VScode怎么开启本地服务器及本地调试?
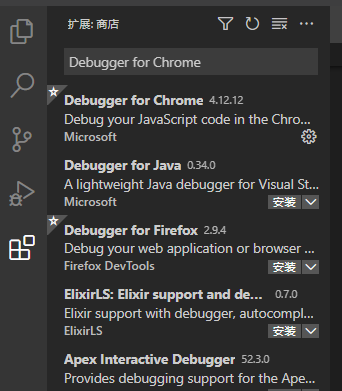
1、首先,如果我们想开启vscode的本地服务,首先在他的商店里找到Debugger for Chrome这个插件,点击安装,下图我已经安装好了,所以就没有安装俩字了。

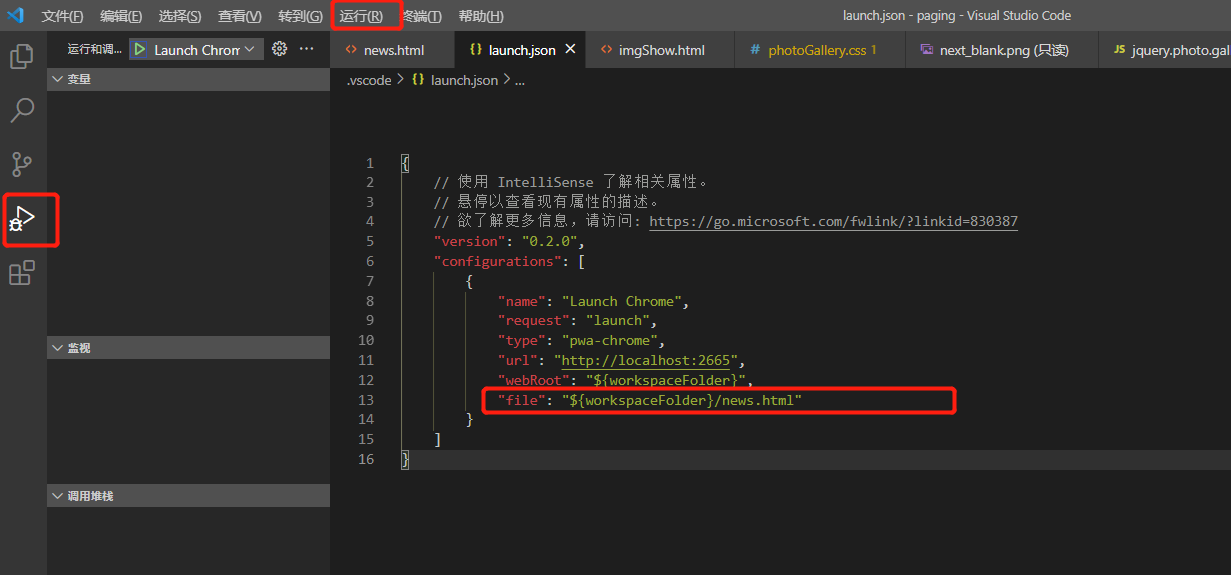
2、接下来就是配置,第三补是配置自己的文件路径,这个是要经常改动的,测试哪个文件就写上那个文件的名字就好,文件前面的${workspaceRoot}这个不需要变动,变动的是后面的,第四步下拉选择那个你需要开启本地服务的文件夹就好
没有配置文件:运行=》添加配置

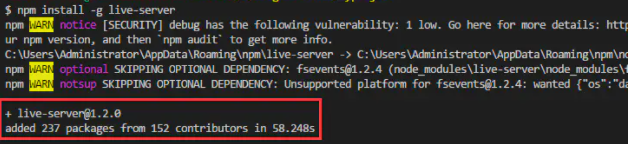
3、打开终端,然后输入npm install -g live-server,出现红框标注的那个部分就说明安装成功了

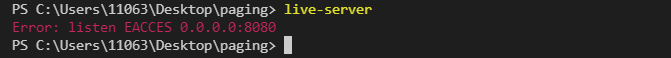
4、然后在命令行里输入 live-server,浏览器就会自动打开你要调试的页面
注:如果出现一下情况,说明你的端口被占用,只需要输入live-server --port=8083





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?