Css实现元素的垂直居中
前言:
在写CSS的时候让元素在高度固定的容器中垂直居中是很简单的,譬如设置容器的padding或者元素的margin之类的都可以做到;让元素在容器中水平居中也有text-align:center、margin:0 auto;之类的属性来帮我们达到目的,但是如何让元素在不确定高度的容器中垂直居中或者行数不确定的文字在高度固定的容器垂直居中呢?下面我们来讨论几种让元素垂直居中的方法:
一、文字的垂直居中
1、单行文字
line-height与height高度相同,就可以让单行文字垂直居中

2、多行文字
我们可以把多行的文字当做图片来处理,用span将文字封装起来,并设置与图片相同的display属性(inline-block),然后用处理图片垂直居中的方式让多行文字垂直居中即可。
<div class="wrap">
<span class="content">
content<br>
content
</span>
</div>
1 .wrap {
2 width: 200px;
3 height: 200px;
4 line-height: 200px;
5 background-color: #36AF77;
6 }
7 .content {
8 display: inline-block;
9 vertical-align: middle;
10 line-height: 15px;
11 font-size: 14px;
12 }
运行结果:

二、图片的垂直居中
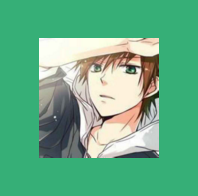
1、通过vertical-align和line-height来实现垂直居中
<div class="wrap">
<img src="E:/picture/me.jpg" alt="">
</div>
1 .wrap {
2 width: 200px;
3 height: 200px;
4 line-height: 200px;
5 font-size: 0;
6 background-color: #36AF77;
7 }
8 img {
9 vertical-align: middle;
10 }
运行结果:

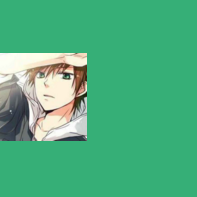
2、通过100%高度的span进行垂直居中
<div class="wrap">
<img src="E:/picture/me.jpg" alt=""><span></span>
</div
1 .wrap {
2 width: 200px;
3 height: 200px;
4 background-color: #36AF77;
5 }
6 img {
7 vertical-align: middle;
8 }
9 span {
10 display:inline-block;
11 height: 100%;
12 vertical-align: middle;
13 }
运行结果:

这里的img与一个height:100% 的span同行,使这一行的行高撑满div。
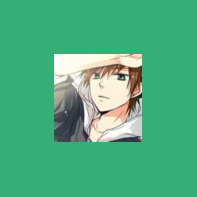
3、背景图定位的方法
<div class="wrap">
</div>
1 .wrap {
2 width: 200px;
3 height: 200px;
4 background-color: #36AF77;
5 background-image: url("E:/picture/me.jpg");
6 background-position: center;
7 background-size: 60%;
8 background-repeat: no-repeat;
9 }
运行结果:

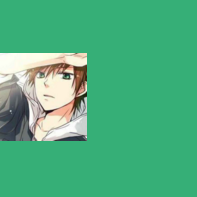
4、通过table-cell来实现垂直居中
<div class="wrap">
<img src="E:/picture/me.jpg" alt="">
</div>
1 .wrap {
2 width: 200px;
3 height: 200px;
4 background-color: #36AF77;
5 display: table-cell;
6 font-size: 0;
7 vertical-align: middle;
8 }
运行结果:

W3C上对vertical-align的定义:vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。
在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
5、利用flex弹性布局实现垂直居中
<div class="wrap">
<img src="E:/picture/me.jpg" alt="">
</div>
1 img {
2 width: 88px;
3 height: 88px;
4 }
5 .wrap {
6 width: 200px;
7 height: 200px;
8 background-color: #36AF77;
9 display: flex;
10 justify-content: center;
11 align-items: center;
12 }
运行结果:

