利用gulp工具对常规web项目进行压缩打包
前言
对于一个常规的web项目,如下项目目录
|- imgs
| - img1.png
| - img2.png
|- js
| - user.js
| - utils.js
|- css
| - index.css
| - user.css
|- html
| - user.html
|- index.html
可以使用各种构建工具(如webpack、gulp、grunt等)来打包这个项目,这些工具可以对html、css、js文件进行压缩,以及优化图片等。
下面介绍用gulp工具来进行项目打包,它算是比较简单实用的一种工具,容易上手。
一、 项目初始化
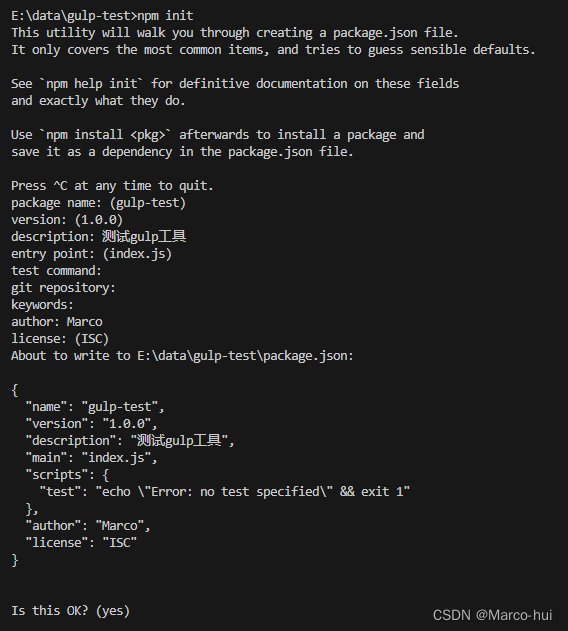
首先,在项目根目录,初始化项目,生成一个package.json文件
npm init

二、安装gulp
全局安装gulp,通过它执行gulp任务
npm install -g gulp
本地安装gulp,用于调用gulp插件的功能
npm install --save-dev gulp
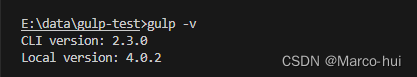
查看gulp版本

三、安装gulp插件
gulp-htmlmin:html压缩
gulp-clean-css:css压缩
gulp-uglify:js压缩
gulp-imagemin:图片压缩
npm install --save-dev gulp-htmlmin gulp-clean-css gulp-uglify gulp-imagemin
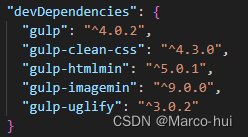
安装成功后可以在 package.json 中看到各插件的版本

四、配置gulp任务
在项目根目录新建 gulpfile.js 文件,在此文件中配置压缩打包的任务,具体配置如下:
// ES6语法引入各插件
import gulp from 'gulp'
import uglify from 'gulp-uglify'
import cleanCSS from 'gulp-clean-css'
import htmlmin from 'gulp-htmlmin'
import imagemin from 'gulp-imagemin'
// 配置js文件压缩任务
gulp.task('minify-js', function () {
return gulp.src('js/*.js') // 文件匹配路径语法可参考:https://marco-hui.github.io/JavaScript-outline/expand/skill/gulp.html#globs%E8%AF%AD%E6%B3%95
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
})
// 配置css文件压缩任务
gulp.task('minify-css', function () {
return gulp.src('css/*.css')
.pipe(cleanCSS({ compatibility: 'ie8' }))
.pipe(gulp.dest('dist/css'))
})
// 配置html文件压缩任务
gulp.task('minify-index-html', function () {
return gulp.src('index.html')
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist'))
})
gulp.task('minify-html', function () {
return gulp.src('html/*.html')
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist/html'))
})
// 配置图片压缩任务
gulp.task('minify-images', function () {
return gulp.src('imgs/**/*')
.pipe(imagemin())
.pipe(gulp.dest('dist/imgs'))
})
// 将以上任务组合成一个总任务,执行时只需要执行总任务即可
gulp.task('default', gulp.series('minify-js', 'minify-css', 'minify-index-html', 'minify-html', 'minify-images'))
有关
gulp的语法和工作流程可参考此处
五、执行任务及报错处理
最后待代码开发完毕后,在项目根目录打开命令窗口执行
gulp <任务名>
即可执行相应任务,若没有指定任务名,会默认执行 ‘default’ 任务,上面我们已经配置了总任务‘default’,所以直接执行 gulp 即可。
这里我们在package.json中配置一个打包指令,如下所示:
// package.json
{
...
"scripts": {
"build": "gulp"
},
}
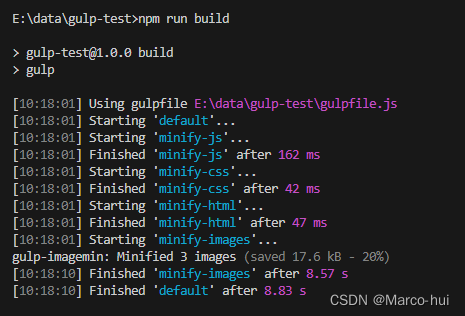
配置后,执行 npm run build 进行打包。
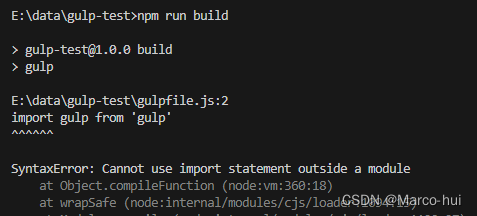
但此时执行应该会报错:

