Extjs6随笔(终篇)——内容总结
上个月和Extjs说byebye了,以后大概也没机会用了。之前的博客有点乱,大家看着比较麻烦,所以趁着我还没忘,在这里总结一下♪(^∇^*)
写了个demo,传到git上了,有需要可以自取。Extjs-Demo(https://github.com/gingerJY/Extjs-Demo)
本文基于ext-6.0.0
一、用sencha cmd建立一个ExtJs小项目
- 首先,需要一个命令行工具。进入extjs所在目录。
- 然后,输入:sencha -sdk [ExtJs6.0文件夹地址] generate app [项目名称] [项目路径]
- 例如:sencha -sdk ext-6.0.0 generate app MaiJiangDou JiangDou
(注):还可以加--classic或--modern建立pc或WAP单独项目
下图建了一个只有pc端的项目:
![]()

二、在浏览器打开
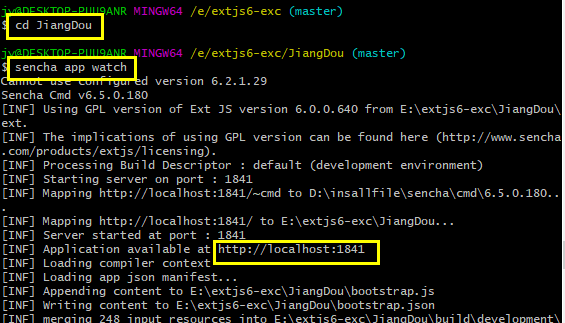
- 转到项目所在目录下
- sencha app watch
- 在http://localhost:1841/,就可以打开生成的项目。
具体可以看Extjs6(一)——用sencha cmd建立一个ExtJs小项目

三、查看项目自带例子代码
- 由于这次建的是只有pc端的项目,所以我们要写的代码基本都放在app文件夹中

-
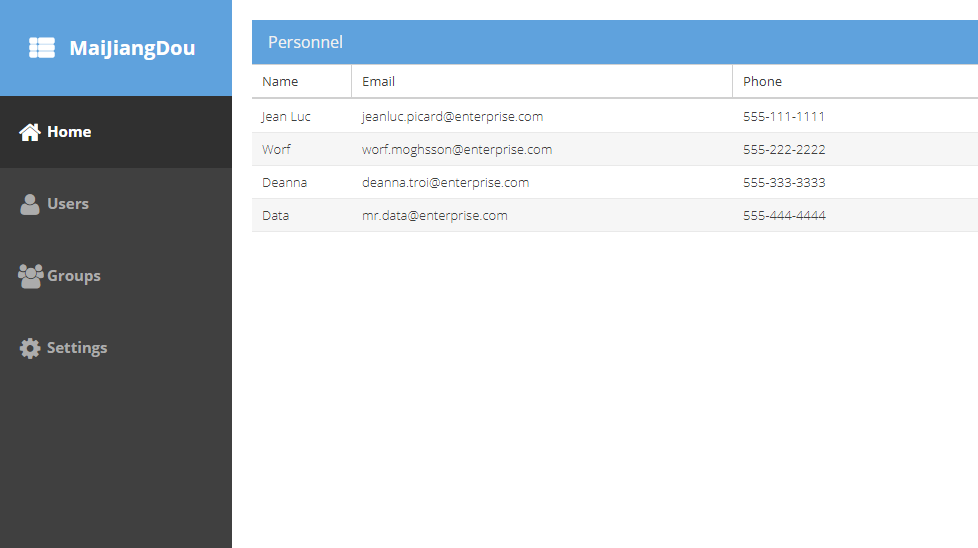
主页面是Main.js,包含一个Tab切换。具体看 Extjs6(特别篇)——项目自带例子main.js拆分详解

