HTTP协议(1)------->资源和URL
1.前言
最近在研究http,希望结合书本,对网上资料进行整合,用“人话”聊聊这个玩意儿~
计划用近十篇文章,详尽的说清楚以下一些问题:
- URL和资源、HTTP报文是什么东西?
- HTTP是怎样进行链接管理的?
- HTTP有什么结构(web服务器、代理、缓存、网关、HTTP-NG)?
- 识别、认证和安全问题(客户端的识别、cookie机制、基本认证机制、摘要认证)是怎么做的?
- HTTP的编码和国际化的问题
- 内容的发布和分发(web主机托管、发布系统、重定向与负载均衡、日志使用与跟踪)是怎么运行的?
废话就不多说了,这一章主要做一个简单概述HTTP,然后讲明白第一个问题!
2. HTTP:web基础
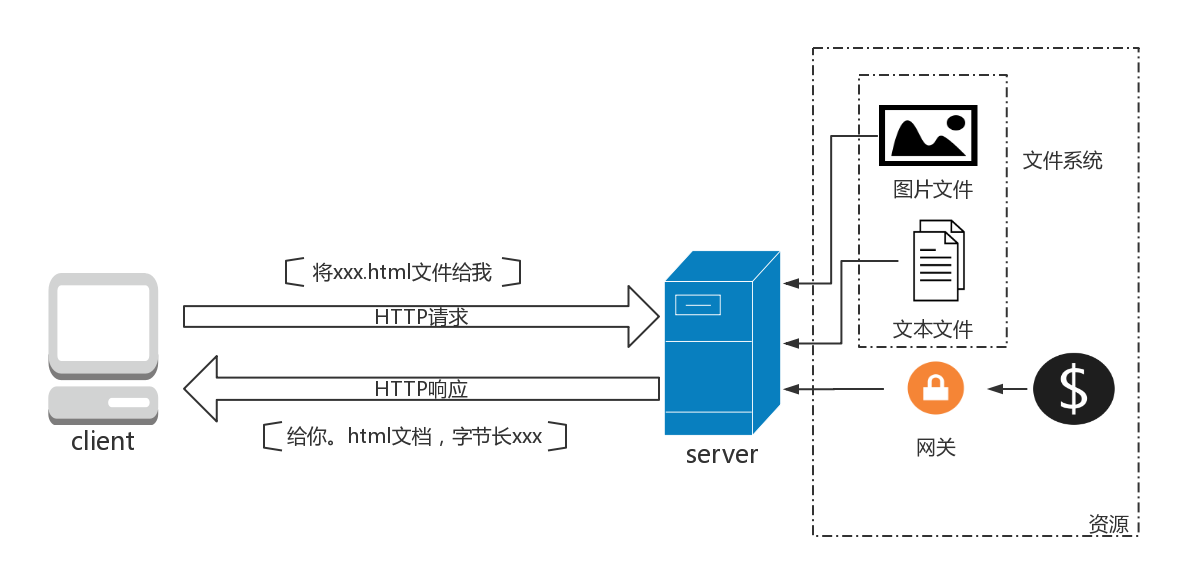
HTTP的作用就是把遍布全世界的web服务器上的信息(文本文件、HTML页面、mpeg电影、音频文件...资源)迅速搬迁到web浏览器(客户端)上去。简单做了个图,可看出,http也就是一个数据传输协议,桥梁的作用。

Fig1. HTTP,Client,Server
有几个概念要弄清楚:
- MIME type: HTTP会给每一种要通过web浏览器的对象打上MIME类型的数据格式标签;浏览器会根据不同的MIME类型来决定如何处理这个对象。
- URI: (Uniform Resource Identifier)统一资源标识符;世界范围内唯一标识并且定位信息资源,有两种形式:URL与URI;
- URL: (Uniform Resource Locator)统一资源定位符;(例如:https://www.cnblogs.com/Mairr/ 这就是一个URL啦!)
- URN: (Uniform Resource Name)统一资源名称;(还在试用阶段,现在还是用URL,所以我们会不加以区分URI和URL,直接认为是同一个东西,其实URL只是URI的子集)
2.1 URL与资源
2.1.1 浏览互联网的资源
举个例子,我们是怎么通过URL浏览互联网上的资源的,比如:https://pic.cnblogs.com/avatar/1194681/20171108220649.png
URL三连: 怎么做?(方案http://)---->在哪呢?(服务器位置pic.cnblogs.com)---->什么东西?(资源路径/avatar/1194681/20171108220649.png);所以URL找到网上资源是通过上述三步完成的(方案---->主机---->路径)。当然,方案不止是时HTTP一种,比如文件传输协议(FTP)、流视频传输协议(rtsp)...
