JS判断IE版本并在页面显示内容
<script type="text/javascript">
var isIE = function (ver) {
var b = document.createElement('b')
b.innerHTML = '<!--[if IE ' + ver + ']><i></i><![endif]-->'
return b.getElementsByTagName('i').length === 1
}
if (isIE(5)) {
document.write('IE5? :-) 放手吧哥们!<br>IE5? :-) Hi Guy Let It Go! <br>IE5? :-) 손을 놓다 시다 지게!<br>IE5? :-) Пусти же чувак!<br>IE5? :-) Lâcher prise GeMen!<br>IE5? :-) Déjame UN!<br>IE5? :-) うたび手放し!')
}
if (isIE(6)) {
document.write('IE6? :-) 放手吧哥们!<br>IE6? :-) Hi Guy Let It Go! <br>IE6? :-) 손을 놓다 시다 지게!<br>IE6? :-) Пусти же чувак!<br>IE6? :-) Lâcher prise GeMen!<br>IE6? :-) Déjame UN!<br>IE8? :-) うたび手放し!')
}
if (isIE(7)) {
document.write('IE7? :-) 放手吧哥们!<br>IE7? :-) Hi Guy Let It Go! <br>IE7? :-) 손을 놓다 시다 지게!<br>IE7? :-) Пусти же чувак!<br>IE7? :-) Lâcher prise GeMen!<br>IE7? :-) Déjame UN!<br>IE7? :-) うたび手放し!')
}
if (isIE(8)) {
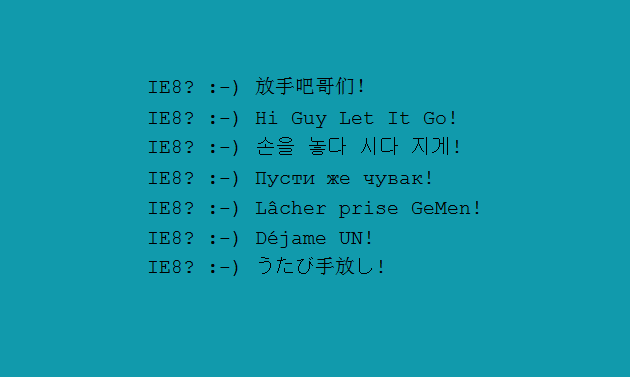
document.write('IE8? :-) 放手吧哥们!<br>IE8? :-) Hi Guy Let It Go! <br>IE8? :-) 손을 놓다 시다 지게!<br>IE8? :-) Пусти же чувак!<br>IE8? :-) Lâcher prise GeMen!<br>IE8? :-) Déjame UN!<br>IE8? :-) うたび手放し!')
}
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义