前端下载远程文件
前端网页下载远程文件可以分为以下两种形式:
- 打开新窗口下载
- 在当前窗口直接下载
打开新窗口下载的方法:
-
window.open方法(打开一个弹窗): window.open('http://xxx/download?param=1¶m2', '_blank', 'fullscreen=no,width=400,height=300') - 创建一个隐藏form表单提交方法(打开新的标签页):
function downloadFile() { let form = document.createElement('form') form.setAttribute('action', 'http://xxx/download?param=1¶m2') form.setAttribute('method', 'get') form.setAttribute('target', '_blank') form.setAttribute('style', 'display:none') document.body.appendChild(form); form.submit(); document.body.removeChild(form) }
不打开新窗口的方法:
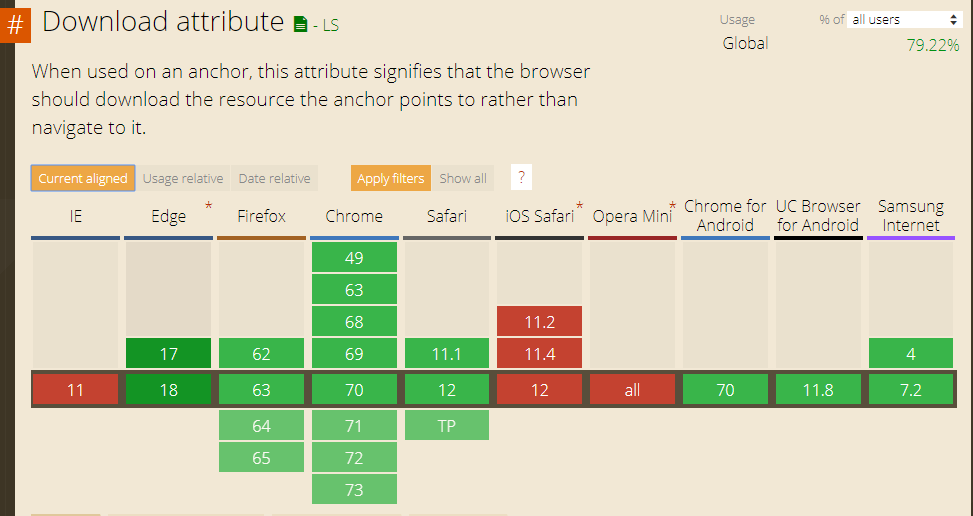
- HTML5中A标签的download属性:
<a href="/img/skillnull.jpg"download="skillnull_logo">指定下载文件名为:skillnull_logo 来下载 skillnull.jpg。但是兼容性不太好,caniuse给出的兼容性:

- 服务端使用 Http Header : Content-Disposition 发送流文件
Content-Disposition: inline
Content-Disposition: attachment
Content-Disposition: attachment; filename="filename.jpg" - 使用 Ajax + FileSaver
假如你要下载的文件URL需要服务端返回后才能请求,这时候你就要在触发方法的时候先调用获取URL的接口,
在promise返回后才能去使用 Ajax + FileSaver 去下载文件,如:this.$store.dispatch('getDownloadUrlFun', params).then((result) => { let xhr = new XMLHttpRequest() xhr.open('GET', result.url) xhr.responseType = 'blob' xhr.onload = function () { saveAs(xhr.response, fileName + '.mp4') } xhr.send() }).catch((reason) => { // do somthing to handler the err msg. })
前提是要先安装引用 FileSaver:
npm install file-saver --save
import saveAs from 'file-saver'



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义