CSS选择的艺术
常用常见的选择器:
类选择器[ .class ],id选择器[ #id ],全局选择器[ * ],元素选择器[ element ]
根据层次关系定位:
(1) element, element
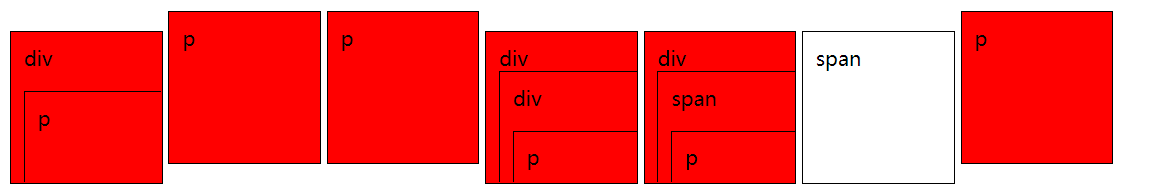
例如: div, p 【选择:所有的div 和 p】

(2) element element
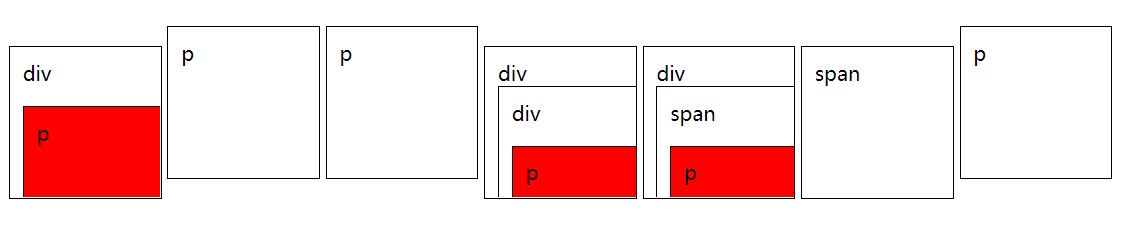
例如: div p 【选择:所有div中的 p】

(3) element > element
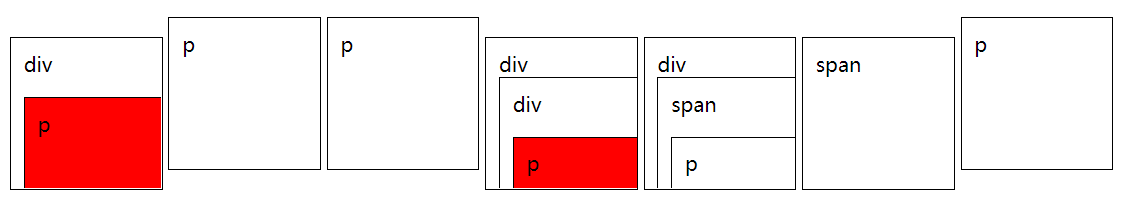
例如: div>p 【选择:所有父节点是div的p】

(4)element + element
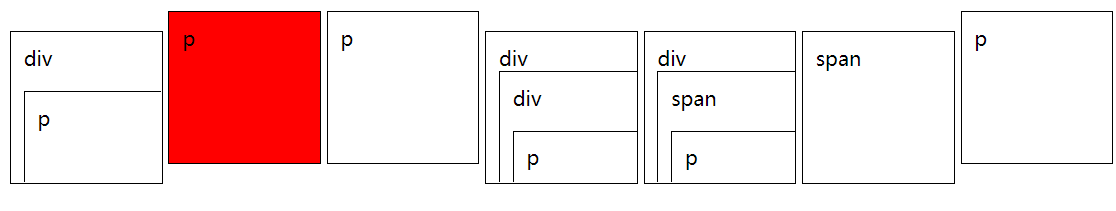
例如: div + p 【选择:紧邻在div标签之后的一个p标签】

