Extjs6(七)——增删查改之删除
本文基于ext-6.0.0
页面就是前面写的那个,有不清楚的可以看一下前面写页面那篇。
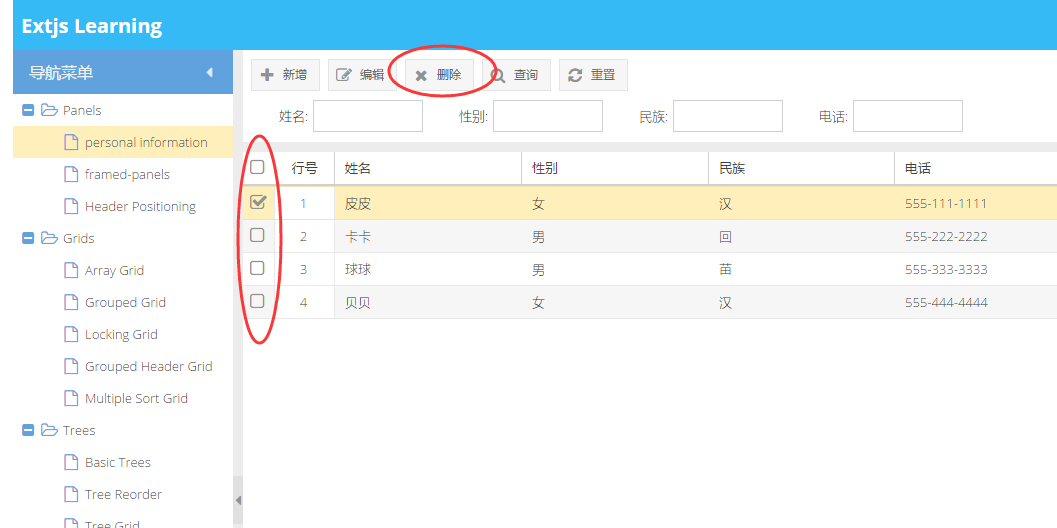
一、在toolbar加一个删除按钮
{ text:'删除', iconCls:'x-fa fa-times', handler: 'del' },
还是加一个完整的图看一下吧:
二、在controller里写删除函数del(一次删除一条)
1、通过选择框来选中一条数据,判断是否选中的是一条,如果选中多条或是没选,则弹框提示;

2、如果选中一条,弹出是否确认窗口;

其中:①buttons有YES NO CANCEL OK可选,icon有QUESTION,INFO,ERROR,WARNING可选;
②按钮对应的文本可以更改,方法如下:
Ext.MessageBox.buttonText.ok = '哦啦'; Ext.MessageBox.buttonText.yes = '必须滴'; Ext.MessageBox.buttonText.no = '那哪行'; Ext.MessageBox.buttonText.cancel = '算了吧';
3、点击确认,把后台要求的字段通过ajax传到后台,成功则提示成功并重新加载数据,否则提示删除异常。
全部代码如下:
//**********删除************ del:function(){ var grid = this.getView().lookupReference('personalGrid'); var selectedKey = grid.selModel.getSelection(); if (selectedKey.length != 1) { Ext.MessageBox.alert('提示', '请选择一条记录!'); }else{ Ext.Msg.show({ title: '提示', message: '是否确认删除?', buttons: Ext.Msg.YESNO, icon: Ext.Msg.QUESTION, fn: function (btn) { if (btn === 'yes') { var key = grid.selModel.getLastSelected().get('name'); Ext.Ajax.request({ url: URL + key, success: function (response, opts) { Ext.MessageBox.alert('提示', '删除成功'); grid.store.reload(); }, failure: function (response, opts) { Ext.MessageBox.alert('提示', '删除异常'); } }); } } }) } },
完。---------------------------------------
查拉图斯特拉如是说
分类:
Extjs随笔







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具