Vue 项目部署到GitHub Pages并同步到Gitee Pages
前言:相信很多前端开发者都拥有自己的vue项目,若想把自己的项目做成网站分享给大家看,最常用的就是利用Github提供的GitHub Pages服务和Gitee提供的Gitee Pages服务。其中,Github是国外网站,Gitee是国内网站(访问速度较快)。本文给大家介绍的是如何将 vue-cli 3.0+项目部署到github pages 并同步到 gitee Pages上。
一、服务说明与注意事项
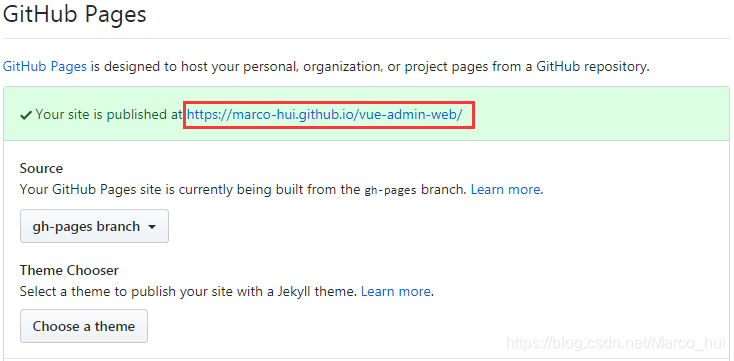
在你的github项目设置的GitHub Pages项,有这么一句话:
GitHub Pages is designed to host your personal, organization, or project pages from a GitHub repository.
译:GitHub Pages旨在从GitHub存储库中托管您的个人、组织或项目页面。
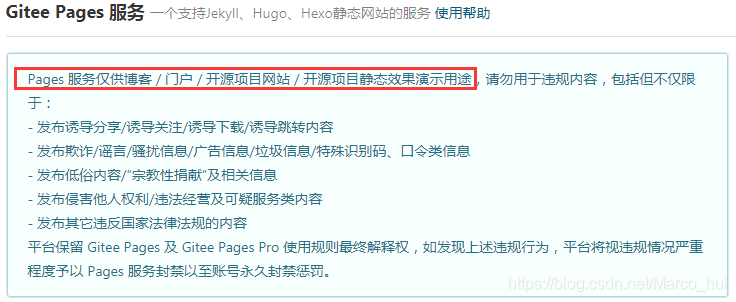
这句话主要是介绍GitHub Pages的宗旨,Github Pages 官网上有其他的一些介绍,由于都是英文,我们看着费劲,不如直接看Gitee Pages 服务的说明,两者都差不多。

注意事项大家了解一下切勿违反就行,这里重点给大家说的是红框圈出的内容,Pages服务只支持静态项目,若你的项目需要服务器支持,就不适合部署到这上面了。
二、项目配置注意事项
1、vue-router 不要开启 history 模式
正常项目中我们会因为网站路径中带有“#”而将vue-router开启history模式,以去掉#号。但开启history模式需要服务器的支持,因此在github pages中不支持这一模式,所以我们不能开启history模式。
2、在 vue.config.js 中设置正确的 publicPath
要将项目部署到 https://<USERNAME>.github.io/<REPO>/ 上 (即仓库地址为 https://github.com/<USERNAME>/<REPO>),可将 publicPath 设为 "/<REPO>/"。
举个例子,我的仓库名字为“vue-admin-web”,那么 vue.config.js 的内容应如下所示:
// vue.config.js
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/vue-admin-web/'
: '/'
}
三、部署github项目
做好上述的配置后,就可以把项目推送到github上了,这里假设你已经建好了仓库,并成功把项目推送到了该仓库下。接下来,我们有两种方法,把你的项目部署到github pages上。【参考 vue-cli 官方说明】
方法一:手动推送更新
1、在项目目录下,创建内容如下的 deploy.sh 文件
#!/usr/bin/env sh
# 当发生错误时中止脚本
set -e
# 构建
npm run build
# cd 到构建输出的目录下
cd dist
git init
git add -A
git commit -m 'deploy'
# 部署到 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -
2、运行该文件
在项目目录下打开cmd命令窗口(快捷方法:在项目目录下,按住Shift键,然后鼠标右键,选择“在此处打开命令窗口”)
// Linux环境下
bash deploy.sh
// Windows环境下
deploy.sh
运行后,git就会执行该文件里的命令。大致就是,构建打包项目代码,然后将打包后的代码上传到仓库中的 gh-pages 分支。(注意:新建的仓库默认只有master分支,没有gh-pages分支,但不需要你手动新建该分支,运行该文件后,会自动帮你生成gh-pages分支)
这样,你的项目就已经部署到github pages 了。在你的github项目的 Settings - Options 下的 GitHub Pages项里,可以看到你的项目线上网站地址。
示例:https://marco-hui.github.io/vue-admin-web/