2.1.2 URL的语法
讲的这么专业,其实也就是URL三连嘛~
- URL的方案----->使用什么协议(HTTP,FTP、SMTP(邮件的传输协议))
- 服务器的位置----->可以通过主机名:www.cctv.com,也可以通过IP地址加端口号:161.58.228.45:80(我随便写的一个,别介意)
- 路径
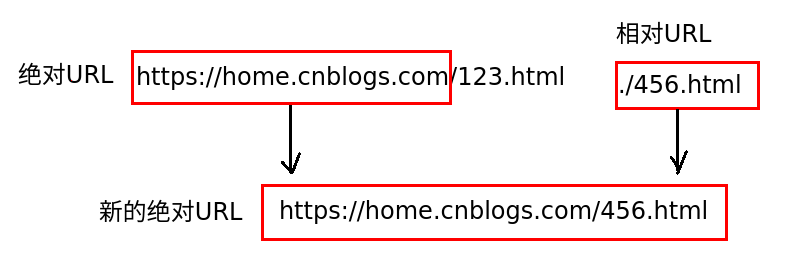
要说明的是URL分为绝对URL和相对URL,刚才聊的都是绝对URL。而相对URL只是一小个片段会以基础的URL完成转换!如下图所示:

下面做个常见方案方式的总结,方便自己以后回看用~
| 方案 | 描述 |
| http |
超文本传输协议方案,除了没有用户名和密码外其他与通用的URL格式相符。如果省略了端口,就默认为80。格式 http//<host>:<port>/<path> |
| https | 与http基本一样,唯一区别是https使用了SSL(安全套接层),SSL为HTTP连接提供了端到端的加密机制。语法与http一致,默认端口号为443。 |
| ftp |
文件传输协议URL可以用来从FTP服务器上下载/上传文件,并且获取FTP服务器上的目录结构。基本格式: ftp://<user>:<password>@<host>:<port>/<path> |
| mailto | E-Mail地址传输协议,基本格式:mailto:<RFC-822-addr-spec>;示例: mailto:joe@joes-hardware.com |
| rtsp,rtspu |
RTSP URL,是可以通过实时流传输协议解析音频、视频的媒体资源标识符。基本格式: rtsp://<user>:<password>@<host>:<port>/<path> |
| files |
files表示指定主机(本地磁盘、网络文件系统、)上可以直接访问的文件。如果省略主机名则表示本地主机;基本格式:files://<host>/<path> |
| news |
方案news用来访问一些特定的文章或新闻组,他有一个独特的性质:news URL本身不足对资源进行定位。基本格式: news:<newsgroup> |
| telnet |
telnet用于访问交互式业务。他表示的并不是对象自身,而是可通过telnet协议访问的交互时应用程序(资源)。基本格式:telnet://<user>:<password>@<host>:<port>/ |
2.2 HTTP报文
2.2.1 web的结构组件
HTTP报文就是HTTP应用程序之间发送的数据。之前介绍了2个web应用程序(浏览器、服务器),他们之间如何相互发送报文来实现基本事物处理。接下来先简单介绍(后面几篇文章会很详细的说明白)其他的几个比较重要的应用程序:
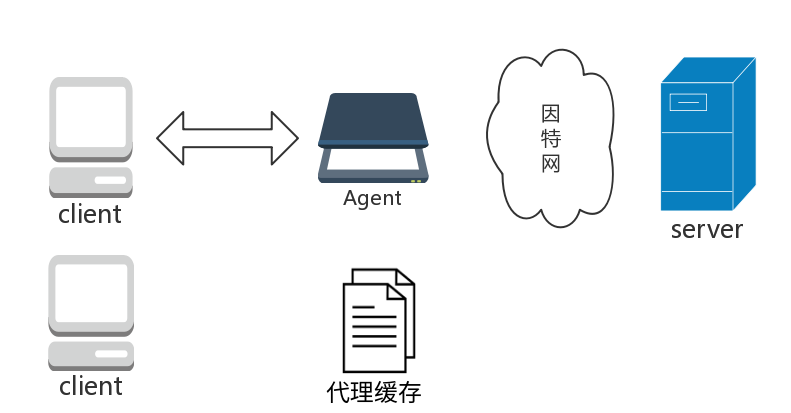
(1) 代理:位于客户端与服务器之间的HTTP中间实体。代理用来接收所有客户端的HTTP请求,并将请求转发给服务器(可能会对请求修改之后进行转发)。此外,代理还可以对请求和响应进行过滤(比如,病毒检测,未成年人不能看的东西也要滤掉!!!)。

