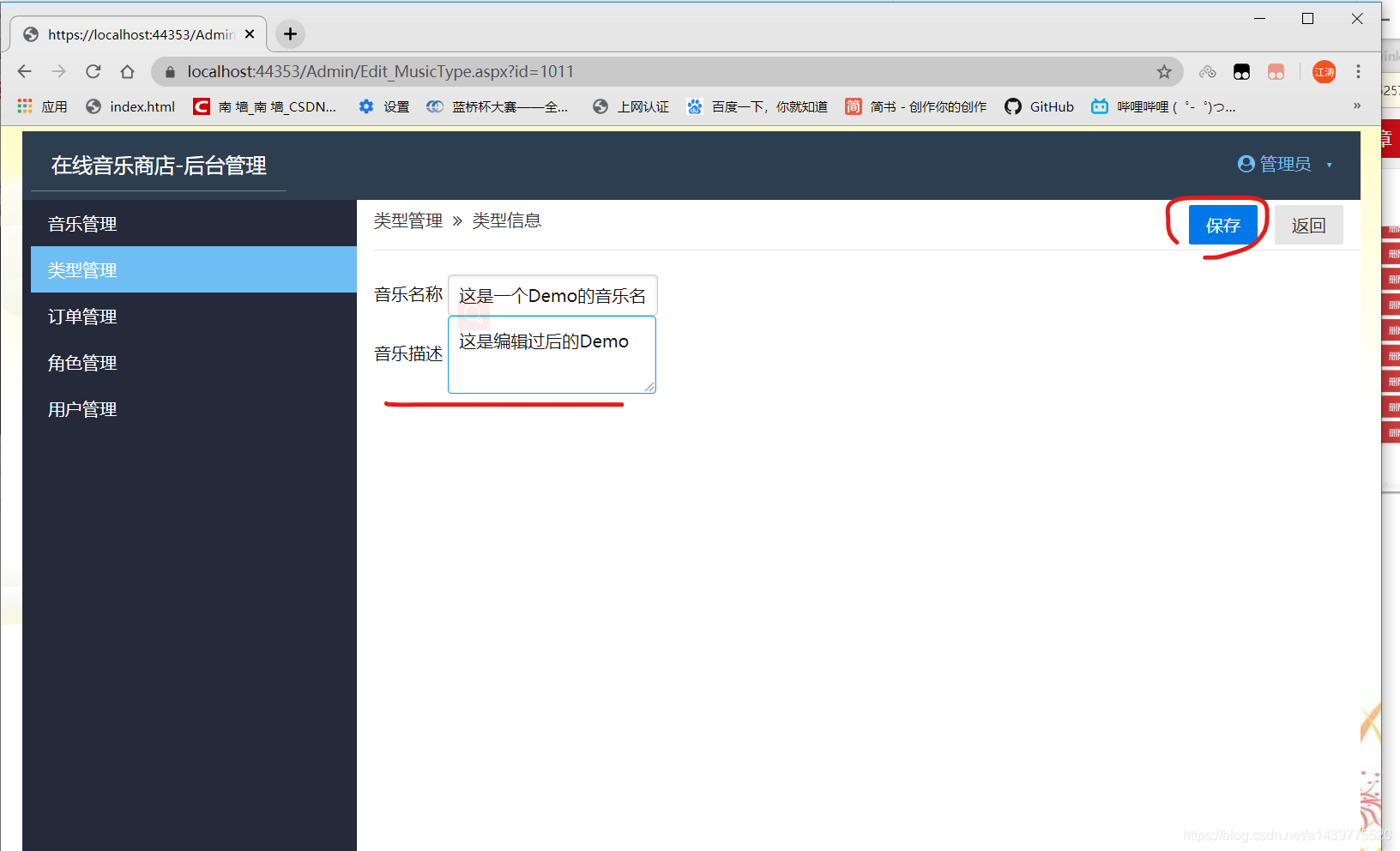
然后开始编辑

修改之后,点击保存