-
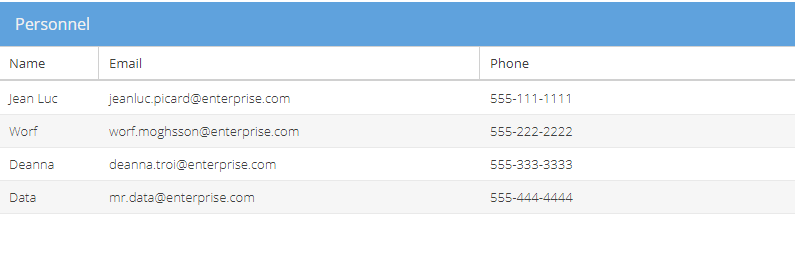
List.js是一个子页面,包含一个列表,列表中的数据来自store/Personnel.js

- MainController.js是主页面的控制器,包含一些逻辑内容。
注:关于模型(Models)、视图(Views) 、控制器(Controllers),可以看Extjs6官方文档译文——应用架构简介(MVC,MVVM)(这个有点烂尾了,不过这点内容也还是有用的⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄)
四、登录注销
具体看 Extjs6(二)——用extjs6.0写一个系统登录及注销


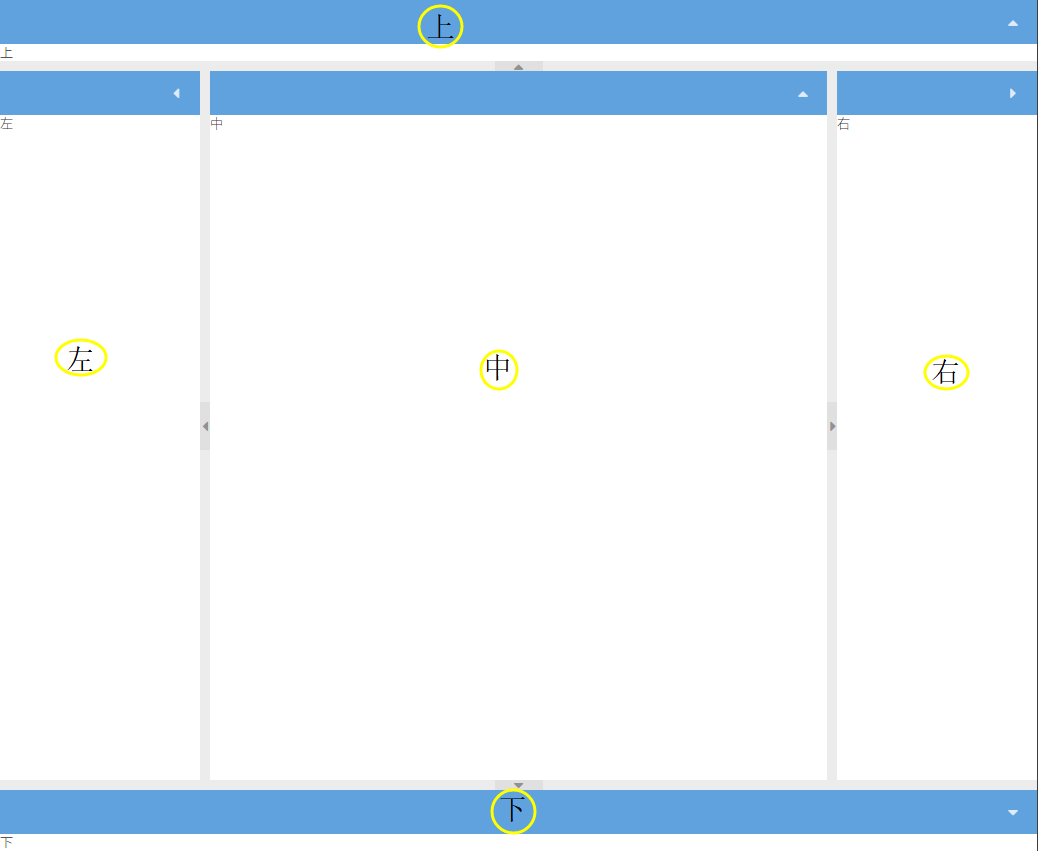
五、写一个border布局的简单页面
- 页面整体框架
具体看 Extjs6(三)——用extjs6.0写一个简单页面


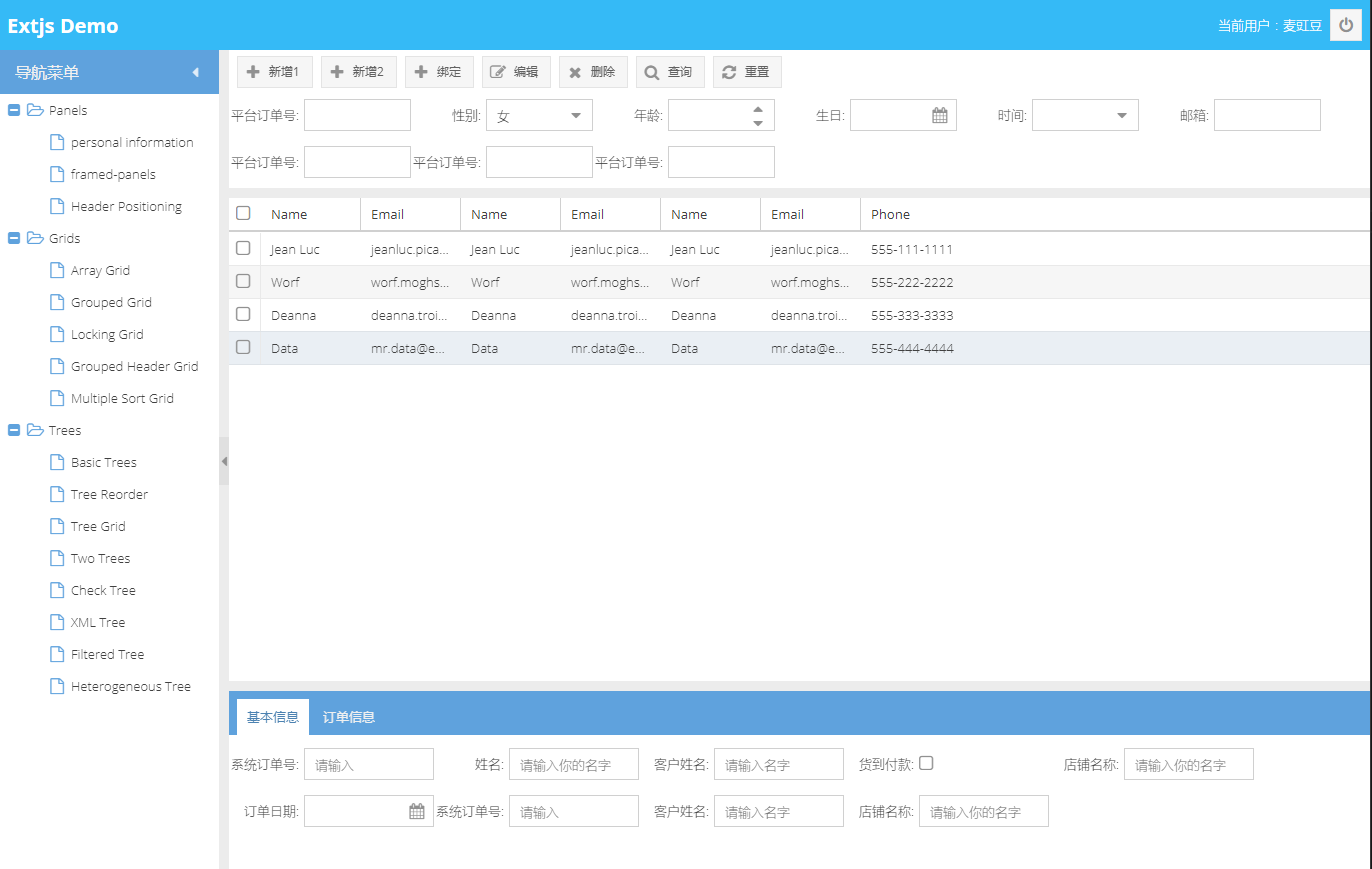
- 子页面(center部分)
具体看 Extjs6(五)——写一个包含toolbar、form、grid的子页面
关于各种form还有个专题 Extjs6组件——Form大家族成员介绍

