React Native学习(三)—— 使用导航器Navigation跳转页面
本文基于React Native 0.52
Demo上传到Git了,有需要可以看看,写了新内容会上传的。Git地址 https://github.com/gingerJY/React-Native-Demo
一、基础
1、三种类型
-
- TabNavigator —— 用于设置多个选项卡的页面
- StackNavigator —— 用于页面之间的跳转
- DrawerNavigator —— 用于侧面滑出的抽屉效果
2、属性配置
-
- navigate(routeName, params, action) —— 跳转页面
- routeName:目标路由名称
- params:传递参数(目标页面用this.props.navigation.state.params可以取出参数)
- action:在子页面运行的操作(没用过,有需要可以参看官方文档)
- state —— 当前页面的状态
- 例如,传递的params就存在state中
- setParams —— 设置路由参数
- goBack —— 关闭当前页面,返回上一页
- 也可以设置返回到指定页(如:a-->b-->c-->d,如果goBack(),则d返回到c;如果goBack(b),则d返回到a)
- dispatch —— 发送一个动作到路由(没用过,有需要可以参看官方文档)
- navigate(routeName, params, action) —— 跳转页面
二、实例(完整代码在4)
安装react-navigation
npm install react-navigation --save
1、TabNavigator
① 添加几个简单的页面(如下图中的home、user、category,都是一样的,就改下名字)

import React, { Component } from 'react';
import {
StyleSheet,
View,
Text,
} from 'react-native';
export default class home extends Component {
render() {
return (
<View style={styles.container}>
<Text>home</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
backgroundColor: '#ff9999',
},
});
②App.js
-
- 引入需要跳转的页面;根据需要引入三种导航
import {DrawerNavigator,StackNavigator, TabNavigator, TabBarBottom } from 'react-navigation';import Home from './app/page/home/home'; ……………………省略
- 设置切换的页面及其label、icon;设置tabBar位置、动画,状态样式等
const Tab = TabNavigator( { Home: { screen: Home, navigationOptions: ({ navigation }) => ({ tabBarLabel: '首页', tabBarIcon: ({ tintColor }) => ( <Image source={require('./app/img/home.png')} style={[{ tintColor: tintColor, width: 25, height: 25 }]} /> ), }) }, ………………省略 }, { tabBarComponent: TabBarBottom, tabBarPosition: 'bottom',//tabBar位置 // swipeEnabled: false,//是否滑动切换,默认true animationEnabled: true, lazy: true, tabBarOptions: { activeTintColor: '#ff4f39', inactiveTintColor: '#979797', style: { backgroundColor: '#ffffff' }, }, } );
- 引入需要跳转的页面;根据需要引入三种导航
2、StackNavigator
①在App.js中加入如下代码。把tab包含到这里面,search就是需要跳转的页面。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | const Stack = StackNavigator( { Tab: { screen: Tab }, Search: { screen: Search }, }, { navigationOptions: { headerBackTitle: null, headerTintColor: '#333333', showIcon: true, gesturesEnabled: true, header: null, }, mode: 'card', headerMode: 'screen', }); |
②在home.js添加一个按钮,点击跳转Search页面
1 2 3 4 | <Button onPress={() => {this.props.navigation.navigate('Search')}} title="go to Search" /> |
3、DrawerNavigator
① 在App.js加入DrawerNavigator ,把StackNavigator包在里面(现在从外到里的顺序是DrawerNavigator,StackNavigator, TabNavigator)
1 2 3 4 5 6 | const Drawer = DrawerNavigator( { Stack: { screen: Stack }, Search: { screen: Search }, },); |
②在home.js添加一个按钮,点击打开侧边栏
1 2 3 4 | <Button onPress={() => {this.props.navigation.navigate('DrawerToggle')}} title="Drawer" /> |
4、完整代码
App.js完整代码 https://github.com/gingerJY/example/blob/master/RN_navigation/App.js
home.js完整代码 https://github.com/gingerJY/example/blob/master/RN_navigation/home.js
三、效果图
图一是TabNavigator 实现的底部导航
图二是StackNavigator 实现跳转search页面
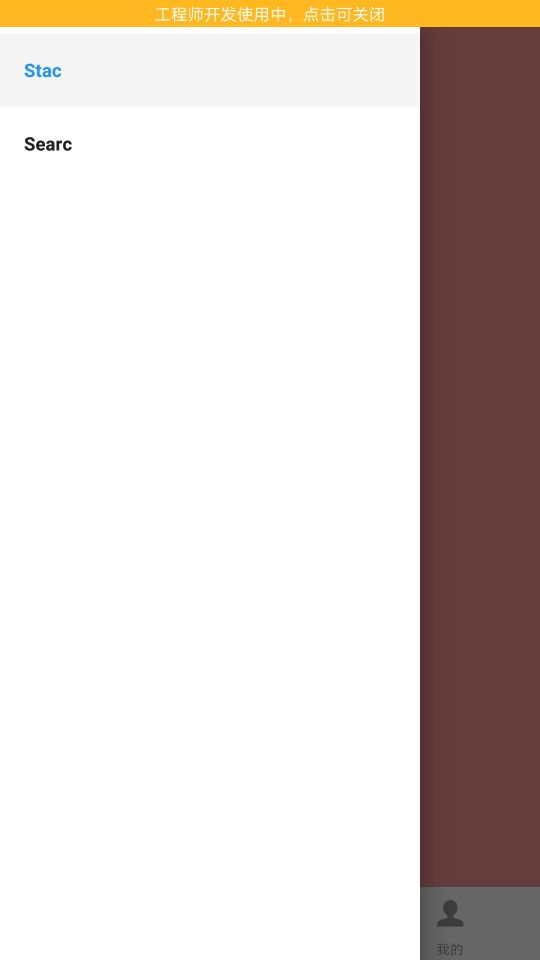
图三是DrawerNavigator 实现抽屉导航



参考文档https://reactnavigation.org/docs/navigators/navigation-prop
END----------------------------------------------------------------------------------------




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步