QML从零至壹-01-初识QML
创建项目:
项目模板 ---> Qt Quick Application - Empty ---> 下一步
定义项目名称 ---> 定义项目路径 ---> 下一步---> 跳过直接下一步
Minimal required Qt version:根据需求选择版本 ---> Use Qt Virtual Keyboard:不勾选
QML文件:
创建好项目以后根据版本不同QML内容也会有所差异,以5.14.2版本为例。
1 import QtQuick 2.14 2 import QtQuick.Window 2.14 3 /* 4 import : 引入模块 5 QtQuick 2.14 包含了各种QML所需的元素等 例如:Rectangle、Text 6 QtQuick.Window 2.14 包含顶级窗口所需元素 7 模块的版本可根据需求进行更改 8 */ 9 10 Window { 11 visible: true 12 width: 640 13 height: 480 14 title: qsTr("Hello World") 15 } 16 /* 17 Window{} 顶级窗口/界面元素 - 所有元素都将写入这里面 18 visible: true 布尔型,设置了窗口是否可视,true可视/false不可视 19 width: 640;height: 480 窗口宽高 - 当出现两个比较短的属性值可以将它们写在同一行用 ; 分割 20 title: qsTr("Hello World") 窗口标题 - 可以直接写为title:"Hello World" 21 */
QML语法:
了解过前端的小伙伴可以发现,QML与CSS的语法相似
用一个根元素包含属性与值,Qt中根元素可以包含其他根元素
代码示例:
1 import QtQuick 2.14 2 import QtQuick.Window 2.14 3 4 Window { 5 visible: true 6 width: 640 7 height: 480 8 title: qsTr("窗口标题") 9 Rectangle{ 10 id: rect 11 x: 10; y: 10 12 width: 50;height: 50 13 color: "#FFE4C4" 14 } 15 }
Rectangle 矩形框元素,用于创建矩形:正方形、长方形、椭圆形…
id 与前端一样,id的值在同一个qml文件种不允许重复
x&y Rectangle据窗口的X轴与Y轴定位
width: 50;height: 50 宽高设置为50
color 设置背景颜色,可以使用:十六进制|颜色名称,参数值为字符串
color: "#FFE4C4" 十六进制
color: "red" 颜色名称
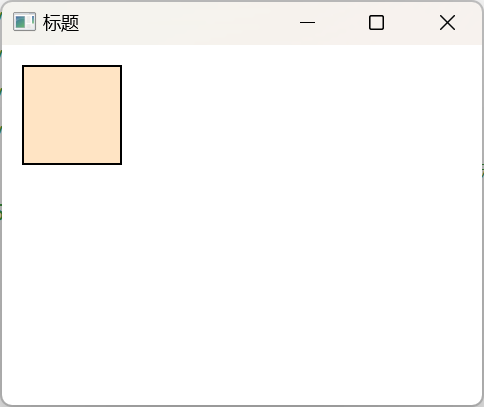
运行示例:(别问我为什么代码写的值跟运行的颜色不一样,我愿意)
小芝士:
当属性与值都是比较简短的,可以将其写在一行
示例:width: 640;height: 480
好处:可以大大减少代码行数,节省空间 看着也会比较整洁
本文来自博客园,作者:龙木之森,转载请注明原文链接:https://www.cnblogs.com/MakerOasis/p/17089908.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号