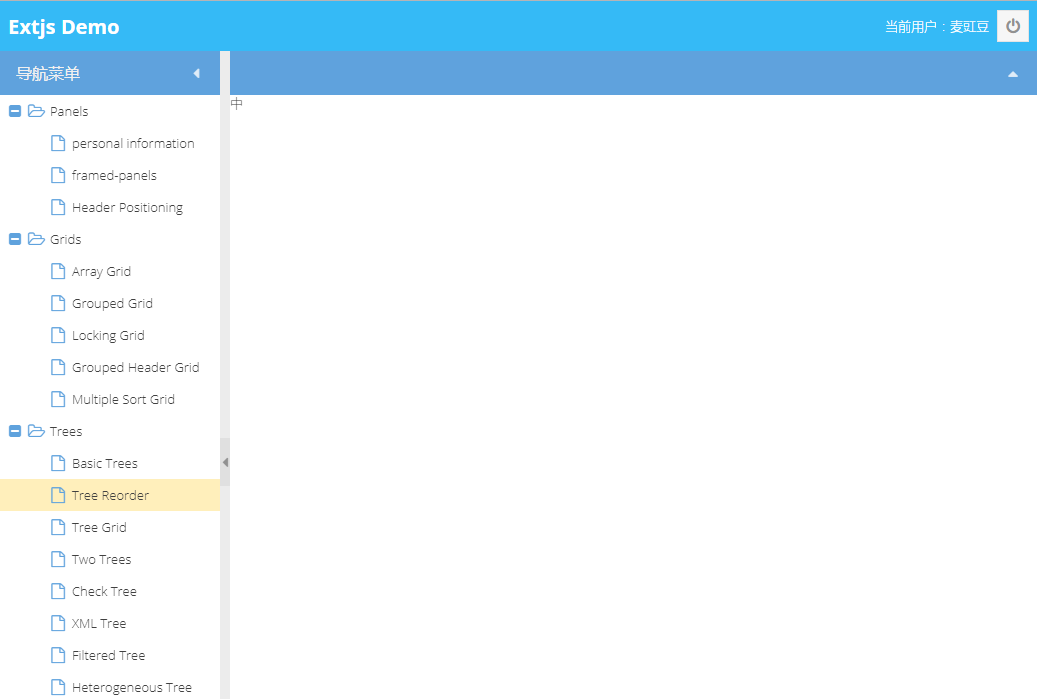
六、侧边栏跳转页面
七、新建弹窗
布局参考 关于extjs表单布局的几种方式

八、查询功能
具体看 Extjs6(六)——增删查改之查询 (这里还有一些get的总结)
九、删除功能
十、改bug心得
接触Extjs半年多,感觉最难的就是调试,一出错就啥都不出来,下面算是一点改bug的小心得吧(看起来挺傻的)。
- 逗号、括号有没有缺的,是不是英文符号;
- 页面用到的组件是否引用了,路径是否正确;
- xtype是否对应正确;
- 看network,接口请求是否正确,返回数据是否正确;
- 注意组件各种设置参数都是什么意思。
经常发生的就是这种小错误,其他特殊情况就要特殊对待了。
END--------------------------------------------------------------------------------------
再贴一下代码地址吧(*^▽^*) Extjs-Demo(https://github.com/gingerJY/Extjs-Demo)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具