一个优质的Vue组件库应该遵循什么样的设计原则
一、组件库的价值
- 就个人而言,拥有一套自己的组件库,可以让你的开发变得更高效,让你在行业里更有价值。
- 就团队而言,拥有一套团队的组件库,可以让协同开发变得更高效规范,让你的团队在公司更具有影响力。
- 就公司而言,拥有一套公司维护的开源组件库,可以让你的公司在行业里更具有影响力。
二、哪些情况需要整合一套组件库
- 从业务上看,当业务达到一定规模后,很多地方需要复用
- 从设计上看,产品要遵循一定的设计规范来保持统一性
- 从开发上看,对开发效率要求高,需要快速迭代和响应开发需求
- 从维护上看,需要统一代码管理,需要达到更改一处全局响应的高可维护性
三、组件设计应遵循什么原则
- 就近管理
1. 单文件开发
2. 依赖的静态资源放在同级目录
3. 相关联组件也放在同级目录 - 高复用性
1. 页面级别的复用(基础组件)
2. 项目级别的复用- 私有组件库(业务组件)
3. 公司级别的复用- 开源组件库(element-ui、iview) - 分层设计
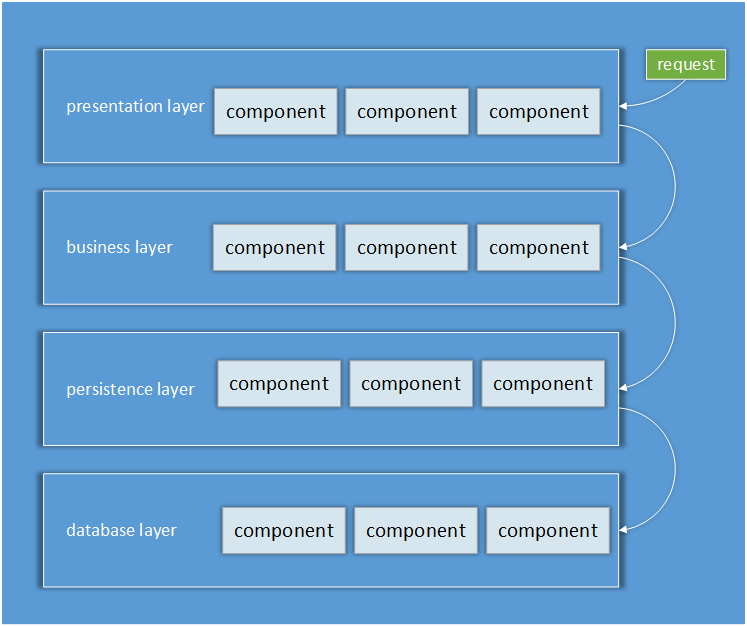
分层架构分为四个层:展示层(presentation layer),业务层(business layer),持久层(persistence layer)和数据库层(database layer)。
由于每一层都是封闭的,所以request必须逐层向下传递。那么为什么每一层都是封闭的呢,因为有个概念叫层隔离。层隔离就是说架构中某一层的改变不会影响到其他层,这些变化的影响范围仅限于当前层。
假如展示层和业务层都能够直接访问持久层,那么当持久层的数据变化时,会直接影响到展示层和业务层,这使得整个应用的耦合度变高了,使得组件之间相互依赖,降低了可维护性。

- 灵活扩展
组件要充分的考虑扩展性,除了提供丰富的props还要提供slot插槽来完成用户的定制化需求。或者提供可利用render函数动态渲染的功能。
分类:
Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义