vue 好用的日期组件
1、官网 https://hxkj.vip/calendar/#/disabled-date
2、记录下自己的使用
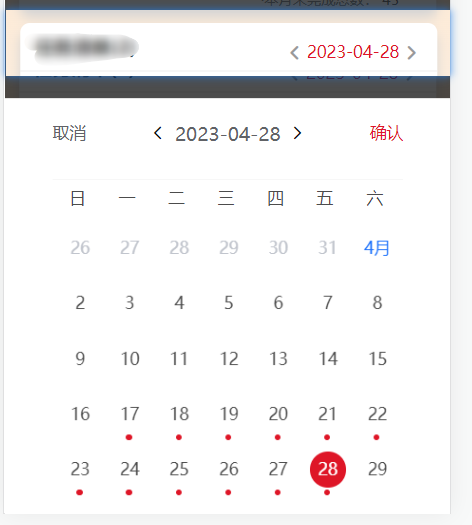
(1)效果图

(2)页面部分
点击查看代码
<div class="data_popup">
<nut-popup position="bottom" v-model:visible="isVisible">
<!-- 日历弹窗组件 -->
<vue-hash-calendar ref="calendar" picker-type="date" @change="changeDate"
:default-datetime='dateTimeStrDefault' :mark-date="markDate">
<template #action>
<div class="data_popup_box">
<span class="cancel_text" @click="cancelDate">取消</span>
<div>
<IconFont @click="lastMonth" size="8" name="rect-left"></IconFont>
<span class="data_popup_detail">{{ dateTimeStrBefore }}</span>
<IconFont @click="nextMonth" size="8" name="rect-right"></IconFont>
</div>
<span @click="sureDate" class="sure_text">确认</span>
</div>
</template>
</vue-hash-calendar>
</nut-popup>
</div>
点击查看代码
const state = reactive({
dateTimeStr: dayjs(new Date().getTime()).format('YYYY-MM-DD'),
dateTimeStrBefore: new Date(), // 日期选择弹窗 未点击确认按钮的值
dateTimeStrDefault: new Date(), // 默认日期
dateWeek: '',
isVisible: false,
})
const closeSwitch = () => {
state.isVisible = false;
setTimeout(() => {
getList()
}, 500)
};
// 日期选择弹窗 展示
const openSwitch = () => {
state.dateTimeStrDefault = new Date(state.dateTimeStr)
state.dateTimeStrBefore = state.dateTimeStr
console.log('calendar', calendar.value);
if (calendar.value) {
calendar.value.reset(new Date(state.dateTimeStr));
}
let query = {
userId: state.queryData.userId,
queryDate: state.dateTimeStr,
personal: "1",// 上级 1, 个人 2
}
getQueryTaskCountDays(query)
setTimeout(() => {
state.isVisible = true;
}, 100);
};
// 获取需要标记任务集合
const getQueryTaskCountDays = (row) => {
queryTaskCountDays(row).then((res) => {
state.markDate = [{
color: '#de1627',
date: []
}]
res.data.forEach((item) => {
if (item.taskCount != 0) {
state.markDate[0].date.push(dayjs(item.date).format('YYYY/MM/DD'))
}
})
}).catch((err) => {
showToast.text(err || '发生错误,请稍后再试');
})
}
// 下一个月
const lastMonth = () => {
calendar.value.lastMonth();
};
// 上一个月
const nextMonth = () => {
calendar.value.nextMonth();
};
// 确认按钮
const sureDate = () => {
state.dateTimeStr = dayjs(state.dateTimeStrBefore).format('YYYY-MM-DD')
state.isVisible = false
state.queryData.page = 1
state.taskList = []
getList()
}
// 取消按钮
const cancelDate = () => {
state.isVisible = false
}
// 更改按钮
const changeDate = (date) => {
state.dateTimeStrDefault = new Date(date)
state.dateTimeStrBefore = dayjs(date).format('YYYY-MM-DD')
let query = {
userId: state.queryData.userId,
queryDate: state.dateTimeStrBefore,
personal: "1",// 上级 1, 个人 2
}
console.log(state.dateTimeStrBefore);
getQueryTaskCountDays(query)
}
// 选择日期按钮
const setChooseValue = (param) => {
console.log(param);
state.dateTimeStr = param[3];
state.dateWeek = param[4];
};
const handleData = (param) => {
if (param == 'reduce') {
// 减
state.dateTimeStr = dayjs(new Date(state.dateTimeStr).getTime() - 60 * 60 * 24 * 1000).format('YYYY-MM-DD');
state.queryData.page = 1
state.taskList = []
getList()
} else if (param == 'add') {
// 加
state.dateTimeStr = dayjs(new Date(state.dateTimeStr).getTime() + 60 * 60 * 24 * 1000).format('YYYY-MM-DD');
state.queryData.page = 1
state.taskList = []
getList()
}
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通