(5)element ~ element
例如: div ~ p 【选择:在div标签之后的所有p标签】


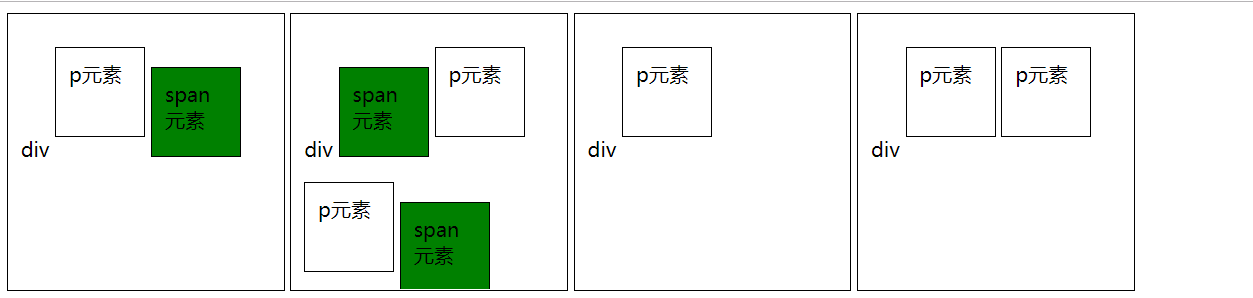
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="selector.css"> </head> <body> <div>div <p>p</p> </div> <p>p</p> <p>p</p> <div>div <div>div <p>p</p> </div> </div> <div>div <span>span <p>p</p> </span> </div> <span>span</span> <p>p</p> </body> </html>

div, span, p{ display: inline-block; width: 100px; height: 100px; padding: 10px; border: solid 1px black; overflow: hidden; } div , p{ background: red; }
属性相关
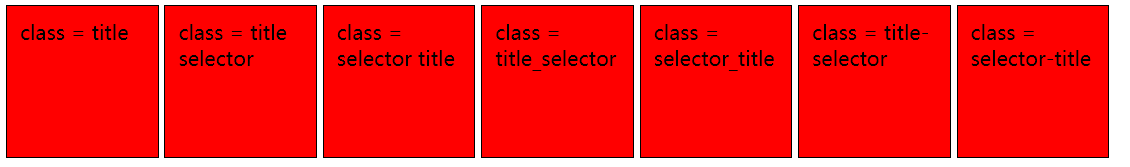
(6)[ attribute ]
例如: [ class ] 【选择:所有含有class属性的标签】

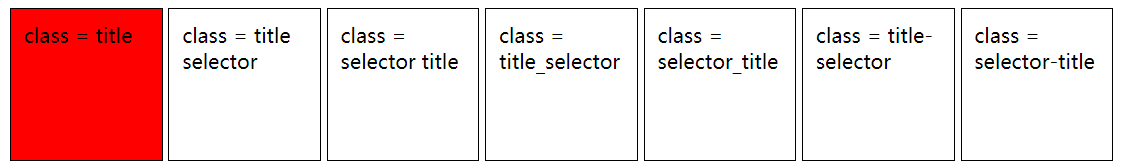
(7)[ attribute = value ]

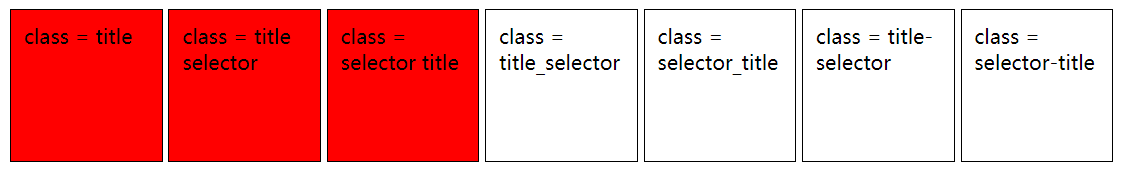
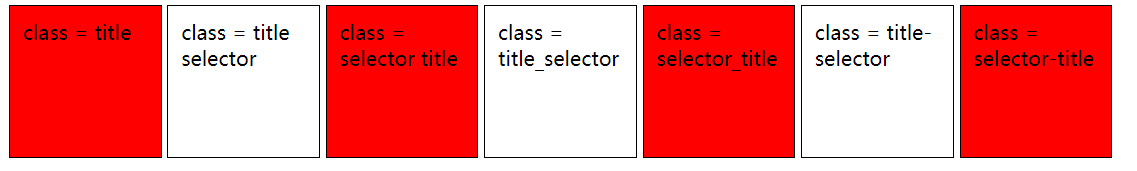
(8) [ attribute ~= value ]
例如: [ class ~= title ] 【选择所有(class属性中含有一个title值的标签)】
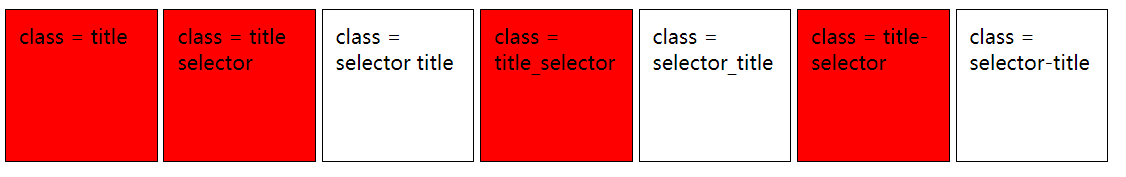
(9)[ attribute |= value ]
例如: [ class |= title ] 选择所有(class属性中只有一个值,且这个值开头的单词是title。) 注意:这个值是以 - 分割单词的