方法二:使用 Travis CI 自动更新
上面手动更新的方法已经能够完成项目的部署了,但每次版本迭代,你都需要手动去执行一下deploy.sh这个文件,虽然也不是很麻烦,但精益求精的我们,自然希望更简单一点,就是当你把代码push到master分支后,就可以自动去完成构建和上传gh-pages分支,即自动完成部署。利用Travis CI就可以做到这点:
1、生成一个拥有“repo”权限的 GitHub 访问令牌 。
获取令牌方法按照github官网介绍去操作就行,很简单,这里不多做介绍。
2、授予 Travis 访问仓库的权限
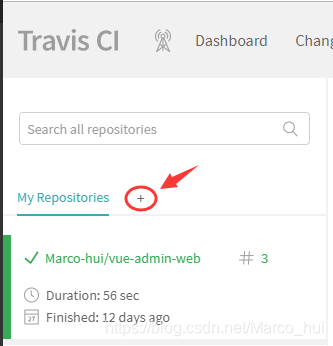
用你的github账号,登录 Travis CI 官网,登录完成后,点击页面左边的新建按钮,进入你的仓库页面。

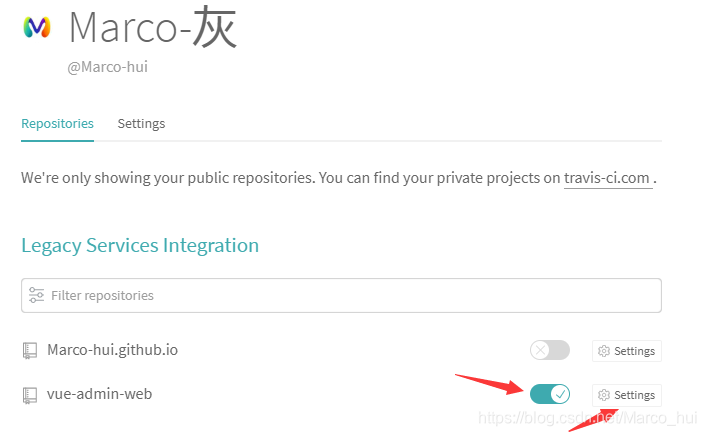
在这个页面会显示你github上所有的项目,打开你所要部署的项目开关后,点击 Settings 。

