CSS定位属性(position)
声明:本文为作者的学习笔记,是参考了别的作者的文章,并非原创,参考的原文地址由于时间久远也不清楚了,如有冒犯,可以联系我删除,谢谢。
position static
元素都有position属性,默认值为static,默认情况下,元素不接受位置属性设置(top、right、bottom、left)。另外如果元素设置了position属性,将会覆盖其默认值“static”。
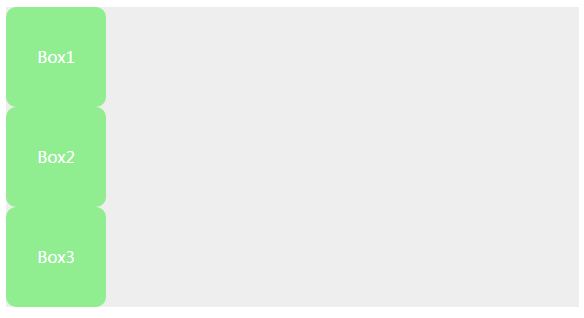
下面的演示中,所有盒子都是静态的(即static),每个盒子在相邻盒子顶部,都是块元素,没有进行浮动。
<div id="box-set" class="group">
<div class="box">Box1</div>
<div class="box">Box2</div>
<div class="box">Box3</div>
</div>
#box-set{
background-color: #eee;
}
.box{
background:lightgreen;
height:100px;
line-height: 100px;
width: 100px;
text-align: center;
color:#fff;
border-radius: 10px;
}
结果如下图IMG_1:

position relative
relative与static相似,但是relative可以给元素设置位移(offset)“top、right、bottom、left”属性,通过这些位移属性可以给元素进行精确的定位。
盒子的位移属性是如何工作的?
盒子的位移属性有四个“top、right、bottom、left”,用来指定元素的位置和方向。这些属性只能在元素设置了“relative、absolute和fixed”属性值时才有效。
相对定位(relative):是相对于元素本身移动。
绝对定位(absolute):是相对于设置了除static以外的第一个父元素进行定位的。
固定定位(fixed,生成绝对定位的元素):相对于浏览器窗口进行定位。
来看他们是如何工作的:
<div id="box-set" class="group">
<div id="box" class="box-1">Box1</div>
<div id="box" class="box-2">Box2</div>
<div id="box" class="box-3">Box3</div>
<div id="box" class="box-4">Box4</div>
</div>
#box-set{
background-color: #eee;
}
#box{
background:lightgreen;
height:100px;
line-height: 100px;
width: 100px;
text-align: center;
color:#fff;
border-radius: 10px;
position: relative;
}
.box-1{
top:20px;
}
.box-2{
left:20px;
}
.box-3{
bottom:20px; /*top的优先级高*/
top:20px;
}
.box-4{
left:20px;
right:20px; /*left的优先级高*/
}
可以看出,相对定位是相对于元素本身进行移动的。
当一个相对定位元素同时设置了“top”和“bottom”属性值时,top的优先级高于bottom。当一个相对定位元素同时设置了“left”和“right”属性值时,优先级取决于页面使用哪种语言,英文时,left优先级高,本例在中文情况下,left优先级高。
position absolute
绝对定位是相对于设置了相对定位的父元素进行移动的,如果父元素没有设置相对定位,那么该元素会相对于页面主体进行移动。
绝对定位元素会脱离文档流,直接从文档流中移出。
当绝对定位元素没有设置属性值时,绝对定位元素会和设置了相对定位元素的父元素顶部左部重合,设置了值后会相对该父元素移动。
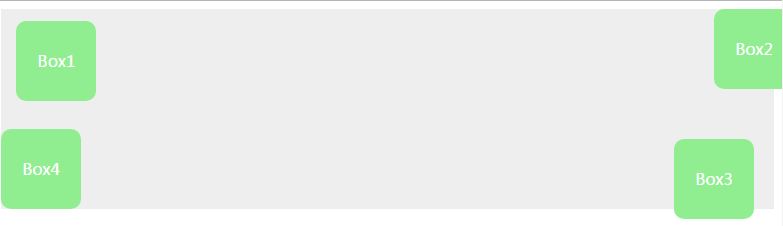
演示如下:
HTML代码与上面相同
css代码如下
#box-set{
background-color: #eee;
position:relative;
height:200px;
}
#box{
background:lightgreen;
height:80px;
line-height: 80px;
width: 80px;
text-align: center;
color:#fff;
border-radius: 10px;
position: absolute;
}
.box-1{
top:6%;
left:2%;
}
.box-2{
right:-20px;
}
.box-3{
bottom:-10px;
right:20px;
}
.box-4{
bottom:0;
}
结果如下图IMG_2:

position fixed
固定定位于绝对定位类似,但是他是相对于浏览器窗口,并且不会碎滚动条进行滚动。
演示:
HTML代码同上
CSS代码如下:
#box-set{
background-color: #eee;
position:relative;
height:200px;
}
#box{
background:lightgreen;
height:80px;
line-height: 80px;
width: 80px;
text-align: center;
color:#fff;
border-radius: 10px;
position: absolute;
}
.box-1{
top:6%;
left:2%;
}
.box-2{
right:-20px;
}
.box-3{
bottom:-10px;
right:20px;
}
.box-4{
bottom:0;
}
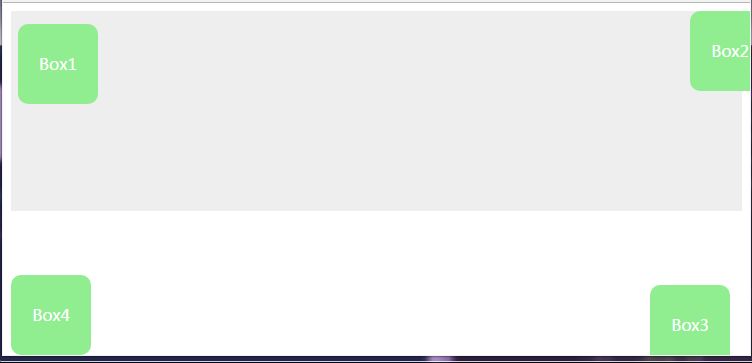
效果:

可以看出元素是相对浏览器窗口进行移动的。
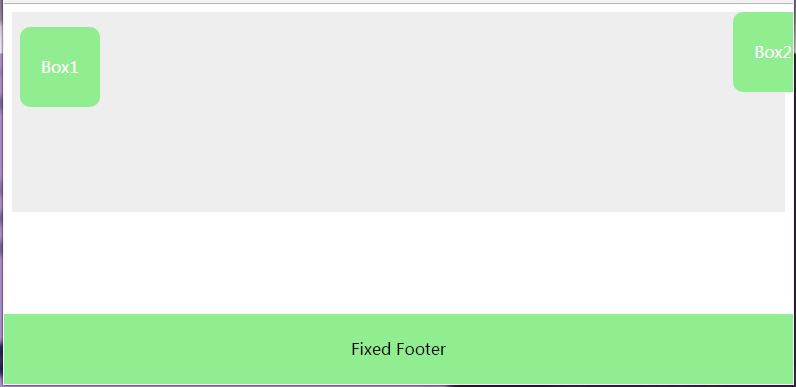
fixed的常见的用途是在页面上创建一个固定的头部或者脚步或者固定在页面上的一个侧面。
示例:
<footer>Fixed Footer</footer>
footer{
bottom:0;
left:0;
position:fixed;
right:0;
height:70px;
line-height: 70px;
text-align: center;
background-color: lightgreen;
}
效果: