原型设计工具介绍:墨刀
一、什么是墨刀
(1)产品简介
墨刀是一款在线的移动应用原型与线框图工具,借助墨刀,创业者、产品经理及UI/UX设计师等用户群体能够快速搭建移动应用产品原型,演示项目效果;同时墨刀也可作为协作平台,项目成员可以协作编辑、审阅。
(2)产品logo:

(3)适用平台:
浏览器注册使用, Windows、Mac 桌面客户端,同时支持 iOS、Android 端预览;
(4)适用企业:
墨刀为企业级用户提供权限控制、项目管理及基础项目数据统计等功能。
二、墨刀的优点
1.操作简单——简单拖拽和设置,即可将想法、创意变成产品原型。即使是一个新手,也可以通过它所提供的教程和视频,快速上手。
2.演示方便——真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。
3.协作高效——可与同事共同编辑原型,作品完成后,可一键分享发送给别人;在线浏览方便,他人可在原型上打点、评论,收集反馈意见,高效协作。
4.交互简单——简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。
5.丰富的模板库和素材库——内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。在新建项目时,可以直接选择通过模板新建。还可以直接在模板的基础上进行修改,方便快捷。
6.免费版——支持产品设计、工作流、原型预览移动端演示,还可免费创建3个项目企业版,个人专业版能享受免费版所有功能,支持文件导出。
三、墨刀的缺点
(1)不适用于PC端,仅限移动端产品原型,交互效果、控件组合、操作面板的选择上也都不够灵活。
(2)免费版对于项目数量、页面数量有限制。
(3)必须在线操作,离线无法保存
四、如何使用墨刀(以网页版为主)
先进行注册登录,再进入首页创建项目的页面,笔者在这里主要以一个例子——猜拳游戏来说明墨刀的使用。
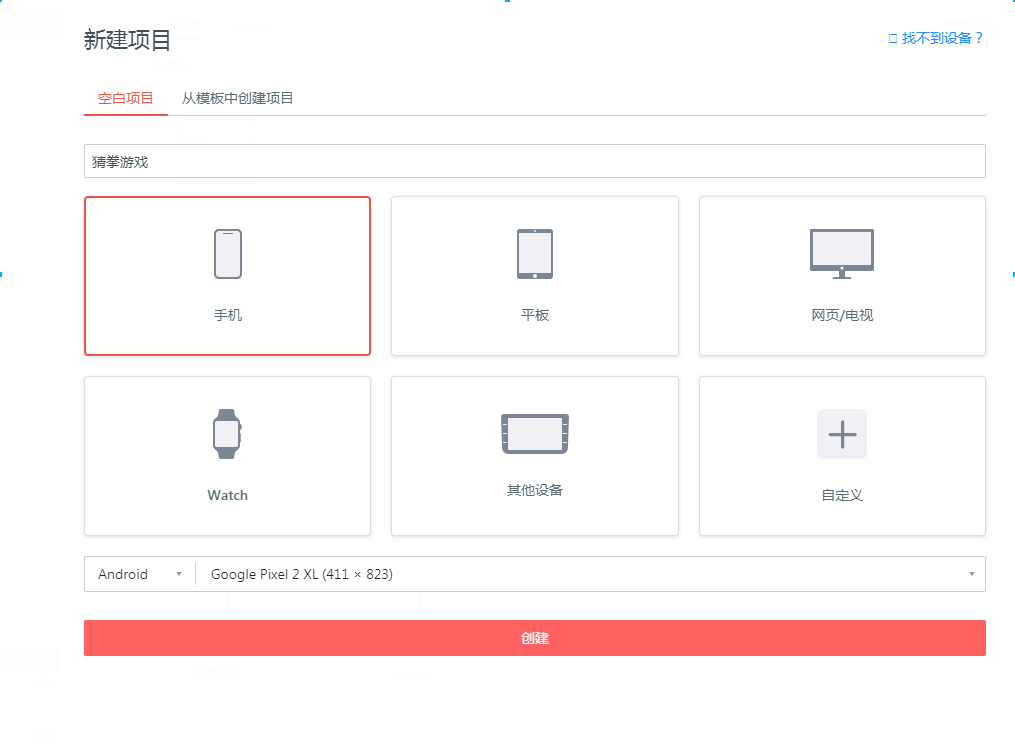
(一)创建项目
首先在新建中选择项目,有空白项目和模板中创建项目两个选项,笔者主要以空白项目为例,输入项目名称、选择设备类型及型号,点击创建按钮。


(二)工作区
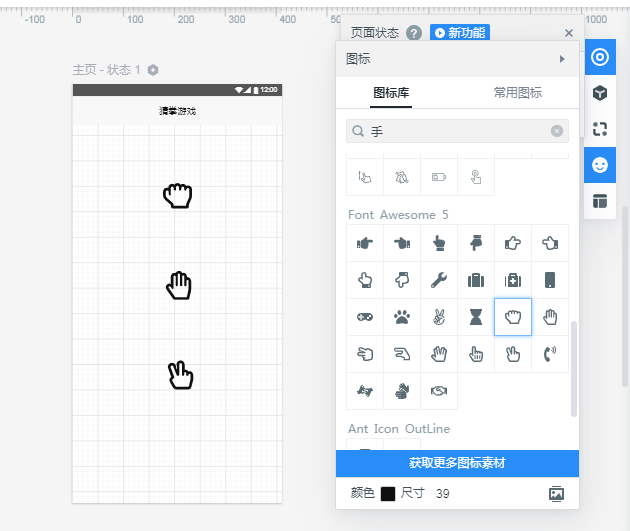
创建项目之后,进入工作区,右边有各种组件,图标,母板。可直接将组件和图标拖到页面,然后根据需要进行修改或直接使用。
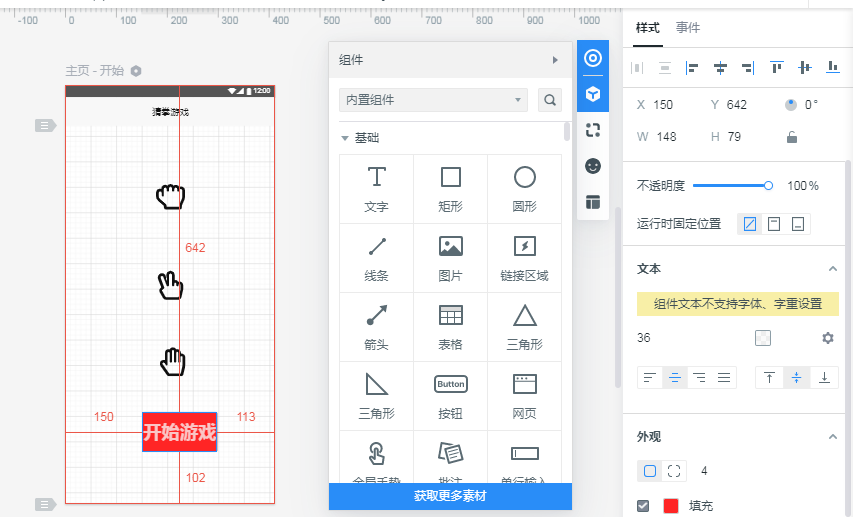
本例中在图标中搜索关键字,手,然后找到石头,剪刀,布,然后将三个图标置于页面中心,然后在组件中找到按钮,拖到页面,然后输入文字,在右侧中文本下面选中字体大小,颜色,设置加粗,外观也可进行填充。


(三)页面状态与页面
页面状态从属于某页面,原型内每个页面下都可以新建若干状态。但同一页面的不同状态中,组件必须一致,且只能在全局状态中添加或删除组件。本例选择的就是在一个页面中创建多个状态。
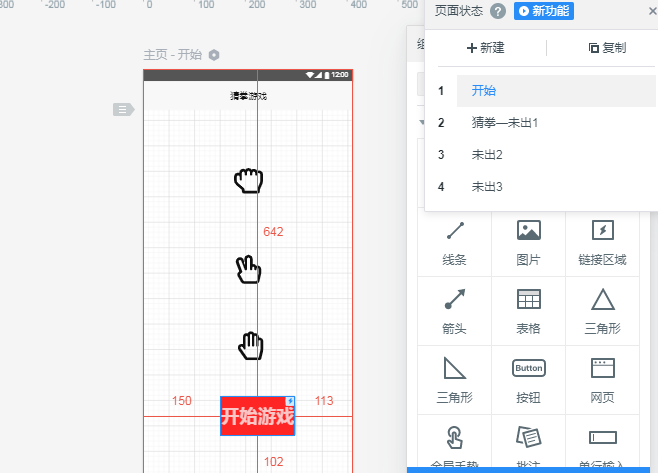
a)双击可自定义状态名,状态一为开始
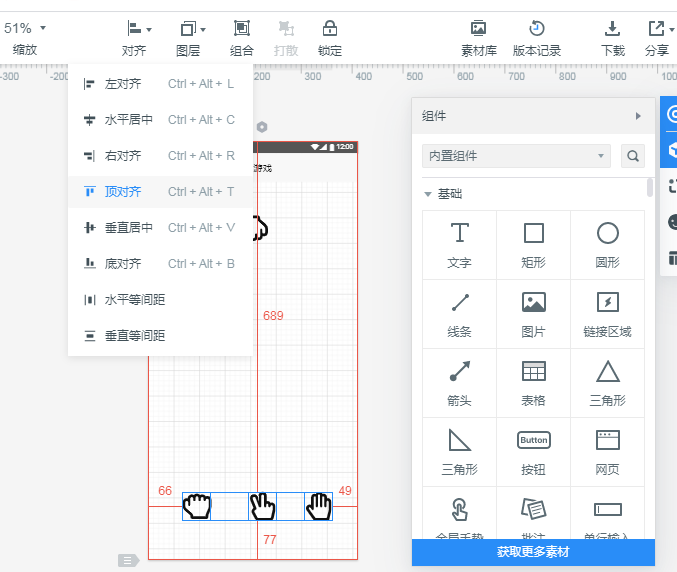
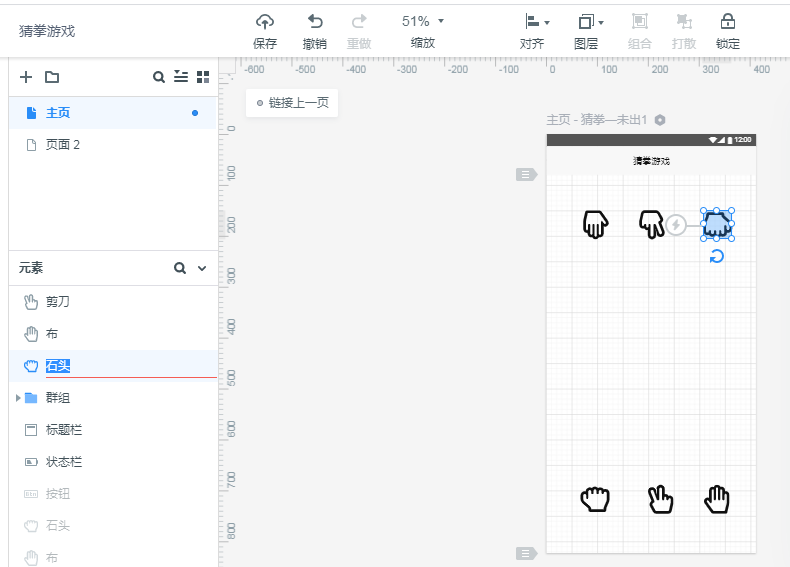
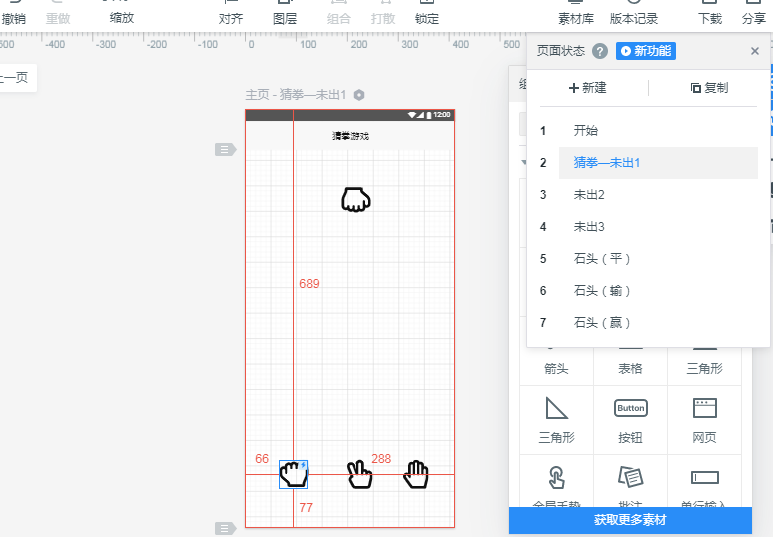
b)在状态一后,选择复制,会创建一个和状态一一样的布局。双击重命名为猜拳-未出1,删除掉按钮,将剪刀、石头、布图标移到页面,设置顶对齐,再组合三个图标

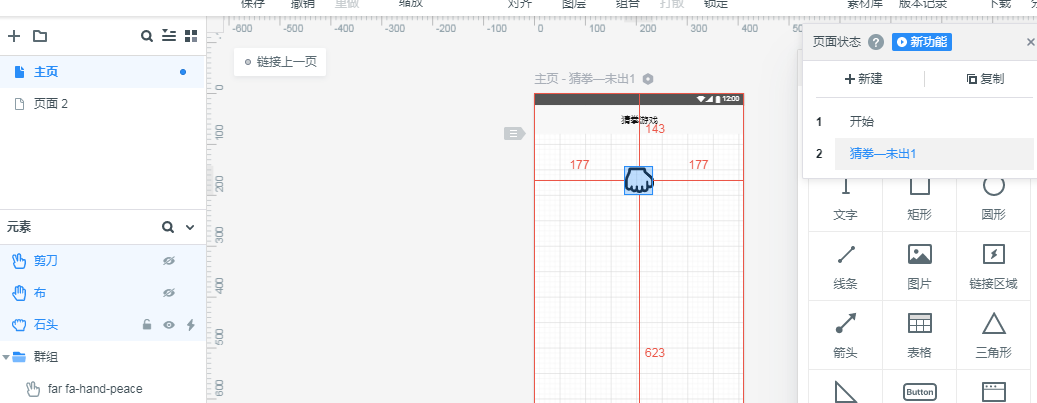
c)将上三个图标复制,粘贴到鼠标位置,放在页面顶部——〉旋转360度之后打散——〉对上面的图标在元素那里分别重新命名

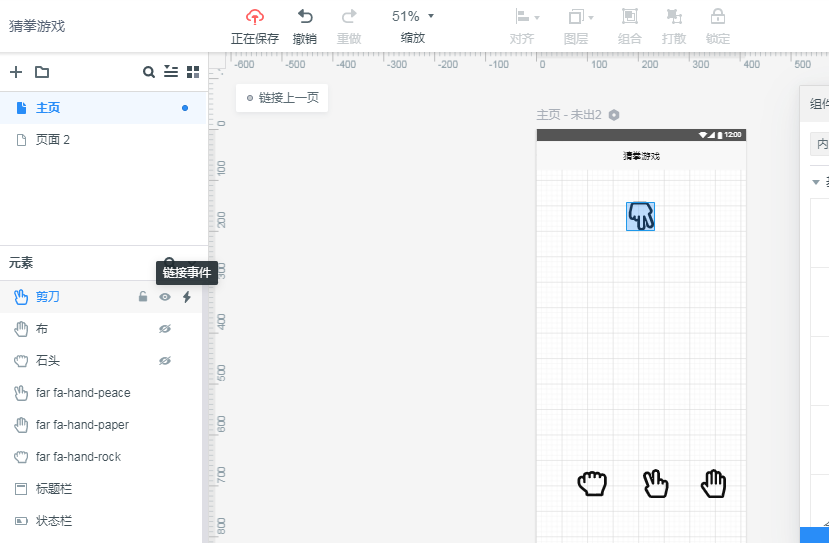
d)将上面三个图标做个水平居中对齐,在猜拳—未出1状态,让机器只显示石头,隐藏其余两个图标。

e)复制猜拳-未出1状态,命名未出2,表示机器出的是剪刀,对另外两个图标隐藏。

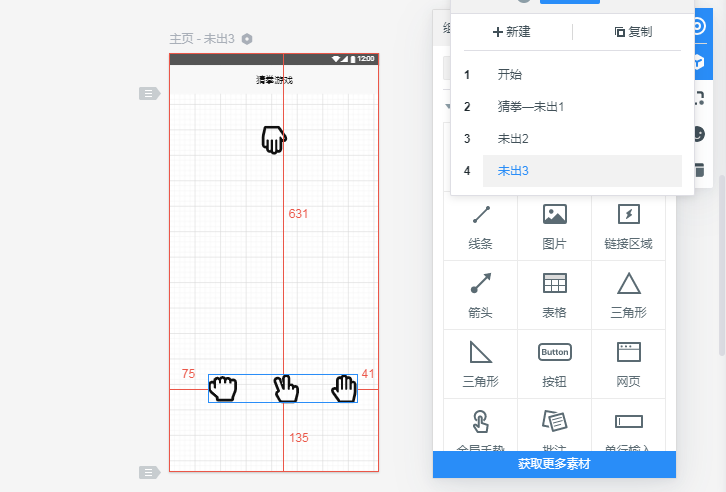
f)复制未出2状态,命名未出3,表示机器出的是布,对另外两个图标隐藏。
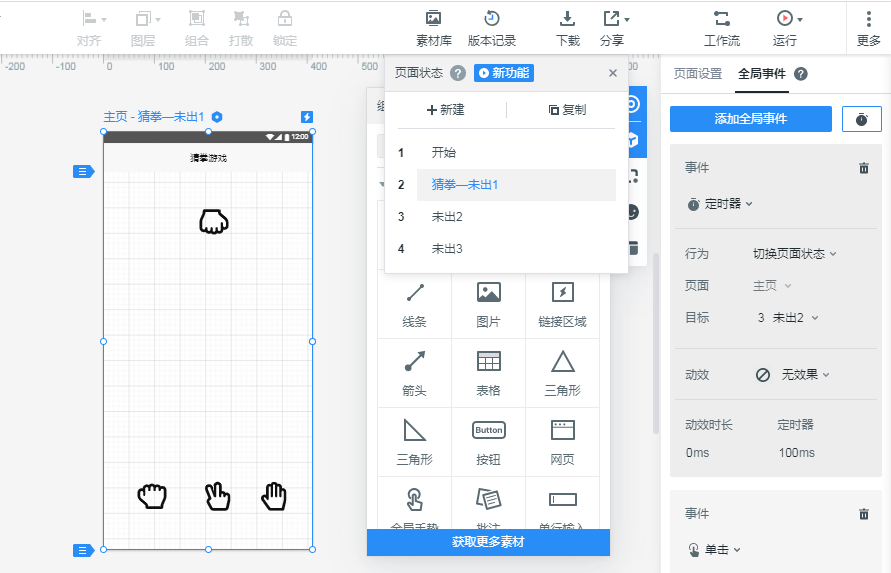
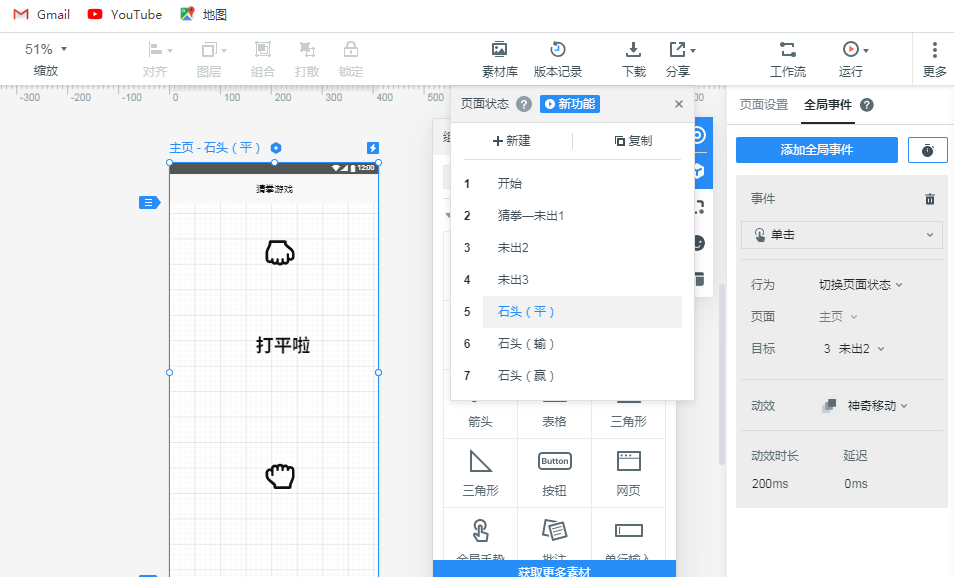
g)为了让其自动动起来,利用全局事件的定时器,切换页面状态。添加全局事件——〉行为设置为切换页面状态——〉目标设置为未出2——〉动效改为无效果(把神器移动关闭,机器变化快)

