关于Image的mode属性(多图示例)
一、总览
Image的mode是指图片裁剪、缩放的模式,共有14个合法值,分别是:
/** 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 */ scaleToFill /** 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 */ aspectFit /** 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 */ aspectFill /** 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 */ widthFix /** 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 */ heightFix /** 裁剪模式,不缩放图片,只显示图片的顶部区域 */ top /** 裁剪模式,不缩放图片,只显示图片的底部区域 */ bottom /** 裁剪模式,不缩放图片,只显示图片的中间区域 */ center /** 裁剪模式,不缩放图片,只显示图片的左边区域 */ left /** 裁剪模式,不缩放图片,只显示图片的右边区域 */ right /** 裁剪模式,不缩放图片,只显示图片的左上边区域 */ 'top left' /** 裁剪模式,不缩放图片,只显示图片的右上边区域 */ 'top right' /** 裁剪模式,不缩放图片,只显示图片的左下边区域 */ 'bottom left' /** 裁剪模式,不缩放图片,只显示图片的右下边区域 */ 'bottom right'
二、例子
🍊看字比较麻烦,下面看图吧👇🏻
0、原图
 (图一)
(图一)
 (图二)
(图二)
1、scaleToFill(默认) 缩放 && 拉伸 && 完整

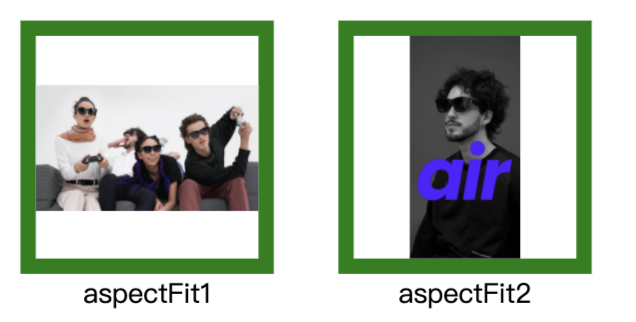
2、aspectFit 缩放 && 不拉伸 && 完整

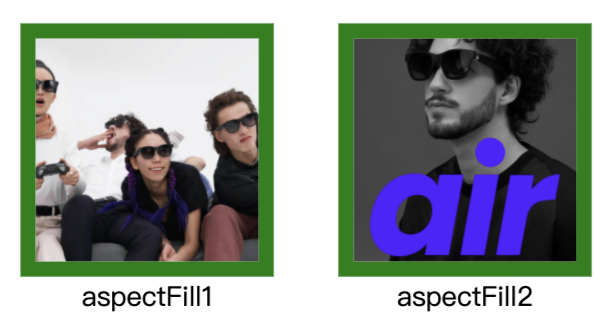
3、aspectFill(常用) 缩放 && 不拉伸 && 不完整

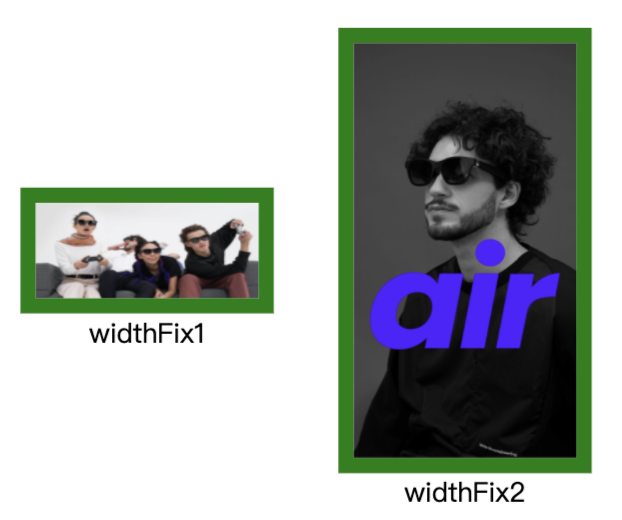
4、widthFix

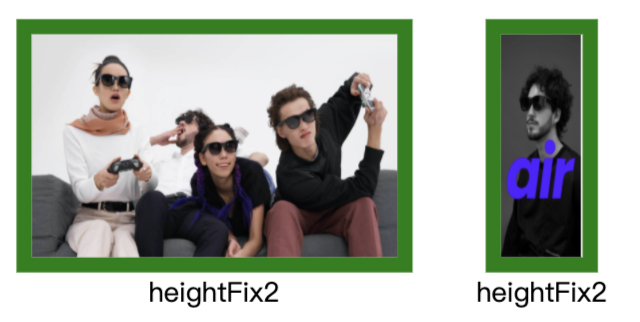
4、heightFix

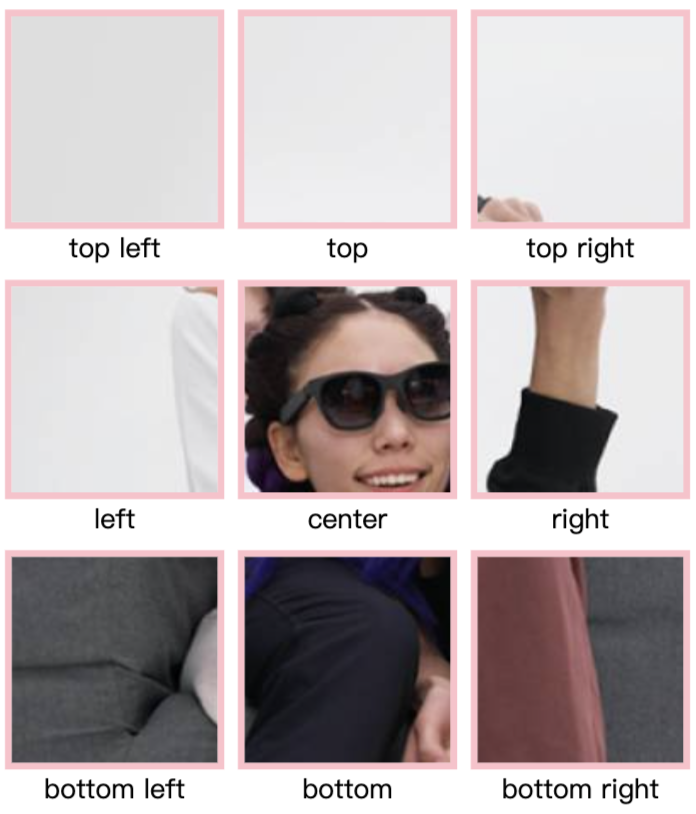
5、其他位置(top、bottom、left、right……) 不缩放 && 不拉伸 && 不完整

END---------------------------------
Every day is Sunday
每天对于我而言都像周末一样愉快
Every day's a new day
每天对于我而言都是崭新的一天
To be with you
只要和你一起
To be with you
悲伤也会变成快乐






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具