angular6、7 兼容ie9、10、11
1. 找到
polyfill.ts 并打开注释
/**
* This file includes polyfills needed by Angular and is loaded before the app.
* You can add your own extra polyfills to this file.
*
* This file is divided into 2 sections:
* 1. Browser polyfills. These are applied before loading ZoneJS and are sorted by browsers.
* 2. Application imports. Files imported after ZoneJS that should be loaded before your main
* file.
*
* The current setup is for so-called "evergreen" browsers; the last versions of browsers that
* automatically update themselves. This includes Safari >= 10, Chrome >= 55 (including Opera),
* Edge >= 13 on the desktop, and iOS 10 and Chrome on mobile.
*
* Learn more in https://angular.io/docs/ts/latest/guide/browser-support.html
*/
/***************************************************************************************************
* BROWSER POLYFILLS
*/
// 兼容ie10
(function() {
Object.setPrototypeOf = Object.setPrototypeOf || ({__proto__: []} instanceof Array ? setProtoOf : mixinProperties);
function setProtoOf(obj, proto) {
obj.__proto__ = proto;
return obj;
}
function mixinProperties(obj, proto) {
for (const prop in proto) {
if (!obj.hasOwnProperty(prop)) {
obj[prop] = proto[prop];
}
}
return obj;
}
})();
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
// 打开这里的注释
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';
/** IE10 and IE11 requires the following for NgClass support on SVG elements */
// import 'classlist.js'; // Run `npm install --save classlist.js`.
/** IE10 and IE11 requires the following for the Reflect API. */
// import 'core-js/es6/reflect';
/** Evergreen browsers require these. **/
// Used for reflect-metadata in JIT. If you use AOT (and only Angular decorators), you can remove.
import 'core-js/es7/reflect';
/**
* Web Animations `@angular/platform-browser/animations`
* Only required if AnimationBuilder is used within the application and using IE/Edge or Safari.
* Standard animation support in Angular DOES NOT require any polyfills (as of Angular 6.0).
**/
// import 'web-animations-js'; // Run `npm install --save web-animations-js`.
/**
* By default, zone.js will patch all possible macroTask and DomEvents
* user can disable parts of macroTask/DomEvents patch by setting following flags
*/
// (window as any).__Zone_disable_requestAnimationFrame = true; // disable patch requestAnimationFrame
// (window as any).__Zone_disable_on_property = true; // disable patch onProperty such as onclick
// (window as any).__zone_symbol__BLACK_LISTED_EVENTS = ['scroll', 'mousemove']; // disable patch specified eventNames
/*
* in IE/Edge developer tools, the addEventListener will also be wrapped by zone.js
* with the following flag, it will bypass `zone.js` patch for IE/Edge
*/
// (window as any).__Zone_enable_cross_context_check = true;
/***************************************************************************************************
* Zone JS is required by default for Angular itself.
*/
import 'zone.js/dist/zone'; // Included with Angular CLI.
import 'babel-polyfill';
/***************************************************************************************************
* APPLICATION IMPORTS
*/
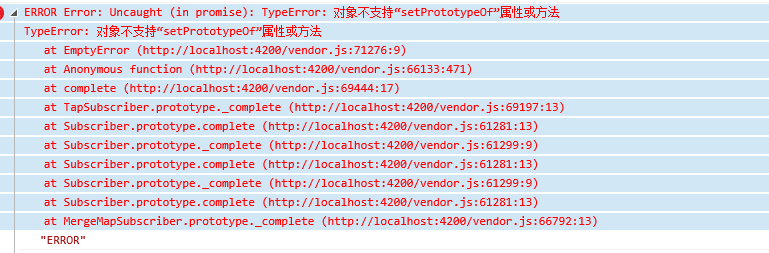
1.如果IE10报错

ERROR Error: Uncaught (in promise): TypeError: 对象不支持“setPrototypeOf”属性或方法
TypeError: 对象不支持“setPrototypeOf”属性或方法
at EmptyError (http://localhost:4200/vendor.js:71276:9)
at Anonymous function (http://localhost:4200/vendor.js:66133:471)
at complete (http://localhost:4200/vendor.js:69444:17)
at TapSubscriber.prototype._complete (http://localhost:4200/vendor.js:69197:13)
at Subscriber.prototype.complete (http://localhost:4200/vendor.js:61281:13)
at Subscriber.prototype._complete (http://localhost:4200/vendor.js:61299:9)
at Subscriber.prototype.complete (http://localhost:4200/vendor.js:61281:13)
at Subscriber.prototype._complete (http://localhost:4200/vendor.js:61299:9)
at Subscriber.prototype.complete (http://localhost:4200/vendor.js:61281:13)
at MergeMapSubscriber.prototype._complete (http://localhost:4200/vendor.js:66792:13)
at resolvePromise (http://localhost:4200/polyfills.js:12176:25)
at resolvePromise (http://localhost:4200/polyfills.js:12133:17)
at Anonymous function (http:/",
Symbol(rxSubscriber)_m.kuj7accbtog: undefined,
task: { },
zone: { }
}
则引入一下代码到 polyfills.ts 顶部
(function() {
Object.setPrototypeOf = Object.setPrototypeOf || ({__proto__: []} instanceof Array ? setProtoOf : mixinProperties);
function setProtoOf(obj, proto) {
obj.__proto__ = proto;
return obj;
}
function mixinProperties(obj, proto) {
for (const prop in proto) {
if (!obj.hasOwnProperty(prop)) {
obj[prop] = proto[prop];
}
}
return obj;
}
})();
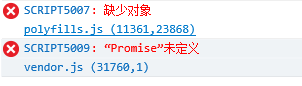
如果ie9报错

SCRIPT5007: 缺少对象 polyfills.js (11361,23868) SCRIPT5009: “Promise”未定义 vendor.js (31760,1)
则注销掉 此段 代码

// import 'web-animations-js'; // Run `npm install --save web-animations-js`.
最后在index.html中添加 如下两个插件
<script src="https://cdn.bootcss.com/es5-shim/4.5.12/es5-sham.min.js"></script>
<script src="https://cdn.bootcss.com/classlist/2014.01.31/classList.min.js"></script>
ps:
如果项目中有上传文件 浏览文件的操作,需要对ie进行单独兼容 ie 不支持File对象
并且ie9 不支持FormData 对象



 浙公网安备 33010602011771号
浙公网安备 33010602011771号