h)同样,将未出2的目标设置到未出3——〉未出3的目标设置切换到猜拳—未出1,产生循环效果
i)对于状态未出3,将下面的三个图标平行往上移,让其下层也有往上移动的动画。

(四)事件链接
需单击选中某个组件,点击其左侧的“链接符号”,然后按住鼠标不动直接拖动至跳转目标状态或页面即可。
a)本例中针对开始状态,对于开始按钮,将其链接到猜拳—未出1状态。

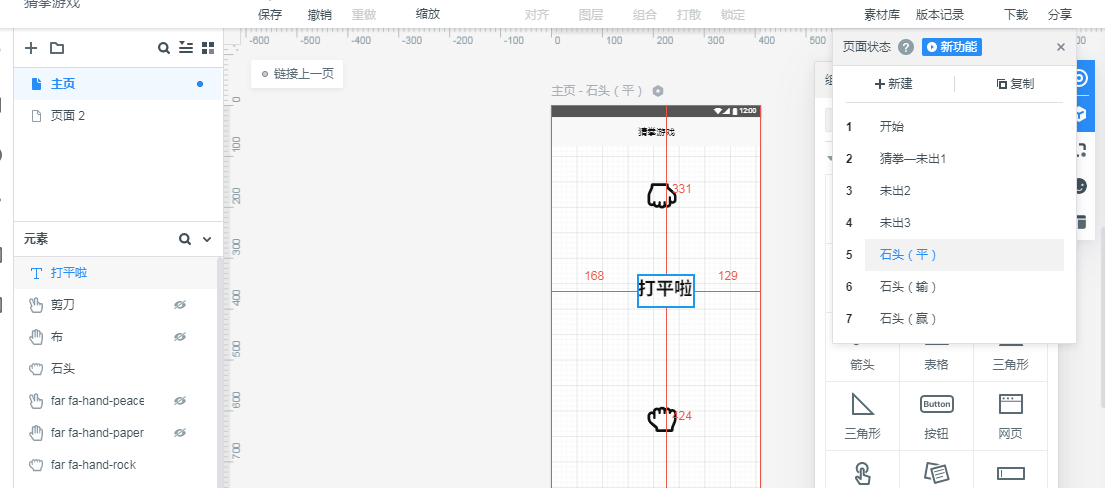
b)然后我们进入未出拳的状态,对于机器出石头,有三种情况,在石头—石头(平),让石头图标往前走,另外两个隐藏起来,将文字组件拖到页面(打平啦)