报错原因是不能在模块外使用 import 语句。gulpfile.js中我们用到 import 引入所有依赖,但在 node.js 环境中默认使用的是 CommonJS 规范,import 是 ES6 中的模块化写法,CommonJS 模块与 ES6 模块不兼容,所以需要使用 require 语句进行导入。
下面介绍两种方法解决这个问题:
方法1:依旧使用 import 引入
若依旧想要使用 import ,可以在 package.json 中配置 "type": "module", 则会将gulpfile.js 以ES模块进行处理。
// package.json
{
...
"type": "module"
}
配置后,就可以正常打包了。

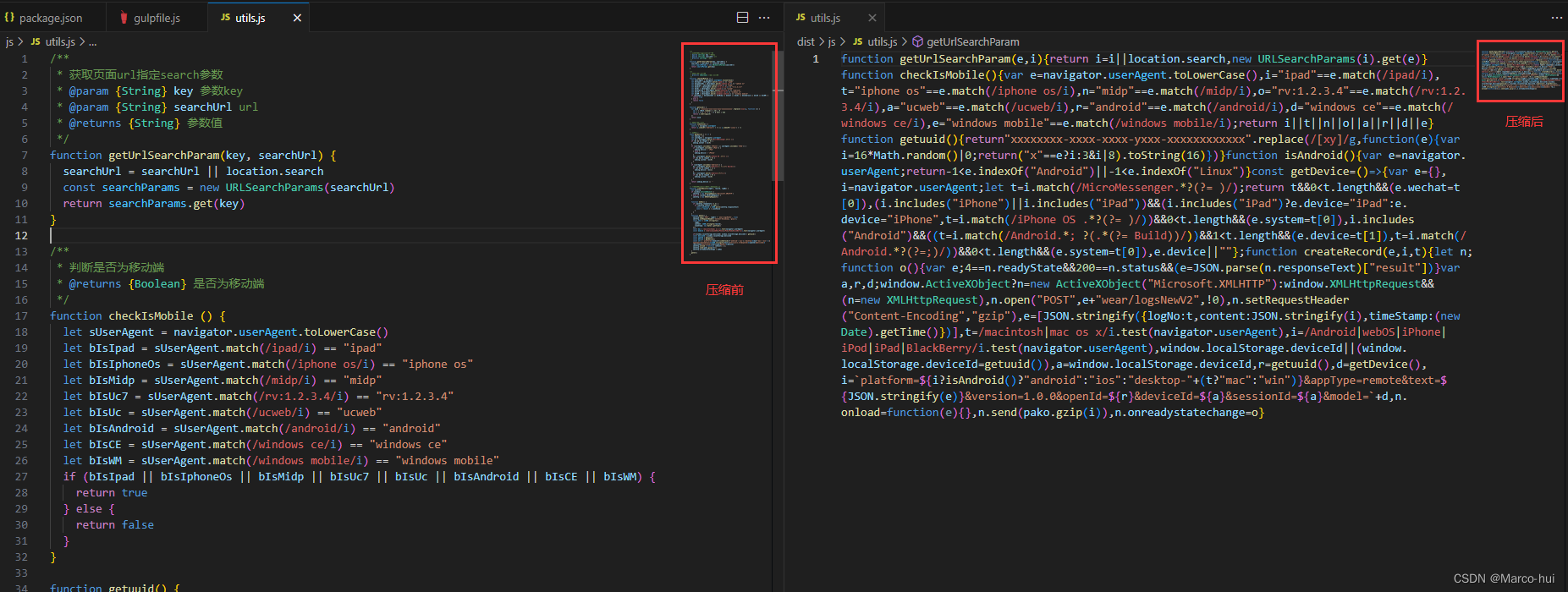
打包成功后,会在你的项目根目录自动生成一个dist目录,里面存放的就是压缩后的各个文件,对比查看压缩效果如下图所示

