移动端100vh的问题与解决方案

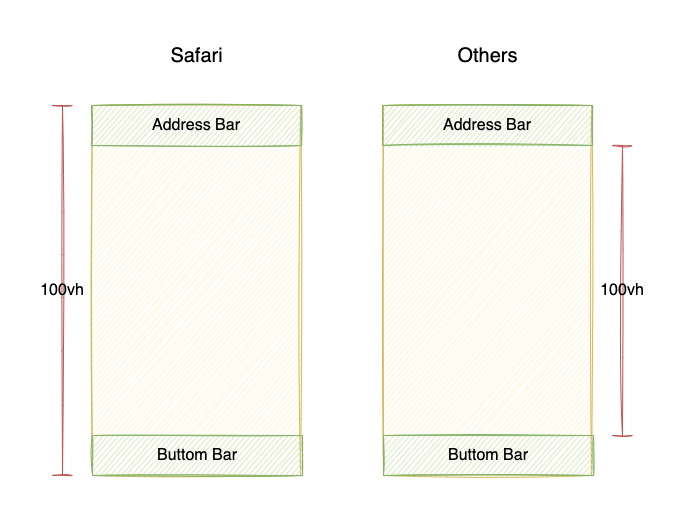
之所以100vh在移动端出现问题,原因大致如上图,真搞不懂,为什么总是有反人类的设计出现。
经过多方参考,实测有效的方案如下:
<style>
:root {
--vh: 1vh;
}
</style>
<script>
!(function (n, e) {
function setViewHeight() {
var windowVH = e.innerHeight / 100
n.documentElement.style.setProperty('--vh', windowVH + 'px')
}
var i = 'orientationchange' in window ? 'orientationchange' : 'resize'
n.addEventListener('DOMContentLoaded', setViewHeight)
e.addEventListener(i, setViewHeight)
})(document, window)
</script>
使用:
.page {
height: calc(100vh - 50px);
height: calc(var(--vh) * 100 - 50px);
}


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2016-04-28 CSS3实现文字抹开特效