c)回到猜拳—未出状态一,将石头链接到石头(平)

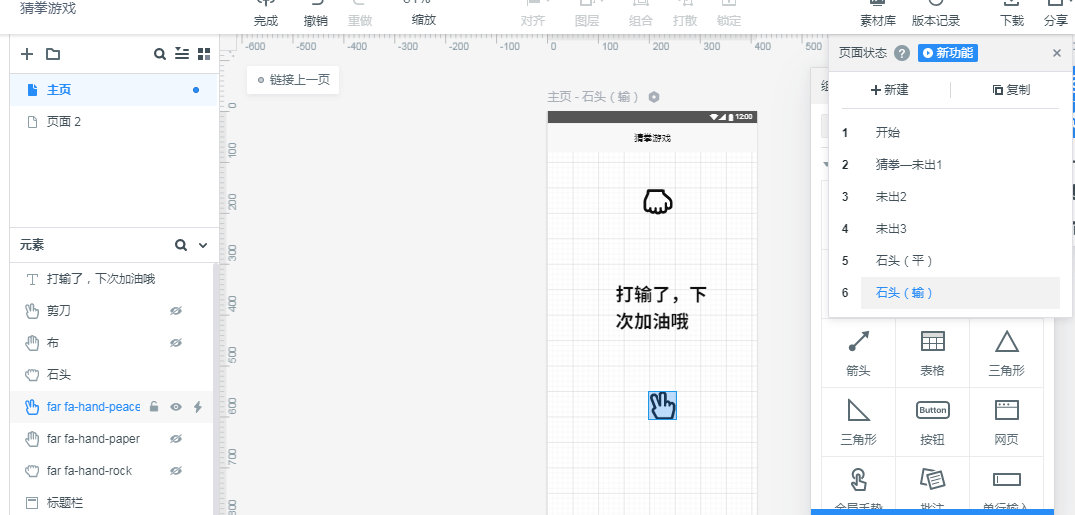
e)复制猜拳-未出状态1,重命名为石头(输),将石头放回原处,隐藏底层的石头和布图标,将剪刀图标往上移——〉将文字组件拖到页面(打输了,下次加油哦)——〉对于猜拳—未出状态1,将剪刀链接到石头(输)状态

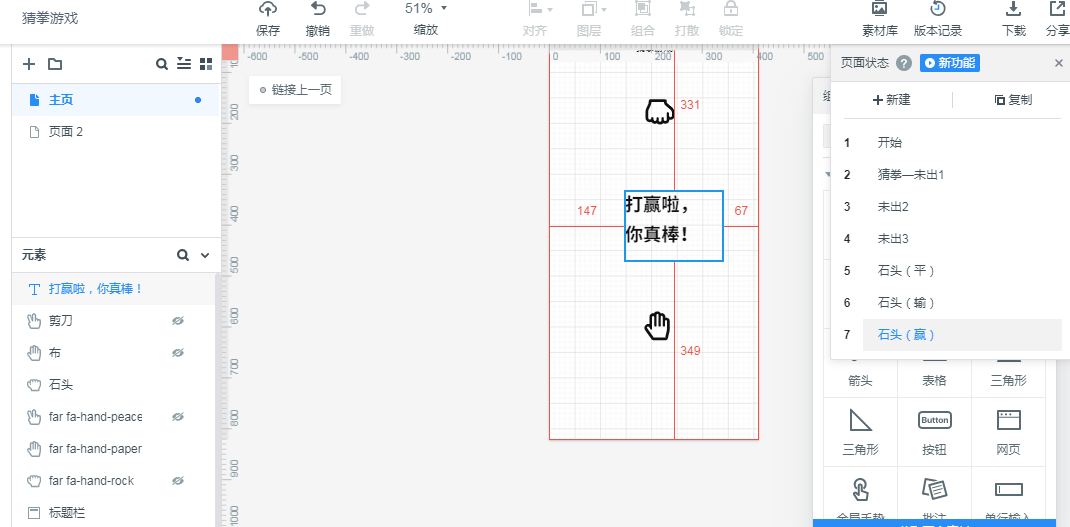
f)复制猜拳-未出状态2,重命名为石头(赢),将剪刀放回原处,隐藏底层的石头和剪刀图标,将布图标往上移——〉将文字组件拖到页面(打赢啦,你真棒!)——〉对于猜拳—未出状态1,将布链接到石头(赢)状态

