vuex持久化
1、使用场景 vuex刷新之后数据会消失
2、使用方法
(1)结构1


点击查看代码
import { createStore } from "vuex"
import state from './state'
import mutations from './mutations'
import actions from './actions'
import * as getters from './getters'
import persistedState from 'vuex-persistedstate' // vuex持久化插件
const Store = createStore({
state,
mutations,
actions,
getters,
plugins: [persistedState({
storage: window.sessionStorage,
reducer: (val) =>{
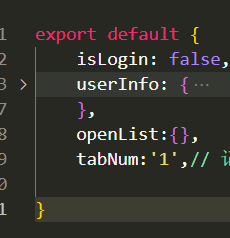
// 存储state中的userInfo
return { userInfo: val['userInfo']} }
})],
})
export default Store

点击查看代码
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
import app from './modules/app'
import settings from './modules/settings'
import user from './modules/user'
import persistedState from 'vuex-persistedstate' // vuex持久化插件
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
app,
settings,
user
},
getters,
plugins: [persistedState({
storage: window.sessionStorage,
key:"vuex" // app sttings user 都存在session中了
})],
})
export default store



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通