(2) 缓存:HTTP的仓库,使常用页面的副本可以保存在离客户端更近的地方。web缓存(Web cache)或者服务器缓存(proxy cache)是一种特殊的HTTP代理服务器,可以将经过代理传送的常用文档复制保存起来。下一个请求同一文档的客户端就可以享受副本的服务了。

(3) 网关(gateway):一种特殊的服务器。
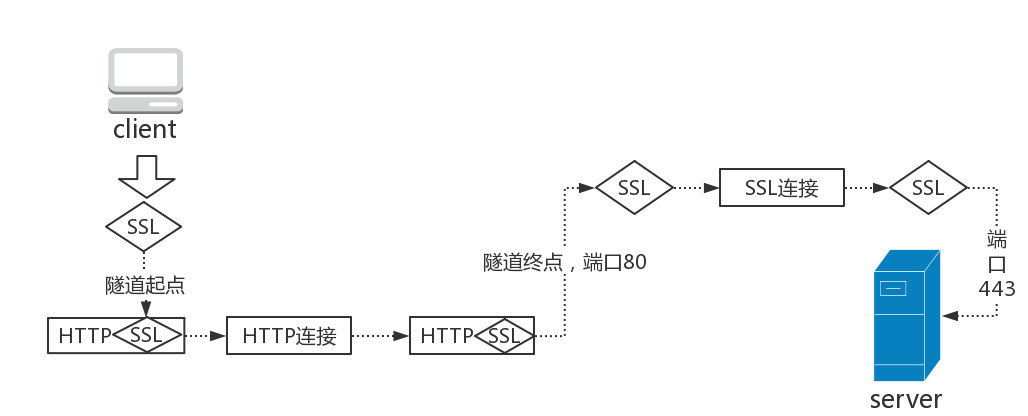
(4) 隧道(tunnel):对HTTP通信报文进行盲目转发的特殊代理。HTTP隧道的一种常见用途是通过HTTP链接承载加密安全套接字层(SSL,Secure Sockets Layer)流量,这样的SSL流量就可以穿过只允许Web流量通过的防火墙了。

(5) agent代理:发起自动HTTP请求的半智能Web客户端。用户agent代理(简称:agent代理)是代表用户发起的HTTP请求的客户端程序。所有发布Web请求的应用程序都是HTTP Agent代理。例如:web浏览器就是一种HTTP Agent代理。
2.2.2 报文流和报文组成
(1) 报文流
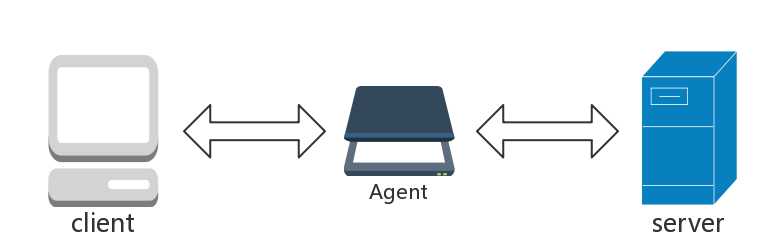
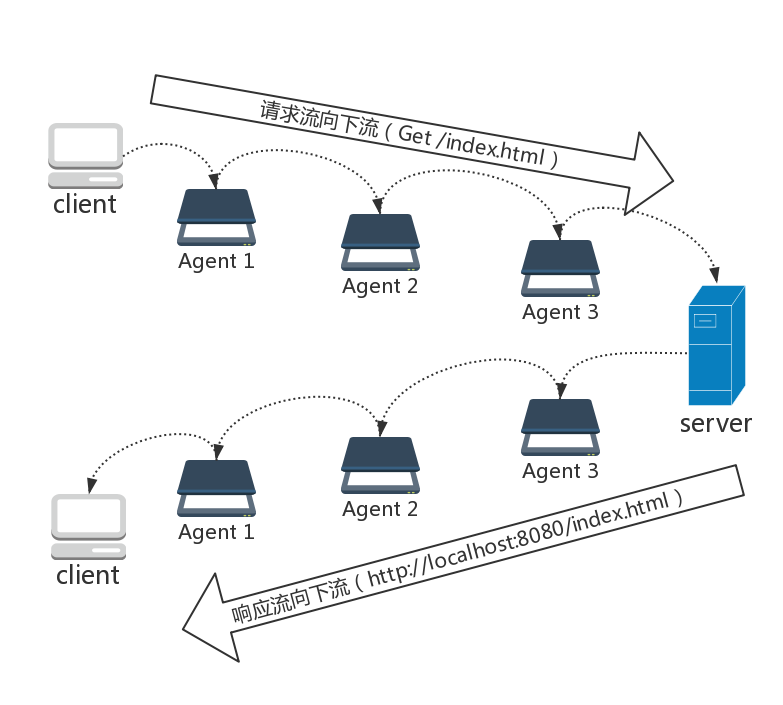
报文是HTTP应用程序之间发送的数据块。这些数据块以一些文本形式的元信息(meta-information)开头,描述了报文内容和含义,后面跟着可选的数据部分。HTTP使用“流入”和“流出”来描述事务处理的方向。报文流入源端服务器,工作完成后流回用户的Agent代理中。HTTP报文像流水一般向下流动。如下图所示:

(2) 报文的组成
每条报文包含一条来自客户端的请求或者服务器端的响应。他们由三个部分组成:对报文进行描述的起始行、包含属性的首部块、包含主体部分。报文的主体是一个可选的数据块。与起始行和首部不同的是主体可以包含文本或者二进制数据,也可以为空。
报文分为请求报文和响应报文。下面是格式:
|
请求报文格式 |
响应报文格式 |
|
<method> <request-URL> <version> |
<version> <status> <reason-phrase> |
|
<headers> |
<headers> |
|
<entity-body> |
<entity-body> |
下面是对各个部分的简单描述:
- 方法(method):客户端对服务器资源执行的动作。如GET,HEAD,POST。
- 请求URL(request-URL):命名了所请求的资源路径。
- 版本(version):报文所使用的HTTP版本,格式:HTTP/<major>.<minor>;其中,major是主版本号,minor是次版本号;都是整数。
- 状态码(status-code):这三位数字描述请求过程中所发生的情况。(成功/出错等)
- 原因短语(reason-phrase):数字状态码的可读版本,包含行终止序列之前的所有文本。
- 首部(header):可以有0个或者多个首部,每个首部包含一个名字,后面跟着一个冒号(:),然后是一个可选的空格,接着是一个值,最后一个CRLF(回车换行)。
- 实体的主体部分(entity-body):实体的主体部分包含一个由任意数据组成的数据块。并不是所有报文都包含实体的主体部分,有时,报文只是以一个CRLF结束(后面文章会介绍实体)。
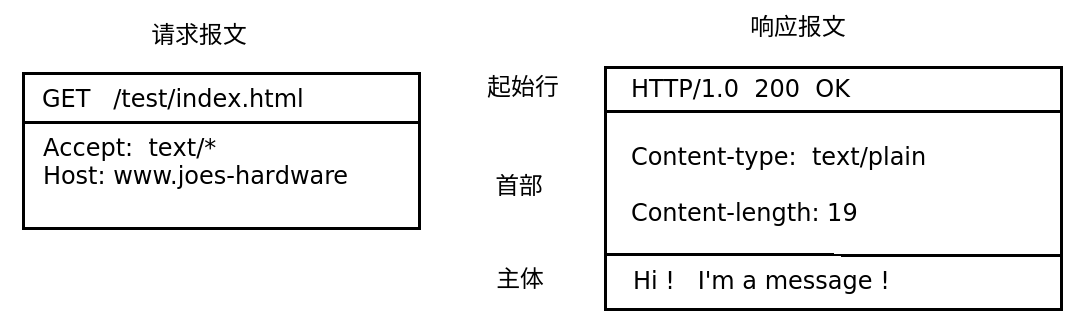
下面展示两个请求和响应的报文demo:

2.2.3 报文的常用方法和状态码
(1) 报文的常用方法
- GET:请求服务器发送某个资源;
- HEAD:与GET方法很类似,但是服务器在响应中只返回首部;
- PUT:与GET相反,PUT方法向服务器写入文档;
- POST:向服务器发送表单(html...);
- TRACE:客户端发送的请求可能要穿过防火墙、代理、网关...TRACE方法允许客户端在最终将请求发送给服务器时,查看它变成的样子;
- OPTIONS:OPTIONS方法请求WEB服务器告知其支持的各种功能。
- DELETE:请服务器删除请求URL所指定的资源。
(2) 状态码
HTTP分为5类状态码,这里做一个简单总结:(比较重要的状态码,后边更新的文章会详细介绍)
- 100~199---->信息性状态码
| 100 | Continue | 受到请求初始部分,请客户端继续。 |
| 101 | Switching Protocols | 服务器正在根据客户端指定,将协议切换成Update首部所列的协议 |
- 200~299---->成功状态码
| 200 | OK | 请求没问题,实体的主体部分包含了所请求的资源 |
| 201 | Created | 已创建对象的URL |
| 202 | Accepted | 请求已被接受,但服务器还未对其执行任何动作 |
| 203 |
Non-Authoritative Information |
实体首部包含的信息不是来源于源服务器,而是来自资源副本的一部分。 |
| 204 | No Content | 没有实体的主体部分 |
| 205 | Reset Content | 另一个用于浏览器代码 |
| 206 | Partial Content | 成功执行了一个部分或者Range(范围)的请求 |
- 300~399---->重定向状态码 (比较重要)
| 300 | Multiple Choices | 返回这个状态码时会返回一个选项列表;供客户端选择其需要的文档页码/内容。 |
| 301 | Moved Permenently | 请求的URL已经被移除时使用。响应的Location首部中应该包含该资源现在所处的URL |
| 302 | Found | 客户端使用首部给出的URL临时定位资源。将来的请求仍应使用老的URL |
| 303 | See Other | 告诉客户端应该使用另一个URL来获取资源。 |
| 304 | Not Modified | 资源未被修改。带有这个状态码的响应不应该包含实体的主体部分。 |
| 305 | Use Proxy | 必须通过代理来访问资源 |
| 306 | (未使用) | 当前未使用 |
| 307 | Temporary Redirect | 临时定位资源。将来的请求应该使用老的URL |