(10) [ attribute ^= value ]
例如: [ class ^= title ] 选择所有class属性的第一个值的开头是title的元素

(11) [ attribute $= value]
例如: [ class $= title ] 【选择所有class属性最后一个值的结尾是title的元素】

(12) [ attribute *= value ]
例如: [ class *= title ] 【选择:所有class属性任何一个值中含有title的元素】


div, span, p{ display: inline-block; width: 100px; height: 100px; padding: 10px; border: solid 1px black; overflow: hidden; } /* [ class ]{ background: red } [ class = title ]{ background: red } [ class ~= title ]{ background: red } [ class |= title ]{ background: red } [ class ^= title ]{ background: red } [ class $= title ]{ background: red } [ class *= title ]{ background: red } */

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="selector.css"> </head> <body> <div class="title"> class = title </div> <div class="title selector">class = title selector</div> <div class="selector title">class = selector title</div> <div class="title_selector"> class = title_selector</div> <div class="selector_title">class = selector_title</div> <div class="title-selector"> class = title-selector</div> <div class="selector-title">class = selector-title</div> </body> </html>
伪类选择
常用于a标签:
(13):active
例如: a.active 【选择:正在被点击的a元素】
(14):hover
例如: a.hover 【选择:鼠标正在在它上面移动的a元素;也用于实现下拉菜单(drop down manu)】
(15):link
例如: a.link 【选择:尚未被访问的a链接】
(16):visited
例如: a.visited 【选择已经访问过的a链接】

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="selector.css"> </head> <body> <a href="#" class="hover">hover</a> <a href="#" class="active">active</a> <a href="https://www.test.com" class="link">link</a> <a href="#" class="visited">visited</a> </body> </html>

div, span, p, a{ display: inline-block; width: 100px; height: 100px; padding: 10px; border: solid 1px black; overflow: hidden; } a.hover:hover{ color: orange; } a.active:active{ color:red; } a.link:link{ color:blue; } a.visited:visited{ color:green; }
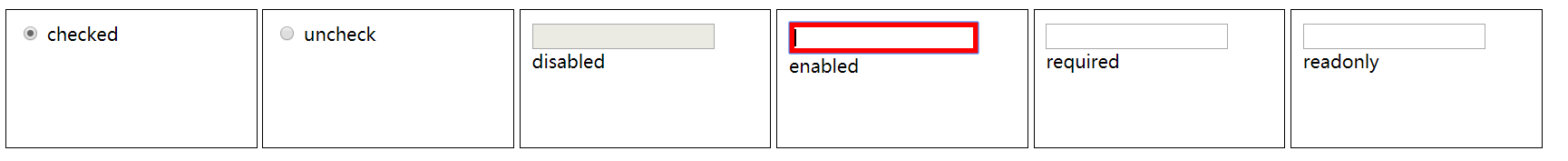
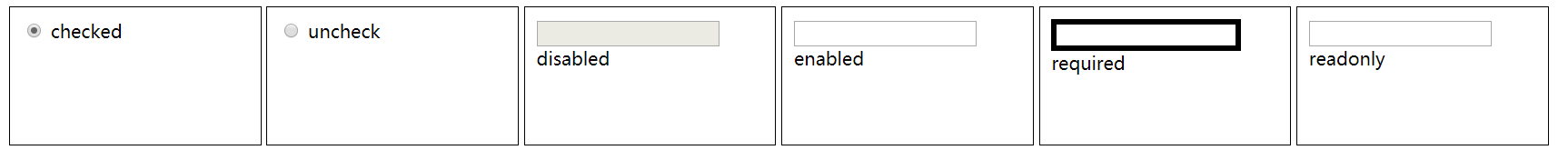
常用于input文本框:
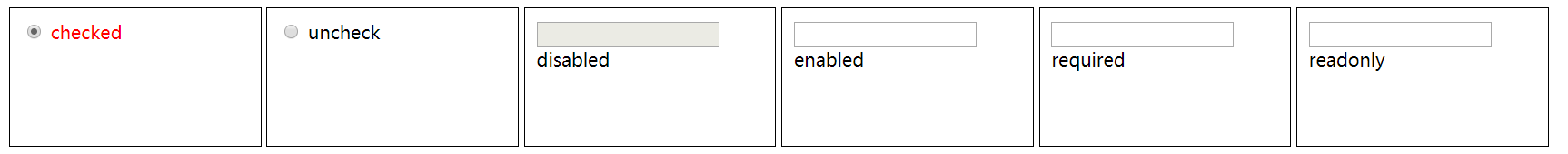
(17) :check
例如: input:checked 【选择:被选中的radio或checkbox】

