多个SVG图形集成到一个SVG图形上
SVG:使用XML格式定义图像的可缩放矢量图形(Scalable Vector Graphics)。
优点就不多说了,下面看看怎么将多个svg图形集成到一个svg图形上。
如果使用bootstrap框架来开发前端页面的话,会发现字体图标glyphicon很好用,可以用<span class="glyphicon glyphicon-search"><span>的格式来随时调用icon,但是bootstrap的图标很少,往往很多常见图标里面没有。那么我们就想到了专门和bootstrap搭配使用的图标库Font Awesome ,这个图标库里面有很多图标,能满足基本需求,但是如果我们想个性化定制图标呢?比如说到目前为止(2016/07/28)最新的Font Awesome 4.6.3,我想找个QQ空间的图标,里面没有,想找新浪微博的图标,里面只有一个很丑的图标,怎么办呢?
最简单的方法,首先到阿里巴巴矢量图标库 http://www.iconfont.cn/ 去下载svg格式的图形。搜qzone,选择其中一个,点击SVG下载:

同样下载一个新浪微博的svg图形。
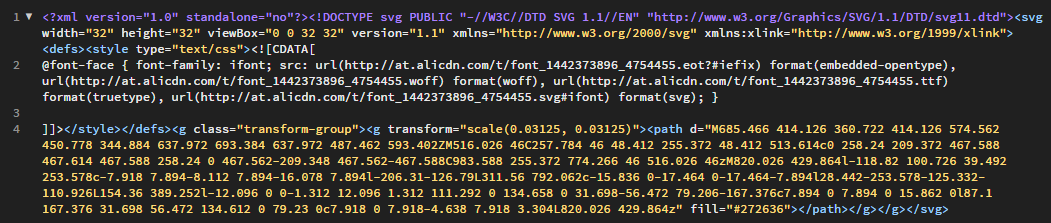
然后用编辑器打开图形,本文采用的是brackets编辑器,会看到如下代码:

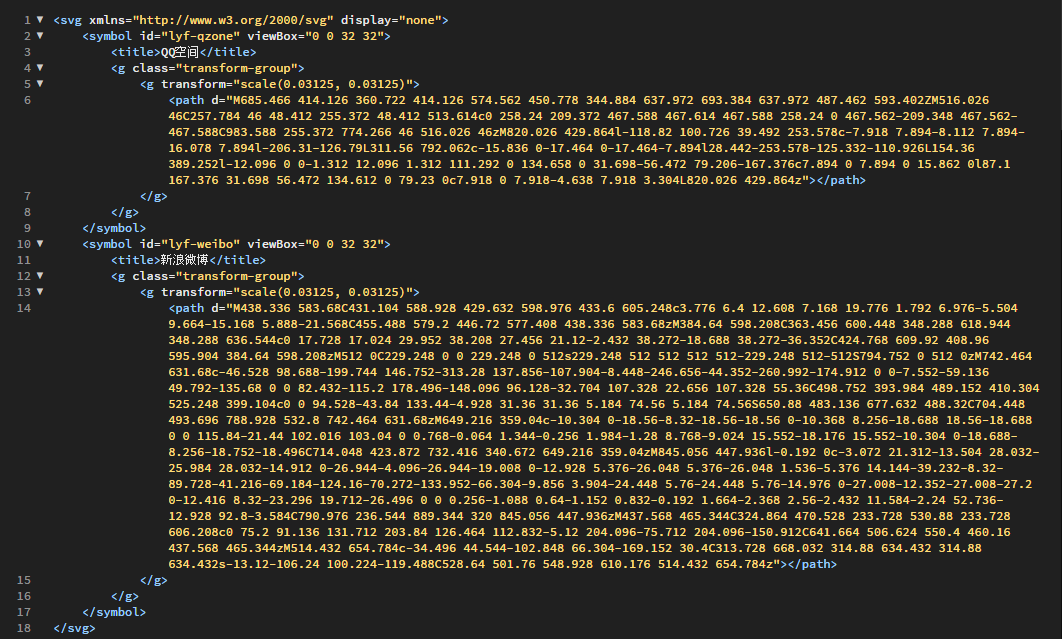
我们新建一个名为 weidulove.svg 的图形文件,打开,在里面添加这样的代码:
<svg xmlns="http://www.w3.org/2000/svg" display="none">
<symbol id="lyf-qzone" viewBox="0 0 32 32">
</symbol>
</svg>
然后将红线内的代码粘到<symbol></symbol>中间,或者你也可以仅粘贴绿线里的代码:

微博图标是同样的做法,把id改成di="lyf-weibo"就行了,注意viewBox里面的大小是根据你下载的图形大小决定的。最终的结果是这样:

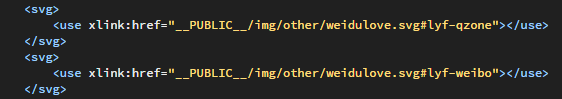
在HTML页面的引用是这样的:

注意,如果你想自定义icon的颜色,就需要将最初的 fill="#272636" 删除,然后才能在css里运用 fill:red;进行颜色填充。
效果图如下:

-------------------------------------------------------------- 傻不拉几分割线 ----------------------------------------------------------
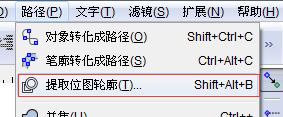
如果我们想要的图标,在网上下不到svg格式的怎么办呢?可以这么办,首先下一个叫做 Inkscape 的软件,打开软件,文件》打开,选择一个图形,然后什么都别做,直接保存为svg格式。接着,文件》导入,导入刚才保存的svg格式文件,然后路径》提取位图轮廓:

然后保存。
用编辑器打开最后保存的文件,看到一大串代码,这时候我们只需要将代码粘到一个新的<symbol></symbol>中间就行了,记得要在<symbol>里写上id和viewBox:
例如:<symbol id="lyf-weidulove" viewBox="0 0 618 618"></symbol>。
到这里,一个最简单的集成svg就做好了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义