个性化网址导航制作
初衷: 各种的导航虽然看上去很美,但是很多信息不想要。一些搜索引擎吧,又缺少一些想要的导航。所以,自己动手,简单做一个适合自己的导航页面。
嗯,没有花哨的特效,html+css+js 快速的堆积起来。集成某个天气预报接口和随机句子接口,实用为主,附加个心灵鸡汤。
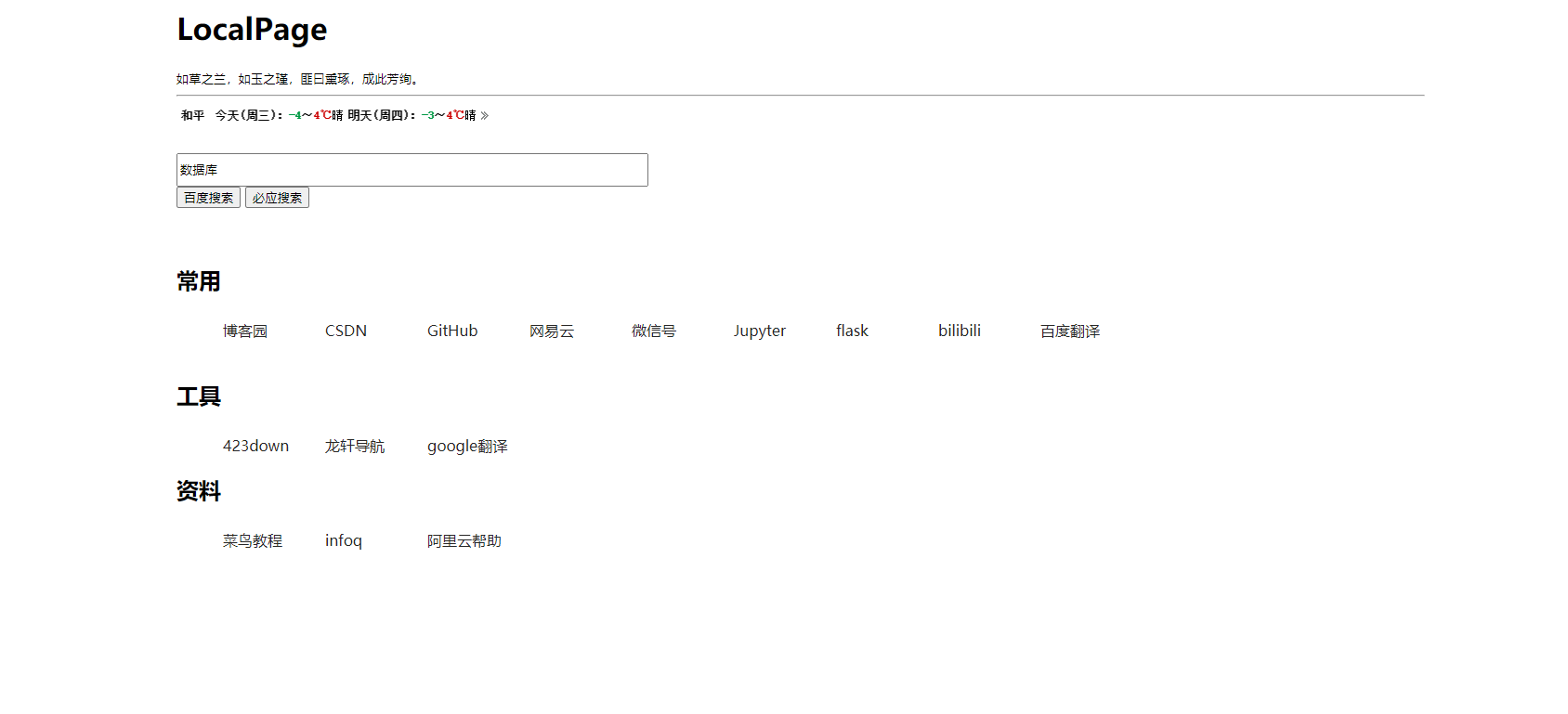
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>启动页</title>
<script src="http://api.eei8.cn/say/api.php?encode=js"></script>
<style>
body{
margin:0 auto;
width: 70%;
}
li{
float:left;
list-style: none;
}
li a {
display:block; /* 将链接设为块级元素 */
width: 90px;
padding:8px 10px; /* 设置内边距 */
color:rgb(39, 38, 38); /* 设置文字颜色 */
text-decoration:none; /* 去掉下划线 */
}
</style>
</head>
<body>
<div class="box">
<h1>LocalPage</h1><small><script>binduyan()</script></small>
<hr>
<iframe allowtransparency="true" frameborder="0" width="524" height="28" scrolling="no" src="https://tianqi.2345.com/plugin/widget/index.htm?s=3&z=1&t=1&v=0&d=2&bd=0&k=&f=<f=009944&htf=cc0000&q=1&e=0&a=1&c=54527&w=524&h=28&align=left"></iframe>
<br>
<br>
<input type="text" name="key" id="key" style="width: 500px;height: 30px;">
<div class="btn-group">
<button type="button" type="submit" onclick="window.open('https://www.baidu.com/s?wd='+document.getElementById('key').value)" >百度搜索</button>
<button type="button" type="submit" onclick="window.open('http://cn.bing.com/search?q='+document.getElementById('key').value)">必应搜索</button>
</div>
<br><br>
<div>
<h2>常用</h2>
<ul>
<li><a href="https://www.cnblogs.com/MagicLink/" target="_blank" rel="noopener noreferrer">博客园</a></li>
<li><a href="https://blog.csdn.net/qq_30901367?type=blog" target="_blank" rel="noopener noreferrer">CSDN</a></li>
<li><a href="https://github.com/" target="_blank" rel="noopener noreferrer">GitHub</a></li>
<li><a href="https://music.163.com/" target="_blank" rel="noopener noreferrer">网易云</a></li>
<li><a href="https://mp.weixin.qq.com/" target="_blank" rel="noopener noreferrer">微信号</a></li>
<li><a href="http://127.0.0.1:8888/tree?" target="_blank" rel="noopener noreferrer">Jupyter</a></li>
<li><a href="http://127.0.0.1:5000" target="_blank" rel="noopener noreferrer">flask</a></li>
<li><a href="https://www.bilibili.com/" target="_blank" rel="noopener noreferrer"> bilibili</a></li>
<li><a href="https://fanyi.baidu.com/" target="_blank" rel="noopener noreferrer"> 百度翻译</a></li>
<li><a href="" target="_blank" rel="noopener noreferrer"> </a></li>
</ul>
</div>
<br>
<div style="padding-top: 2em;">
<h2>工具</h2>
<ul>
<li><a href="https://www.423down.com/" target="_blank" rel="noopener noreferrer">423down</a></li>
<li><a href="http://ilxdh.com/" target="_blank" rel="noopener noreferrer">龙轩导航</a></li>
<li><a href="https://translate.google.cn/" target="_blank" rel="noopener noreferrer"> google翻译</a></li>
</ul>
</div>
<div style="padding-top: 2em;">
<h2>资料</h2>
<ul>
<li><a href="https://www.runoob.com/" target="_blank" rel="noopener noreferrer">菜鸟教程</a></li>
<li><a href="https://www.infoq.cn/" target="_blank" rel="noopener noreferrer">infoq</a></li>
<li><a href="https://help.aliyun.com/" target="_blank" rel="noopener noreferrer">阿里云帮助</a></li>
<li><a href="" target="_blank" rel="noopener noreferrer"> </a></li>
</ul>
</div>
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号