Django之模板学习笔记-1
之前在学习Flask框架的时候,就接触到Jinjia2模板,这让我这个前端能力较弱的人来说,真的是能够解决很大的问题。因为目前很多时候做的东西,只是面向小众用户,而且没有对前端有什么奇奇怪怪的要求,所以类似Jinjia2的前端开发方式,对于我来说非常友好。总的来说,Django的模板语法和Jinjia2的是非常相似的。比如变量、判断、循环、过滤器等等,所以入手几乎没有什么困难。
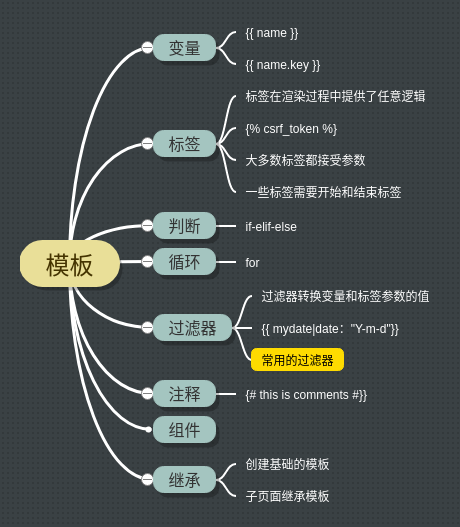
主要知识点:

官网的例子:
{% extends "base_generic.html" %}
# 继承模板
{% block title %}{{ section.title }}{% endblock %}
# 导入相关的block
{% block content %}
<h1>{{ section.title }}</h1>
{% for story in story_list %}
# 循环
<h2>
<a href="{{ story.get_absolute_url }}"> # 简化url
{{ story.headline|upper }} # 过滤器
</a>
</h2>
<p>{{ story.tease|truncatewords:"100" }}</p>
{% endfor %}
{% endblock %}变量
variables look like this : { { variable } }
note:
- 使用 (.)来访问一个变量的属性
- 如果使用一个不存在的变量,模板系统会插入一个string_if_invalid选项的值,默认是“”
- 下划线开头的变量属性可能不会被访问,(私有的)
过滤器
note:
- 通过过滤器可以修改变量
- 过滤器可以是链式的。
{{ text|escape|linebreaks } } - 支持参数:`{{ bio|truncatewords:30}}```
- 包含空格的过滤器必须加引号。
常用的过滤器:
- default 变量为空或false的时候,使用设置的默认值。 value|default:"no"
- lenght : value|length
- filesizeformat value|filesizeformat
标签
note:
- for
- if,elif,else
<ul>
{% for athlete in athlete_list %}
<li>{{ athlete.name }}</li>
{% endfor %}
</ul
{% if athlete_list %}
Number of athletes: {{ athlete_list|length }}
{% elif athlete_in_locker_room_list %}
Athletes should be out of the locker room soon!
{% else %}
No athletes.
{% endif %}注释
{ # 注释格式 # }
{# greeting #}hello模板继承
模板继承允许我们建立整体的骨架,包含所以常用的元素,并定义子模板可以覆盖的块。
- extents
- block
- include
关于HTML转义
note:
- 默认会对变量的html元素进行转义
- 可以使用过滤器关闭 : safe
- 对于模板块,可以这样
{% autoescape off %}
xxxxxxxxxxxxxxxxxx
{% endautoescape %}在 Django 中,默认情况下,每个模板都会自动转义每个变量标签的输出。具体来说,这五个字符会被转义:
<被替换为<>被替换为>'(单引号)被替换为'"(双引号)被替换为"&被替换为&
访问方法调用
- 大多数附加到对象上的方法调用,也可以从模板中获得。
- 也就是说,我们不仅可以获取属性信息,还可以调用一些方法。
{% for comment in task.comment_set.all %}
{{ comment }}
{% endfor %}{{ task.comment_set.all.count }}还可以访问自己模型上定义的方法
class Task(models.Model):
def foo(self):
return "bar"
#---------------------------------------#
{{ task.foo }} 自定义标签和过滤器库
可以推后学习一下~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号