- 400~499:客户端错误状态码
| 400 | Bad request | 告知客户端它发送了一个错误的请求 |
| 401 | Unauthorized | 与适当的首部一起返回,客户端在获取对资源的访问权之前,对自己进行认证。 |
| 402 | Payment Required | (已保留,但是未使用) |
| 403 | Forbidden | 请求被服务器拒绝。 |
| 404 | Not Found | 服务器无法找到一个请求的URL |
| 405 | Method Not Allowed | 发起请求中带有所请求的URL不支持的方法。 |
| 406 | Not Acceptable | 客户端可以指定参数来说明他们愿意接收什么类型的实体。 |
| 407 | proxy Authentication Required | 对资源进行认证的代理服务器 |
| 408 | Request Timeout | 客户端请求完成时间过长,服务器可以回送状态码关闭链接 |
| 409 | Conflict | 请求冲突 |
| 410 | Gone | 服务器曾经拥有这个资源 |
| 411 | Length Required | 服务器要求在请求报文中包含Content-Lenth首部时使用。 |
| 412 | Precondition Failed | 条件请求,条件失败时候使用 |
| 413 | Request Entity Too Large | 客户端发送实体主体部分比服务器能够处理的大。 |
| 414 | Request URL Too Long | 客户端发送请求的URL比服务器能够处理的要长。 |
| 415 | Unsupported Media Type | 服务器无法理解或者无法支持客户端请求 |
| 416 | Requested Range Not Satisfiable | 请求报文所请求资源不在指定范围,吃范围无效或者无法满足 |
| 417 | Exception Failed | 服务器无法满足请求的首部包含的期望 |
- 500~599:服务器错误状态码
| 500 | Internal Server Error | 服务器遇到一个妨碍为请求提供服务的错误 |
| 501 | Not Implemented | 客户端发起请求超出服务器的能力范围 |
| 502 | Bad' Gateway | 作为代理或者网关使用的服务器从请求响应链接上收到一条伪响应 |
| 503 | Sevice Unacailable | 服务器暂时无法为请求提供服务(将来可以) |
| 504 | Gateway TimeOut | 响应来自网关或者代理,在等待另一服务器对其请求进行响应时超时了 |
| 505 | HTTP Version Not Suppported | 服务器收到的请求是其无法支持的版本(早期版本) |
今天更新到这里,最近准备期末考,考完会好好写学习笔记,一起加油~~~
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步