可惜IE10之前的版本是不支持的,大家自行尝试
6、利用after伪类
<div class="wrap">
<img src="E:/picture/me.jpg" alt="">
</div>
1 img {
2 width: 88px;
3 height: 88px;
4 }
5 .wrap {
6 width: 200px;
7 height: 200px;
8 background-color: #36AF77;
9 }
10 .wrap:after {
11 content: "";
12 display: inline-block;
13 height: 100%;
14 vertical-align: middle;
15 }
16 img {
17 vertical-align: middle;
18 }
运行结果:

这种方式和第二种类似,只是用after伪类生成的元素代替了span元素而已。
7、在已知图片高度的情况下借助额外的块级元素
<div class="wrap">
<div class="temp"></div>
<img src="E:/picture/me.jpg" alt="">
</div
1 img { 2 width: 88px; 3 height: 88px; 4 } 5 .wrap { 6 width: 200px; 7 height: 200px; 8 background-color: #36AF77; 9 } 10 .temp { 11 height: 50%; 12 margin-bottom: -44px; 13 opacity:0; 14 }
运行结果:

opacity:0 //透明不显示但是占位
8、在已知图片高度的情况下借助margin-top负边距
<div class="wrap">
<img src="E:/picture/me.jpg" alt="">
</div>
1 img {
2 width: 88px;
3 height: 88px;
4 }
5 .wrap {
6 position: relative;
7 width: 200px;
8 height: 200px;
9 background-color: #36AF77;
10 }
11 img {
12 position:absolute;
13 top: 50%;
14 left:0;
15 right:0;
16 margin:auto;
17 margin-top: -44px;
18 }
运行结果:

9、借助绝对定位
<div class="wrap">
<img src="E:/picture/me.jpg" alt="">
</div>
1 .wrap {
2 position: relative;
3 width: 200px;
4 height: 200px;
5 background-color: #36AF77;
6 }
7 img {
8 position:absolute;
9 top:0;
10 bottom:0;
11 left:0;
12 right:0;
13 margin:auto;
14 }
运行结果:

10、主角最后登场----万能的居中方式(绝对定位加transform)
<div class="wrap">
<img class="center" src="E:/picture/me.jpg" alt="">
</div>
<div class="wrap">
<img class="vertical-center" src="E:/picture/me.jpg" alt="">
</div>
<div class="wrap">
<img class="horizon-center" src="E:/picture/me.jpg" alt="">
</div>
1 .center {
2 left: 50%;
3 top: 50%;
4 position: absolute;
5 -webkit-transform: translate3D(-50%,-50%,0);
6 -ms-transform: translate3D(-50%,-50%,0);
7 -moz-transform: translate3D(-50%,-50%,0);
8 -o-transform: translate3D(-50%,-50%,0);
9 transform: translate3D(-50%,-50%,0);
10 z-index: 100;
11 }
12 .vertical-center {
13 top: 50%;
14 position: absolute;
15 -webkit-transform: translateY(-50%);
16 -ms-transform: translateY(-50%);
17 -moz-transform: translateY(-50%);
18 -o-transform: translateY(-50%);
19 transform: translateY(-50%);
20 z-index: 100;
21 }
22 .horizon-center {
23 left: 50%;
24 position: absolute;
25 -webkit-transform: translateX(-50%);
26 -ms-transform: translateX(-50%);
27 -moz-transform: translateX(-50%);
28 -o-transform: translateX(-50%);
29 transform: translateX(-50%);
30 z-index: 100;
31 }
32 .wrap {
33 position: relative;
34 width: 200px;
35 height: 200px;
36 margin-bottom: 10px;
37 background-color: #36AF77;
38 }
运行结果:

通过绝对定位到50%的位置,再转换自己高度宽度50%的负距离来实现居中显示。
然而万能的方法并不万能,transform在IE9及其以下是不支持的,大家节哀。
关于水平居中文字可以用text-align:center,块级元素可以用margin: 0 auto;之类的实现,比较简单就不多说了。
简单介绍了10种图片的的居中方法,有没有觉得有所感悟,妈妈再也不用担心我不会元素居中了。
以上



 浙公网安备 33010602011771号
浙公网安备 33010602011771号