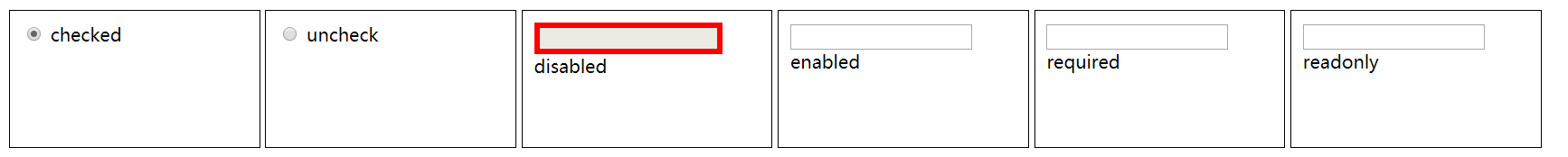
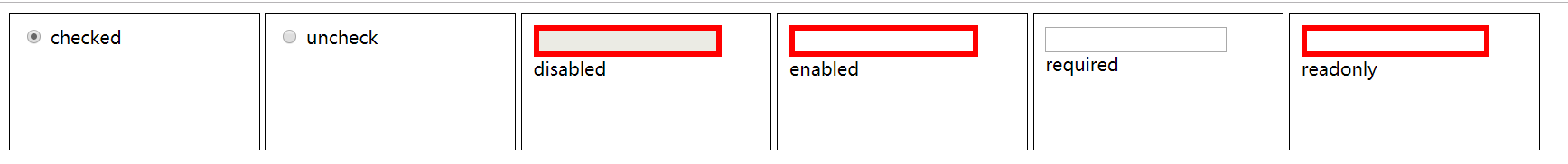
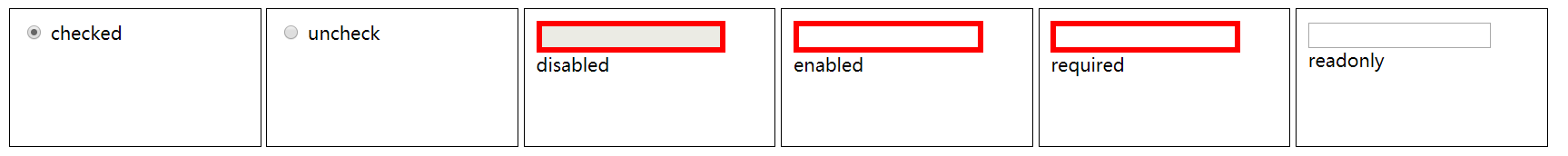
(18):disabled
例如: input:disabled 【选择:禁用的文本框】