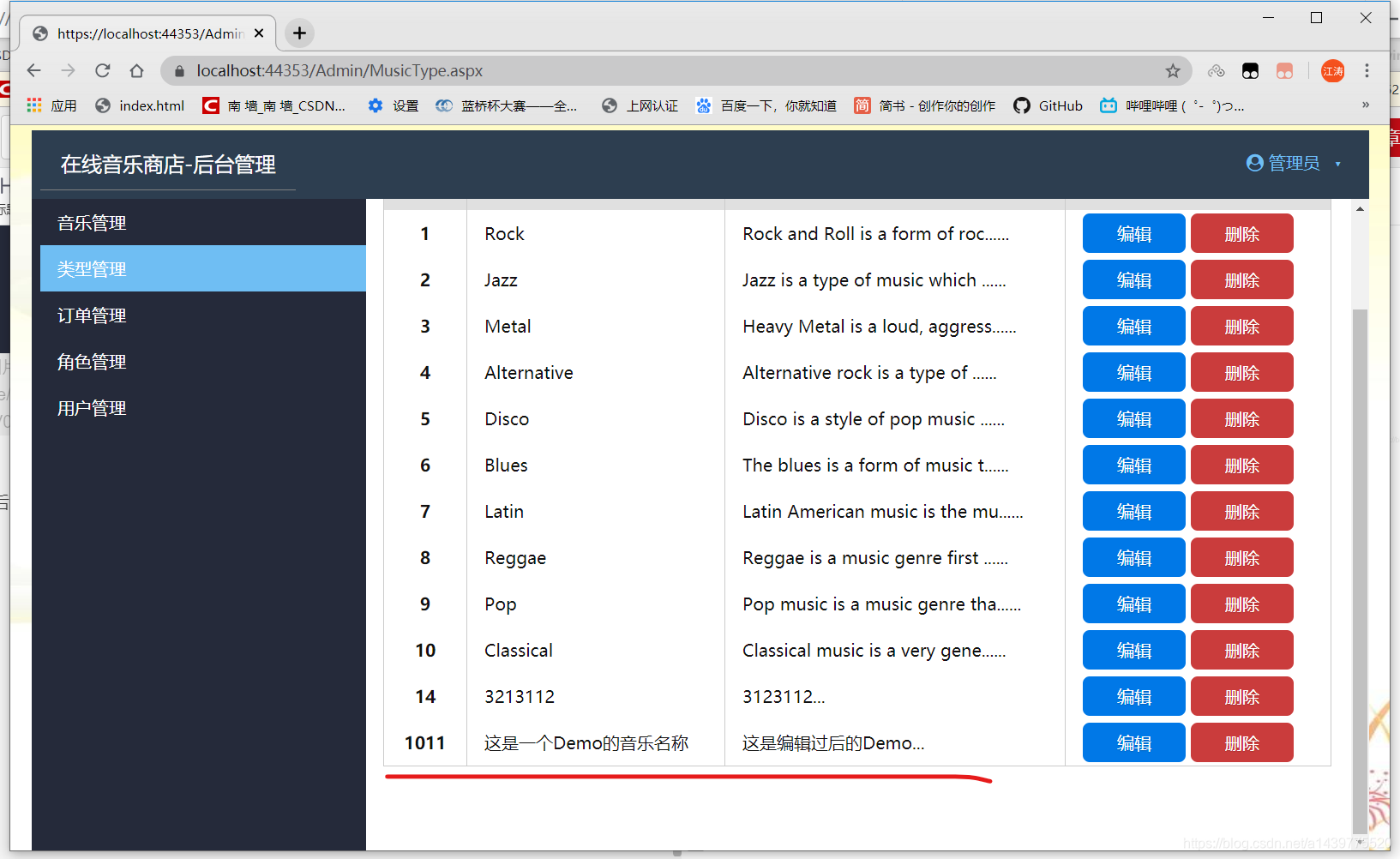
提示修改成功后,返回主界面,下面是修改后的

下面是删除的效果图

提示删除成功之后,就删除了,下面是效果图