React Native学习(六)—— 轮播图
本文基于React Native 0.52
Demo上传到Git了,有需要可以看看,写了新内容会上传的。Git地址 https://github.com/gingerJY/React-Native-Demo
一、总览
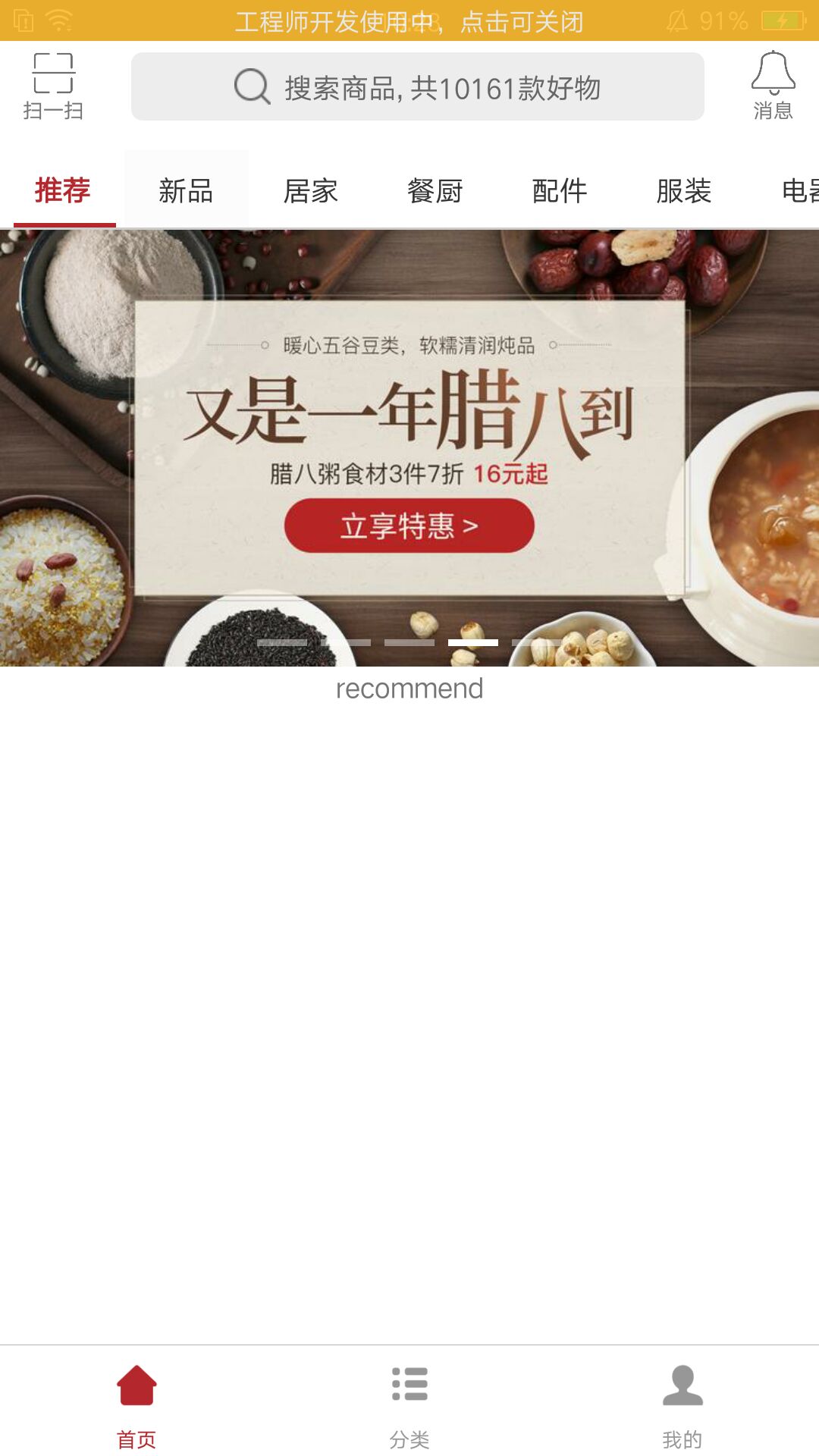
轮播图几乎是必备的效果,这里选择 react-native-swiper 来实现,效果如下图:

二、实现轮播图效果
1、通过npm安装react-native-swiper
npm install react-native-swiper --save
2、在recommend.js引入react-native-swiper
import Swiper from 'react-native-swiper';
3、用 react-native-swiper 可以很容易的实现轮播的效果
-
- showButtons —— 是否显示左右翻页按钮
- autoPlay —— 是否自动播放
- paginationStyle —— 包含小点点的容器的样式,这里用来调整位置
- dotStyle —— 小点点的样式
- activeDotStyle —— 当前被激活的小点点的样式
<Swiper
style={styles.wrapper}
height={width*40/75}
showsButtons={false}
autoplay={true}
paginationStyle={styles.paginationStyle}
dotStyle={styles.dotStyle}
activeDotStyle={styles.activeDotStyle}
>
<Image source={require('../../img/1.jpg')} style={styles.bannerImg} />
<Image source={require('../../img/2.jpg')} style={styles.bannerImg} />
<Image source={require('../../img/3.jpg')} style={styles.bannerImg} />
<Image source={require('../../img/4.jpg')} style={styles.bannerImg} />
<Image source={require('../../img/3.jpg')} style={styles.bannerImg} />
</Swiper>
样式:
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
backgroundColor: '#fff',
},
bannerImg: {
height: width*40/75,
width: width,
},
wrapper: {
width: width,
},
paginationStyle: {
bottom: 6,
},
dotStyle: {
width: 22,
height: 3,
backgroundColor:'#fff',
opacity: 0.4,
borderRadius: 0,
},
activeDotStyle: {
width: 22,
height: 3,
backgroundColor:'#fff',
borderRadius: 0,
},
});
三、解决不显示问题
轮播图放在APP的首页,同样有不显示的问题,解决办法和上一篇的办法几乎一样,可以看一下上一篇或是完整代码,这里就不再赘述。
这里和上一篇相比有两处不一样,需要说一下。
1、真正调用接口加载图片的时候,不会出现一开始图片不显示的问题。
2、在状态为false的时候,先显示第一张图片
if (this.state.swiperShow) {
return (
<Swiper >
…………略
</Swiper>
)
} else {
return (
<View style={{ height: width*40/75 }}>
<Image source={require('../../img/1.jpg')} style={styles.bannerImg} />
</View>
);
}
recommend.js完整代码 https://github.com/gingerJY/example/blob/master/RN_swiper/recommend.js
END-------------------------------------------------------------
春运啊ε=(´ο`*)))