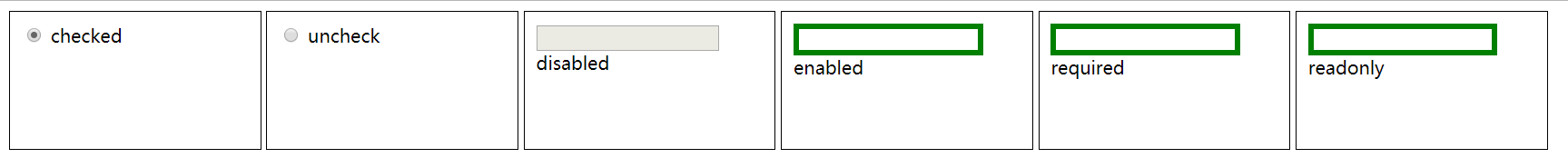
(19):enabled
例如: input:enabled 【选择:可用的文本框】

(20):focus
例如: input:focus 【选择:被聚焦的文本框】

(21):required
例如: input:required 【选择:必填的文本框】

(22):optional
例如: input:optional 【选择:不必填项(可选择填写)的文本框】

(23):read-only
例如: input:read-only 【选择:只读文本框】

(24):read-write
例如:input:read-write 【选择:可读可写文本框(disabled也被选择了)】


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="selector.css"> </head> <body> <div> <input type="radio" name = 'sex' checked> <label>checked</label> </div> <div> <input type="radio" name = 'sex'> <label>uncheck</label> </div> <div> <input type="text" disabled> disabled </div> <div> <input type="text">enabled </div> <div> <input type="text" required>required </div> </div> <div> <input type="text" readonly>readonly </div> </body> </html>

div, span, p, a{ display: inline-block; width: 200px; height: 100px; padding: 10px; border: solid 1px black; overflow: hidden; } /* input:checked + label{ color: red; } */ /* input:disabled{ border: red 5px solid; } input:enabled{ border: green 5px solid; } input:focus{ border: red 5px solid; } input:required{ border: black 5px solid; } input:read-only{ border: yellow 5px solid; } input:read-write{ border: blue 5px solid; } input:optional{ border: red 5px solid; } */
(25):invalid
例如: input:invalid 【选择:输入值不合法的文本框】
(26):valid
例如:input:valid
选择输入值合法的文本框
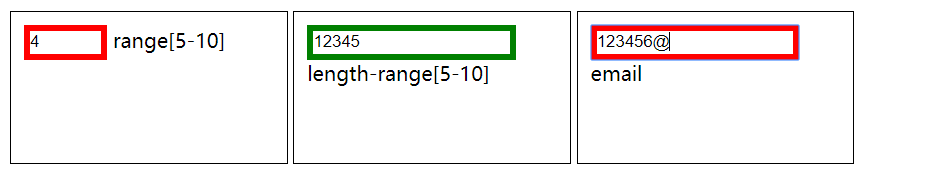
(27):in-range
例如: input:in-range 【选择:输入值长度或大小在规定范围之内的文本框】
(28):out-of-range
例如: input:out-of-range 【选择:输入值长度或大小在规定范围之外的文本框】


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="selector.css"> </head> <body> <div> <input type="number" min="5" max="10"> range[5-10] </div> <div> <input type="text" minlength="5" maxlength="10"> length-range[5-10] </div> <div> <input type="email" >email </div> </body> </html>

div, span, p, a{ display: inline-block; width: 200px; height: 100px; padding: 10px; border: solid 1px black; overflow: hidden; } input:in-range{ border: 5px solid green; } input:out-of-range{ border: 5px solid red; } input:valid{ border: 5px solid green; } input:invalid{ border: 5px solid red; }
文章段落相关:
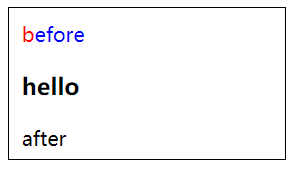
(29)::after
例如: div::after 【在div内容的后面插入内容】
(30)::before
例如: div::before 【在div内容的前面插入内容】

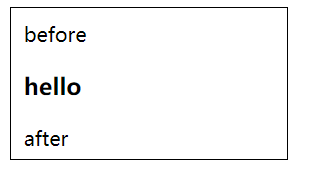
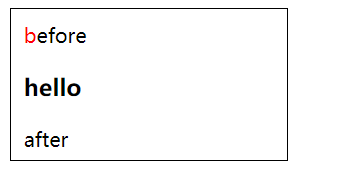
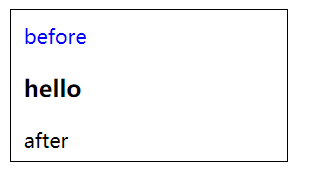
(31)::first-letter
例如: div::first-letter 【选择:div内容的第一个字母】