h)为了让最后文字停的久一点,对于石头(平),石头(输),石头(赢)状态,设置全局事件,改为单击——〉动效设置为神奇移动

i)对于用户输入石头,剪刀,不有三种情况,机器也是一样,所以针对剪刀(赢),剪刀(平),剪刀(输)状态和布(输),布(赢),布(平)状态,重复以上操作。
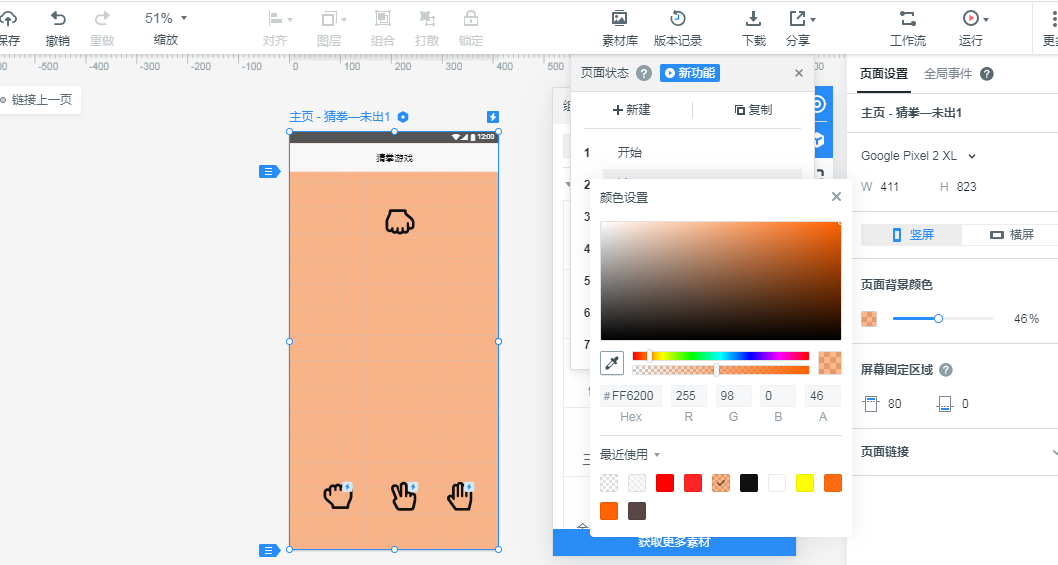
(五)页面设置
针对页面,可以进行页面设置——〉在页面背景颜色中选择自己喜欢的颜色。

最终展示效果

五、个人总结
以上是对原型构造工具——墨刀的简单介绍,通过一个小游戏具体操作来讲解墨刀的使用,可以更加熟练墨刀的一些工具,容易上手,同时在操作中也感受到原型构造的快乐, 但是本例只讲解了部分功能,如需了解其他功能,可以通过 https://modao.kf5.com/hc/查阅。通过这次作业,让我了解并使用到了这个工具,本人也会更进一步学习相关教程。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号