Electron-Vue中引入vue-devtools
效果图
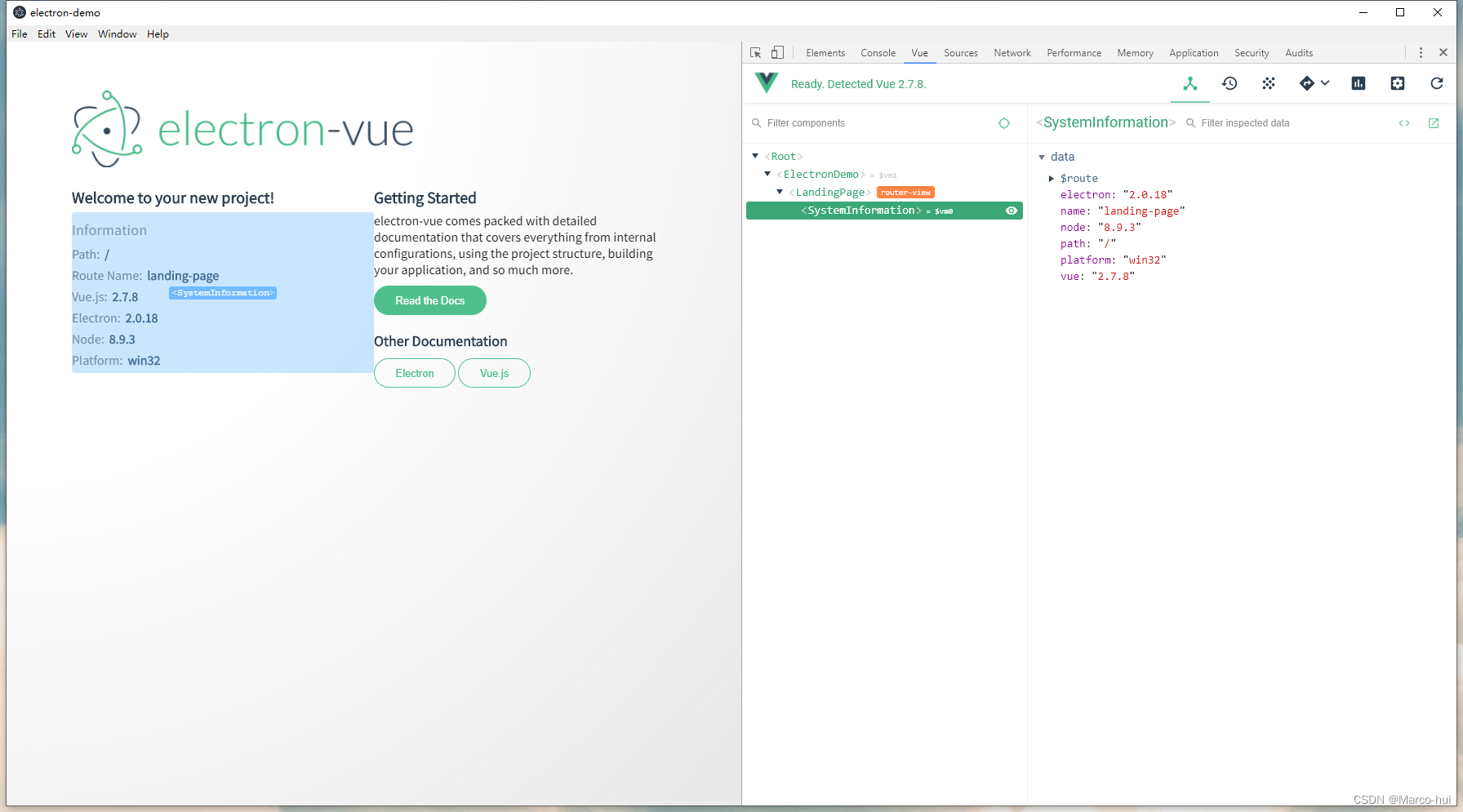
先看下我引入后的效果图:

可以看到,跟在Chrome浏览器一样,会在开发者工具中出现一个Vue的标签,使用方式没有差别。
引入步骤
步骤一:下载安装vue-devtools
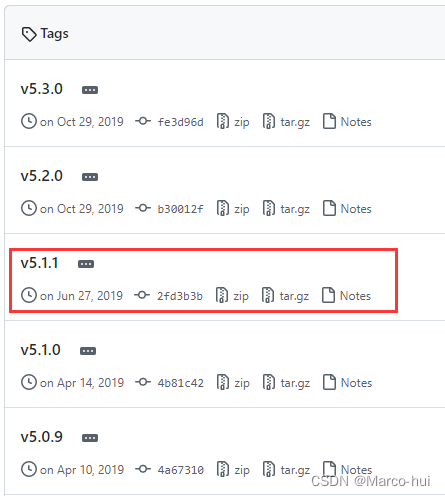
到vue-devtools的 github 仓库中,下载v5.1.1版本的.zip包,解压

打开devtools-5.1.1项目,在项目根目录安装依赖
npm install
这里之所以要安装依赖,是为了构建打包所用
依赖安装成功后,进行打包
npm run build
步骤二:引入electron-vue项目中
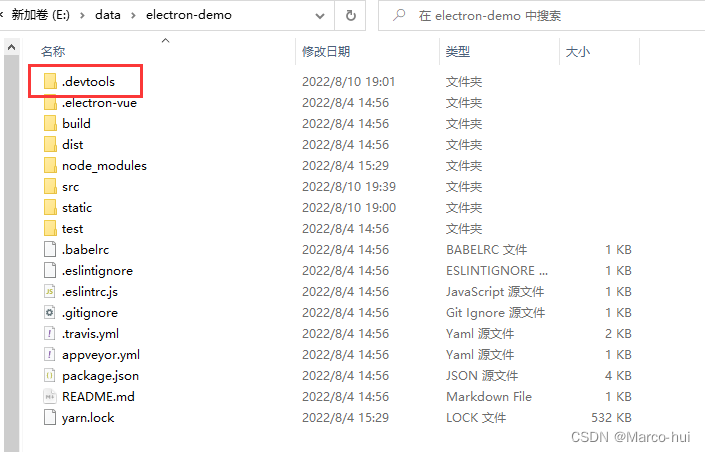
打包完成后复制 /shells/chrome 整个文件夹,粘贴到你的electron-vue项目根目录,可以改个文件夹名字,比如我改成了 “.devtools”。如果不想上传这个文件夹的内容到远程仓库,则在项目里的.gitignore中添加.devtools即可

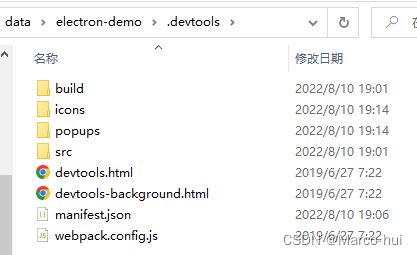
.devtools文件夹里的内容如下图所示:

步骤三:在代码中引入
接下来,在你的electron-vue项目中的 src/main/index.dev.js 文件中,利用 BrowserWindow.addDevToolsExtension(url) 引入插件。
整个文件代码如下:
备注了
new的为在原来的基础上新增的代码,此外还需要把'ready'中原来的代码注释掉
/**
* This file is used specifically and only for development. It installs
* `electron-debug` & `vue-devtools`. There shouldn't be any need to
* modify this file, but it can be used to extend your development
* environment.
*/
/* eslint-disable */
import { BrowserWindow } from 'electron' // new
import path from 'path' // new
// Install `electron-debug` with `devtron`
require('electron-debug')({ showDevTools: true })
// Install `vue-devtools`
require('electron').app.on('ready', () => {
// let installExtension = require('electron-devtools-installer')
// installExtension.default(installExtension.VUEJS_DEVTOOLS)
// .then(() => {})
// .catch(err => {
// console.log('Unable to install `vue-devtools`: \n', err)
// })
BrowserWindow.addDevToolsExtension(path.resolve(__dirname, '../../.devtools')) // new
})
// Require `main` process to boot app
require('./index')
步骤四:运行项目,查看效果
运行你的electron-vue项目,此时在开发者工具中就可以看到多出来一个Vue标签了。
注意,初次打开可能Vue标签里一片空白(如下图)

可以关掉开发者工具重新打开,应该就正常了。
至此,你就可以愉快地进行开发啦~