方法2:改用 require 引入
如果使用 import 语法依然有问题,那就改用 require 语法引入各插件
// gulpfile.js
// CommonJS语法引入各插件
var gulp = require('gulp')
var uglify = require('gulp-uglify')
var cleanCSS = require('gulp-clean-css')
var htmlmin = require('gulp-htmlmin')
var imagemin = require('gulp-imagemin')
相应的 package.json 中也不需要配置 "type": "module" 了,删掉此行。
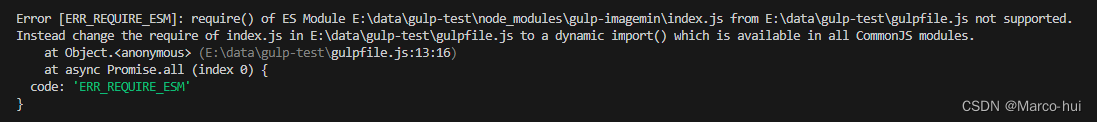
此时运行打包,可能会报以下错误:

这里的报错是说 gulp-imagemin 这个插件是ES模块,不支持使用 require 语法引用。
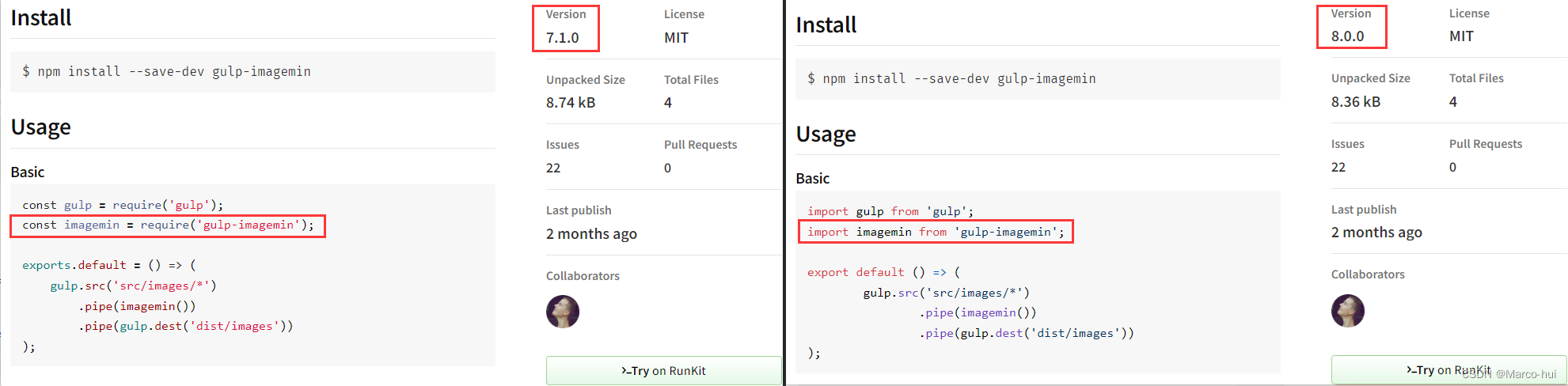
从 npm 官网查看此插件可知,gulp-imagemin 从v8.0.0版本开始使用 import 语法引入,如果要用 require,那就要把插件降级到此版本之前。

因此,把gulp-imagemin 卸载并重新安装指定版本 gulp-imagemin@7.1.0
// 卸载gulp-imagemin
npm uninstall gulp-imagemin
// 安装gulp-imagemin@7.1.0
npm i --save-dev gulp-imagemin@7.1.0
降级完成后,执行 npm run build 打包,也可以正常的对项目文件进行压缩打包了。

 本文介绍用gulp工具对一个常规的web项目进行打包,达到对项目中的html、css、js文件进行压缩以及优化图片的效果。
本文介绍用gulp工具对一个常规的web项目进行打包,达到对项目中的html、css、js文件进行压缩以及优化图片的效果。