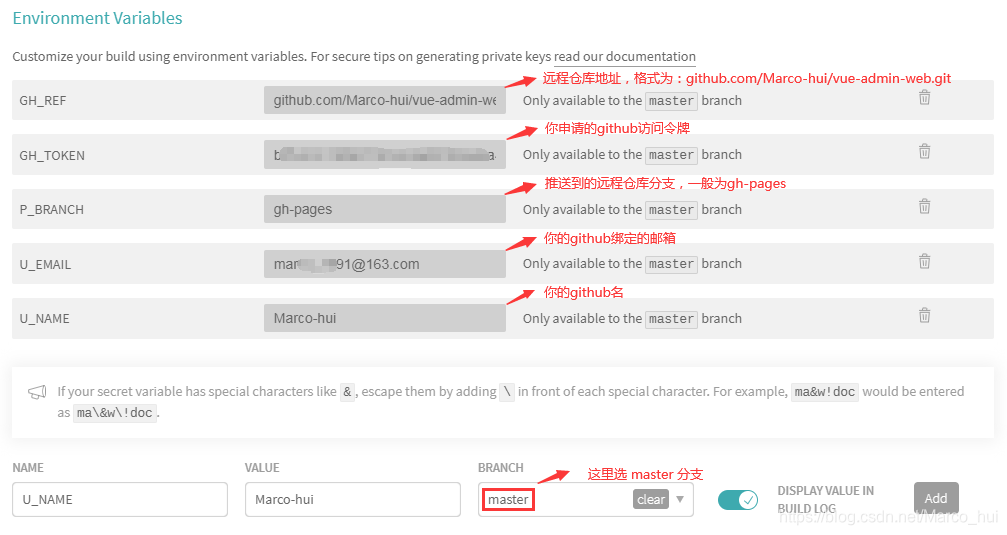
在设置页中,我们需要定义几个环境变量,如下图所示。

定义完毕后,进入第3步。
3、在项目根目录下创建一个内容如下的 .travis.yml 文件。
language: node_js
node_js:
- "8"
install:
- npm install
script:
- npm run build
after_success:
- cd ./dist
- git init
- git config --global user.name "${U_NAME}"
- git config --global user.email "${U_EMAIL}"
- git add .
- git commit -m "Automatically update from travis-ci"
- git push --quiet --force "https://${GH_TOKEN}@${GH_REF}" master:${P_BRANCH}
branches:
only:
- master
4、将 .travis.yml 文件推送到仓库来触发第一次自动构建。
.travis.yml上传到仓库的master分支后,会自动进行一次构建部署,此后的所有git push 到master的操作,都会触发自动更新。这样,你的github pages网站就会实时更新最新内容啦。
至此,我们就完成了Vue项目自动部署到GitHub Pages啦!但github毕竟是国外网站,有时访问起来特别慢,所以我们就会考虑把项目部署到国内网站gitee上面。有了github项目的基础,部署到Gitee Pages就变得尤为简单啦,只需要在gitee上同步github的项目即可。
四、同步到Gitee Pages
1、导入github项目
登录Gitee官网,在右上角 “+” 中选择“从GitHub导入仓库”,当然前提是你已经绑定了github账号作为你的gitee第三方账号,未绑定的在 设置 - 第三方账号绑定 即可。

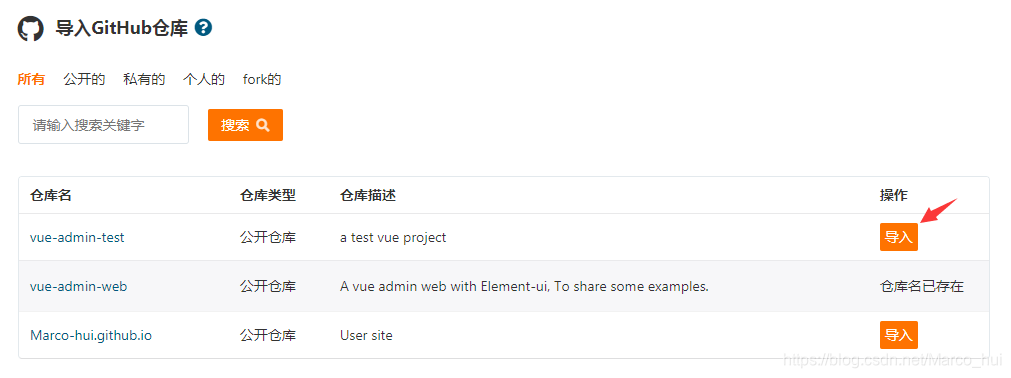
进入到导入Github仓库页,选择你要导入的项目。

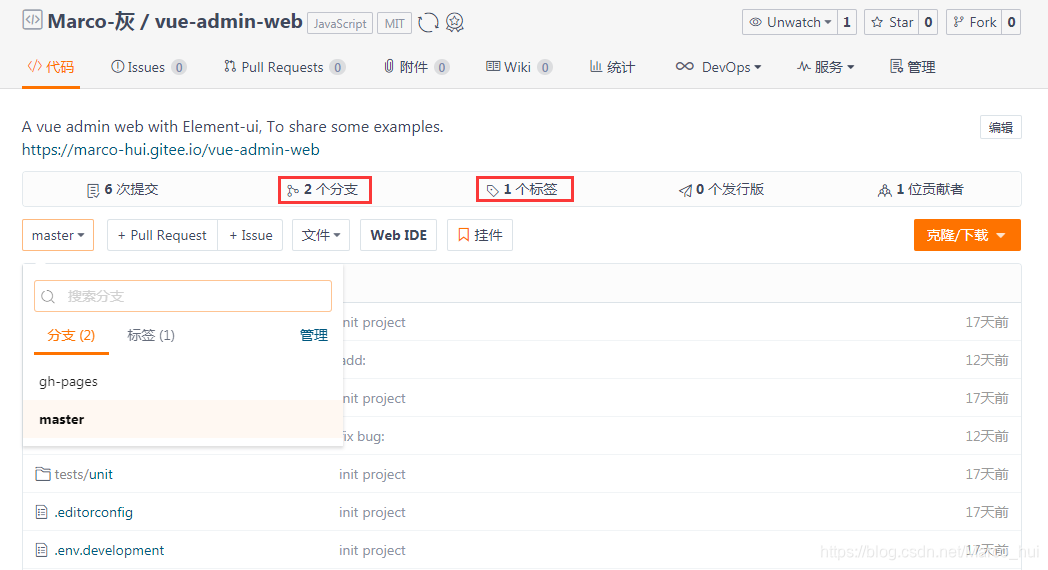
导入成功后,你会发现,除了master的代码被导过来,所有分支和标签也被同步过来了。

