前端面试题(一)—— CSS 盒模型
一、什么是 CSS 盒模型
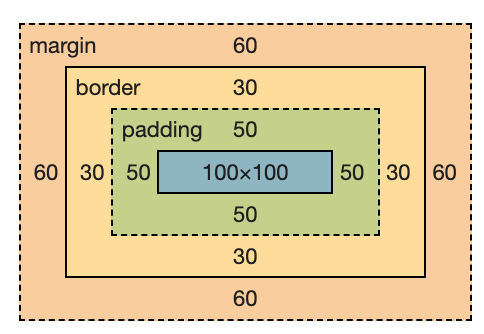
CSS 盒模型是指在网页中,每个元素都被看作是一个矩形的盒子,这个盒子包含了元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)。

二、标准盒模型与怪异盒模型
1、box-sizing
两个常用参数:
- content-box:默认值。标准盒模型
- border-box:怪异盒模型
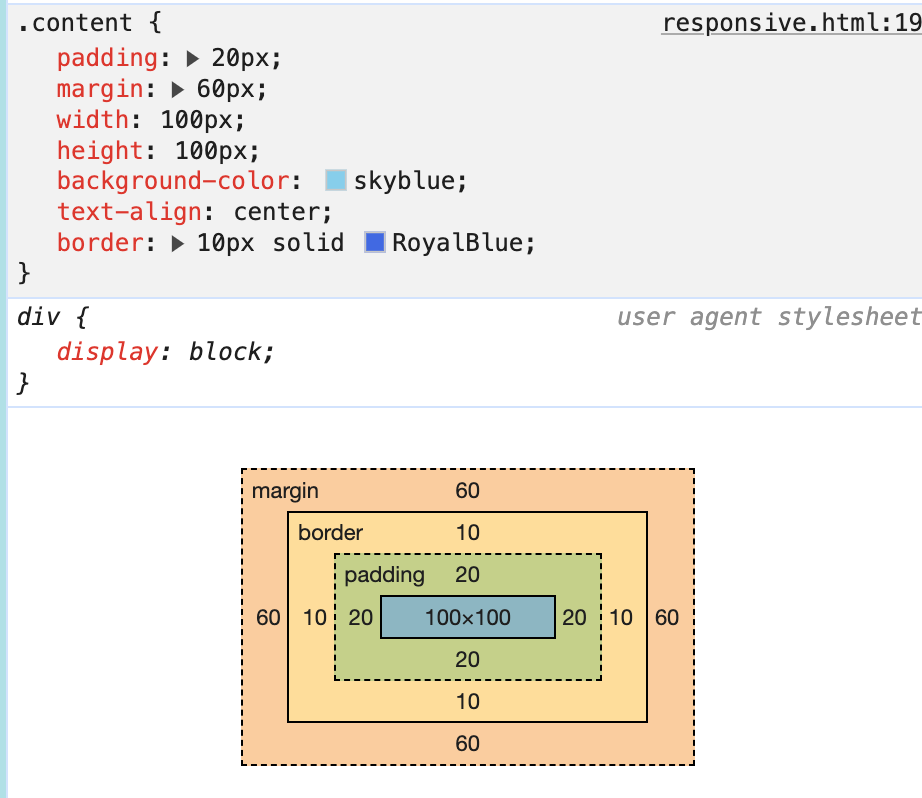
2、标准盒模型
如下图,width(100) = content width(100)

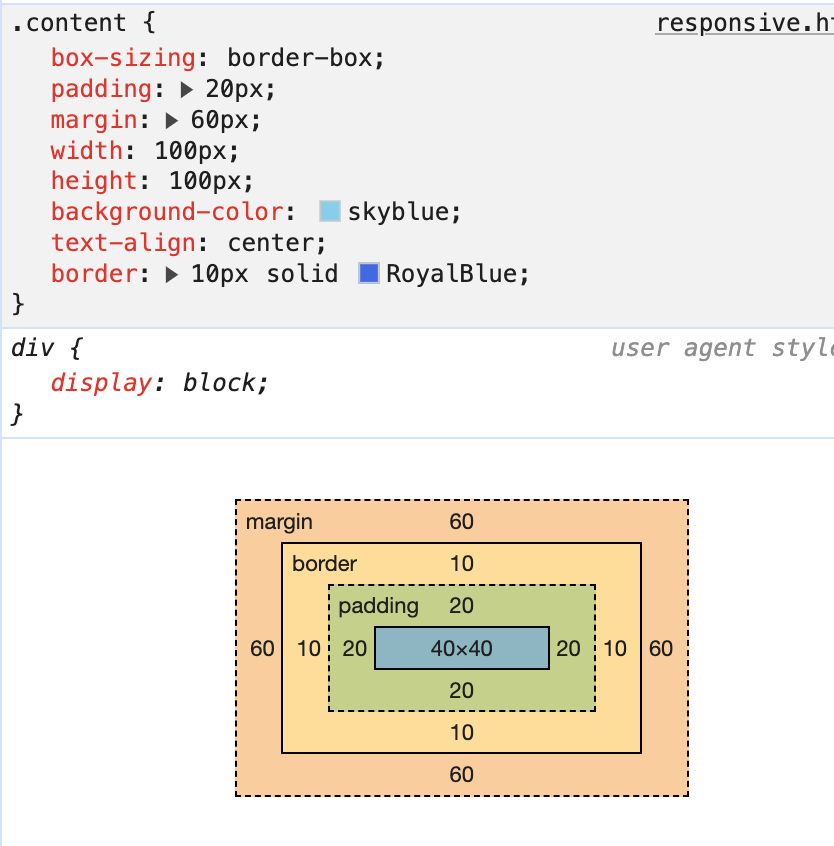
3、怪异盒模型
如下图,width(100) = border(10 * 2) + padding(20 * 2) + content width(40)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-02-27 Vuex(二)——关于store
2017-02-27 Vuex(一)——vuejs的状态管理模式