.NET Core环境变量和用户秘钥实现开发中的数据安全
前言:有很多人将秘钥,数据库连接字符串写到项目配置文件中,并提交到源代码控制或者共享源代码控制,并在那里使用,这使得项目出现了很大的风险。
首先新建一个 ASP.NET Core 的 MVC 项目,就可以直接进行测试。
一、注入 IConfiguration
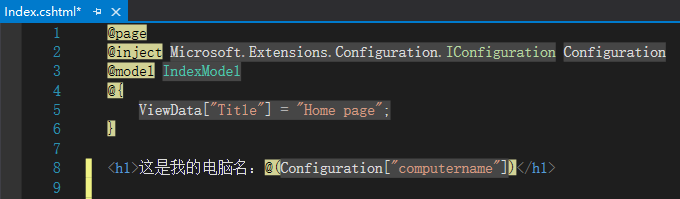
首先将注入 IConfiguration 并命名为 Configuration。
在配置文件中并未设置 Key 为 computername 的属性,
但是可以根据 @Configuration["computername"] 来获取当前的PC的名称。
因为每台 Windows 电脑都会创建一个名为 computername 的环境变量。
将 Index.cshtml 修改为入下图所示。

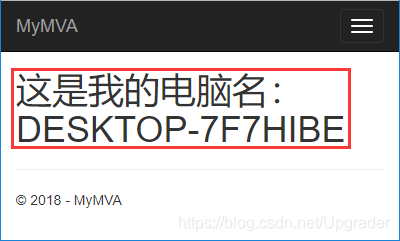
在运行网站后得到的结果如下所示:

二、从配置文件 appsettings.json 中获取环境变量
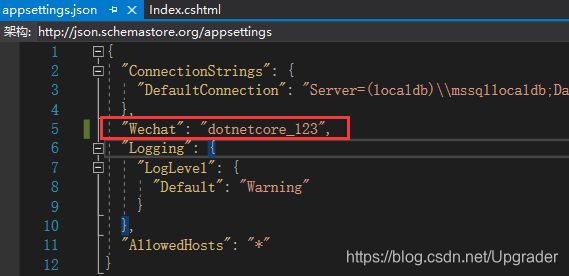
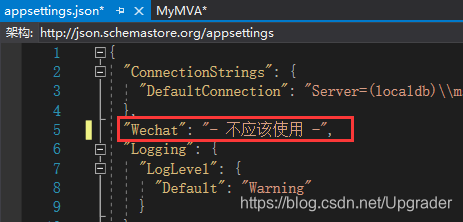
在配置文件中加入图下红框中的代码。

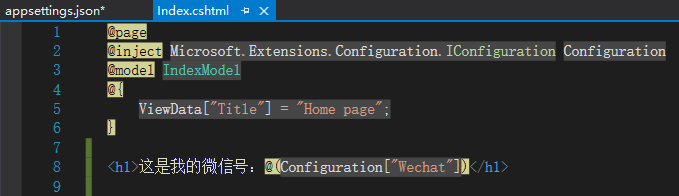
将 Index.cshtml 修改为入下图所示。

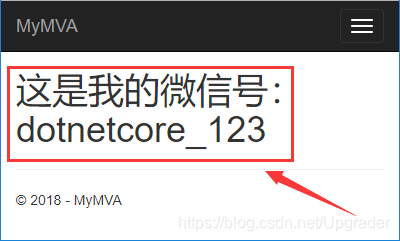
在运行网站后得到的结果如下所示:

三、从项目中获取环境变量
在解决方案目录中选中当前 ASP.NET Core Web 项目
按下 Alt + Enter 打开项目属性面板
或者 右键点击项目 =》 选择 属性
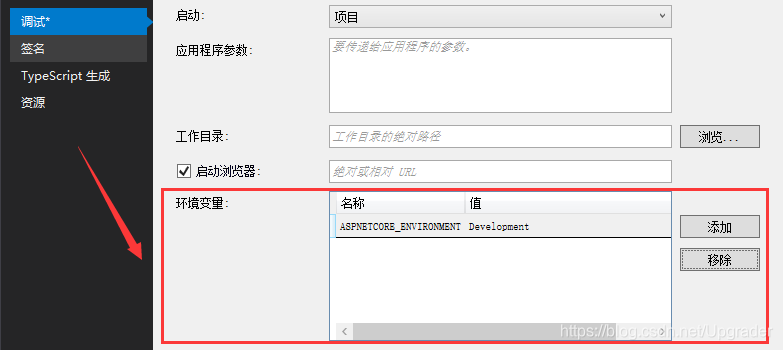
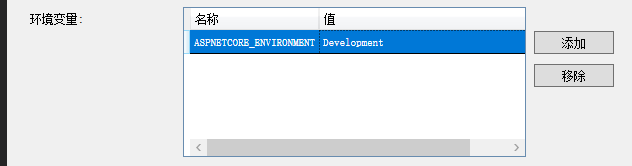
随后选择调试(Debug)会有看到当前项目的环境变量了

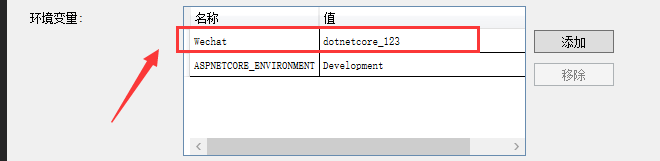
随后在环境变量里面添加 先前在 appsetting.json 中添加的值

并且更改掉 appsetting.json 中的 Wechat 的值

在运行网站后得到的结果如下所示:

随后我们得出结论: appsettings.json 优先级小于 项目的环境变量
四、用户秘钥设置环境变量
我们首先删除掉 项目环境变量中的之前添加的Wechat,环境变量编程如下所示。

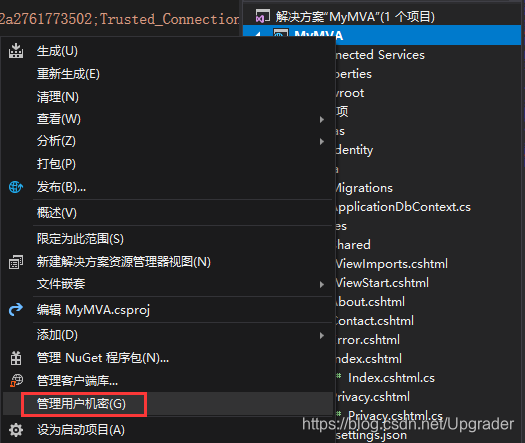
随后右键选中项目选择 管理用户机密(Manage User Secrets)。

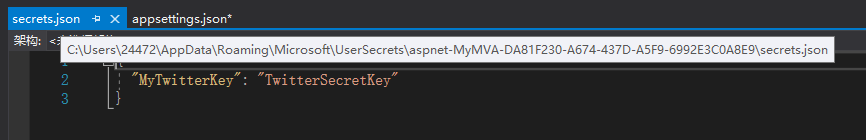
这时打开一个 secrets.json 的新文件,移动鼠标可以看到它的路径。

当前文件不是一个加密的文件,并且它不是一个在源代码控制的文件。
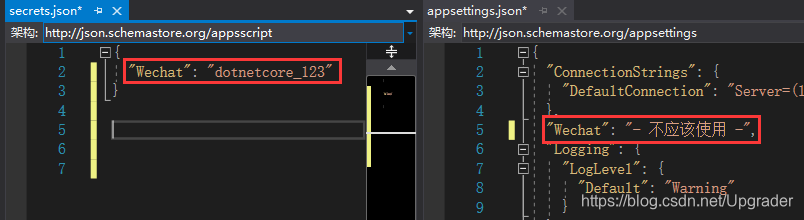
随后在文件 secrets.js 加入代码如下所示, appsettings.json 文件的Wechat 应如下所示,
项目的环境变量的 Wechat 的值已经被删掉。

在运行网站后得到的结果如下所示:

随后我们得出结论: secrets.json 优先级大于 appsettings.json
由于 secrets.json 并不会提交到源代码控制中,保证了用于开发目的的数据更加安全。




