画布上画矩形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Drawing</title> <link rel="stylesheet" href="../vendor/bootstrap-4.3.1-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="draw.css"> <script src="../vendor/jquery-3.4.1.js"></script> <script src="../vendor/bootstrap-4.3.1-dist/js/bootstrap.min.js"></script> <script src="../base.js"></script> <script src="draw.js"></script> <script> $(function(){ init(); }) </script> </head> <body> <div class="container"> <h1 class="my-5">画矩形</h1> <form class="form-inline"> <div class="form-group mb-2"> <label class="sr-only"></label> <input type="text" readonly class="form-control-plaintext" id="staticEmail2" value="请输入要画的矩形数量"> </div> <div class="form-group mx-sm-3 mb-2"> <label for="rect-number" class="sr-only">Password</label> <input type="number" class="form-control" min="-1" id="rect-number"> </div> <button id="sbm" type="button" class="btn btn-primary mb-2">Drawing Now!</button> <button id="clear" type="button" class="btn btn-primary mb-2 ml-3">Clear</button> </form> </div> <hr> <div class="container" id="canvas"> </div> </body> </html>
draw.js
/** * @author Dev * Alter-Date: 2019-10-14 * 完成功能 * warning: * 暂无 */ /** * 初始化 */ function init(){ /** * 获取画布 */ var canvas = $('#canvas'); /** * 添加事件 */ $('#sbm').click(function(){ var quantity = $('#rect-number').val(); if(isNaN(quantity) || quantity < 0){ alert('请输入大于0的数字'); }else{ canvas.empty(); createRectangle(Number(quantity),canvas); } }) $('#clear').click(function(){ canvas.empty(); }) } /** * 创建矩形 * @param {} quantity 数量 * @param {*} canvas 画布对象 */ function createRectangle(quantity,canvas){ var rects = []; rects.length = quantity; rects.fill(new Rectangle()); rects.forEach(function(rect,idx){ rect.setRandomPosition(canvas); rect.drawToCanvas(canvas,idx + 1); }) } /** * 矩形类 * @param {*} left * @param {*} top * @param {*} width * @param {*} height * @param {*} text */ function Rectangle(left,top,width,height){ this.left = left; this.top = top; this.width = width; this.height = height; /** * 将矩形画在文档上,再此之前请设置各属性 * @param canvas 画布对象 * @param text 矩形内的文字 */ this.drawToCanvas = function(canvas,text){ canvas.append($('<div>'+text+'</div>').css({ position:"absolute", left:this.left+"px", top :this.top+"px", width:this.width+"px", height:this.height+"px", border:"rgb("+getRandom(0,255)+","+getRandom(0,255)+","+getRandom(0,255)+") dashed 2px", textAlign:"center", lineHeight:this.height+"px" })); } /** * 获取在画布内的位置,并随机设置高宽 * @param canvas 画布对象 */ this.setRandomPosition = function(canvas){ var width = canvas.width(); var height = canvas.height(); this.left = getRandom(0,width - 20), this.top = getRandom(0,height - 20), this.width = getRandom(20,width - this.left), this.height = getRandom(20, height - this.top); } }

#canvas{ width: 100%; height: 300px; border:1px solid black; box-shadow:5px 5px gray; position: relative; }

function print(log){ console.log(log); } function getRandom(start, end){ if(!(start<=end)) return -1; return Math.floor(start + Math.random()*(1 + end - start)); }
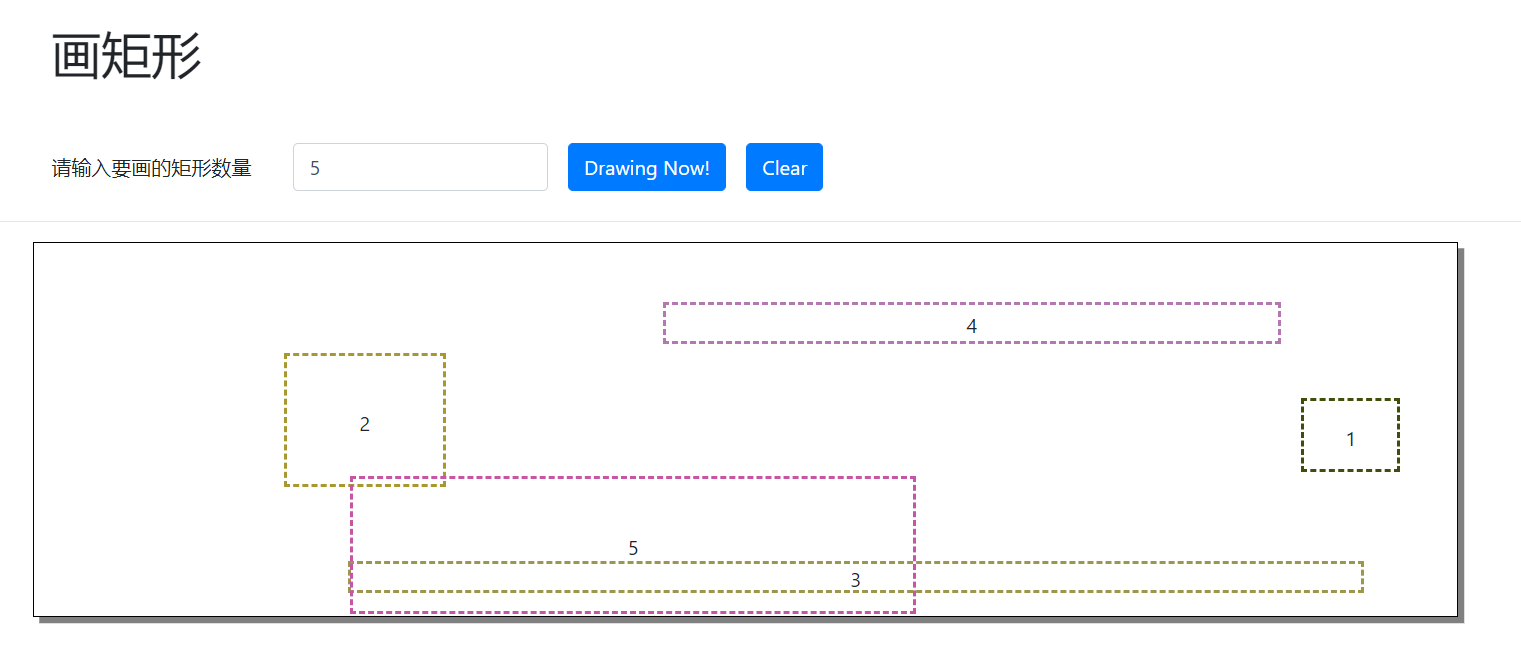
最终效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号