2、开启Gitee Pages服务
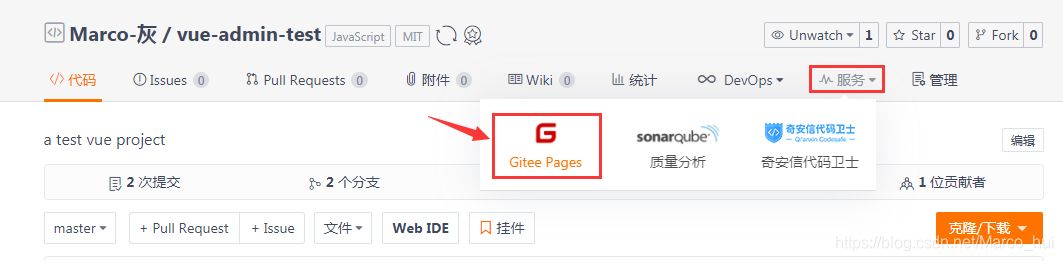
项目导入成功后,接下来我们需要开启该项目的Gitee Pages服务。点击项目上方的 服务-Gitee Pages,进入Gitee Pages 服务配置页。

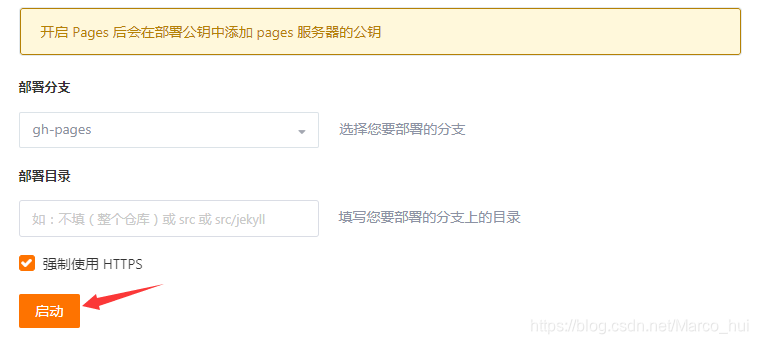
部署分支选择 gh-pages,部署目录不填,勾选强制使用HTTPS,点击启动,随后会进行部署。

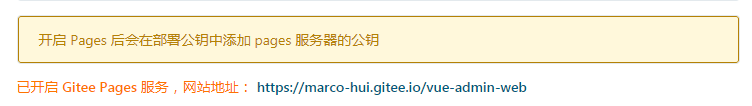
部署成功后,会在当前页面看到你的Gitee Pages网站地址,打开地址即可看到你的项目网站,和GitHub Pages的一模一样,而且Gitee Pages网站加载会快很多。
示例:https://marco-hui.gitee.io/vue-admin-web

3、项目更新
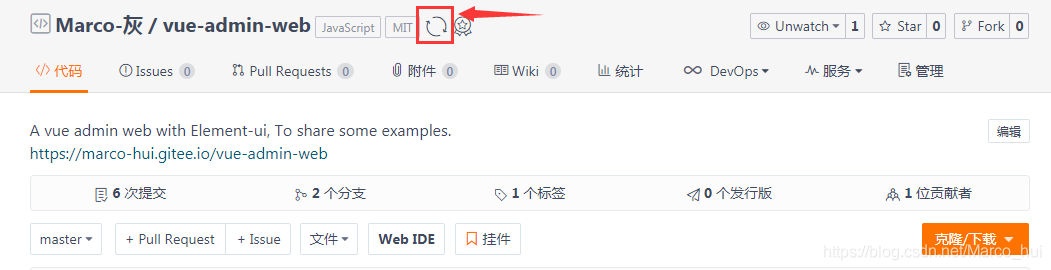
往后项目的更新,首先还是先将代码push到github上面,待GitHub Pages部署成功后,再在gitee的项目中,点击更新按钮,将github项目的代码强制同步到gitee中即可。

以上,我们就完成了将Vue 项目部署到GitHub Pages,且实现自动部署,并同步到Gitee Pages上。
附:
项目github地址:Marco-hui/vue-admin-web
项目GitHub Pages网站地址:https://marco-hui.github.io/vue-admin-web
项目Gitee Pages网站地址:https://marco-hui.gitee.io/vue-admin-web