(32)::first-line
例如: div::first-line 【选择:div内容的第一行】

若first-letter和first-line不同的style修饰同一个div:

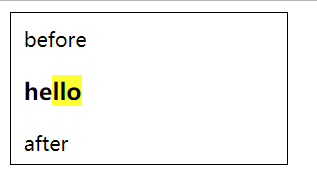
(33)::selection
选择:鼠标选中的一段文字

新发现 :由::before和::after插入的文字无法被鼠标选中
和父结点相关:
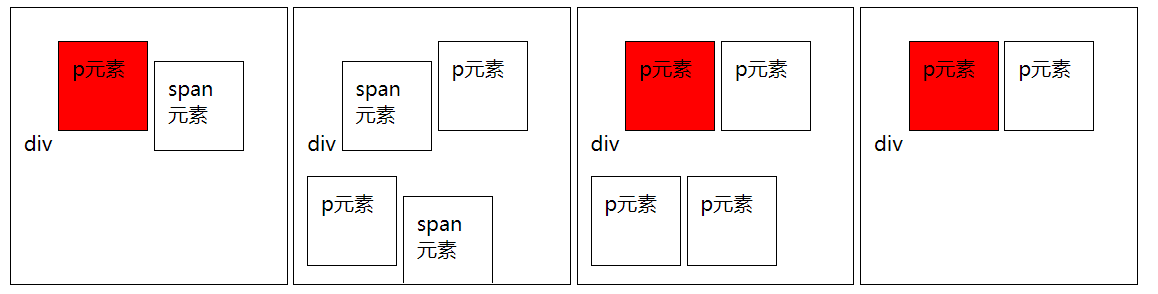
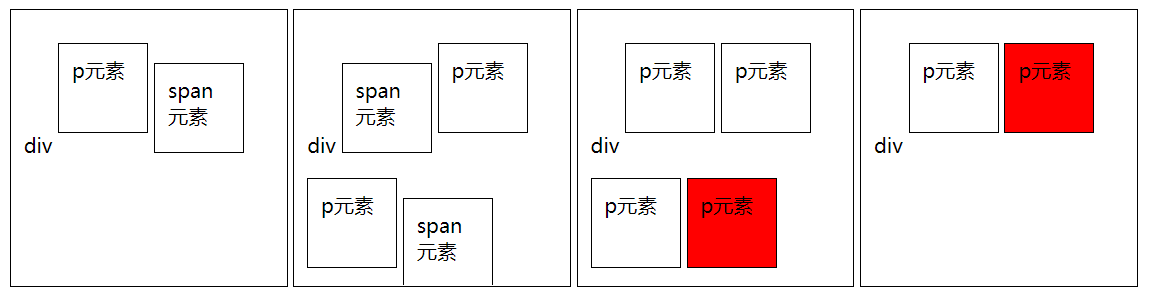
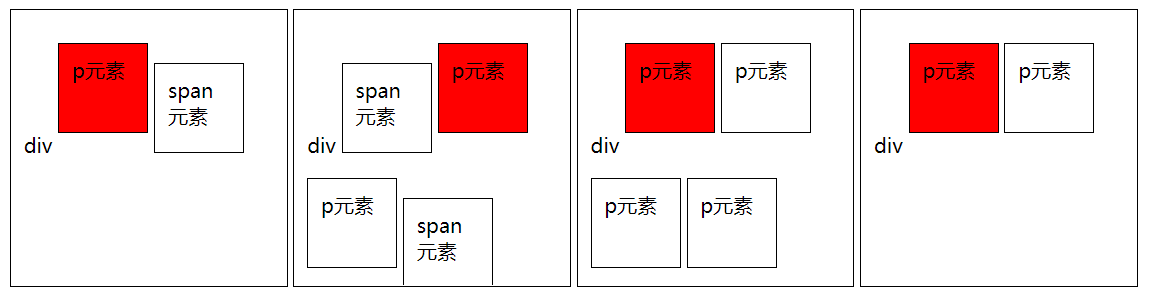
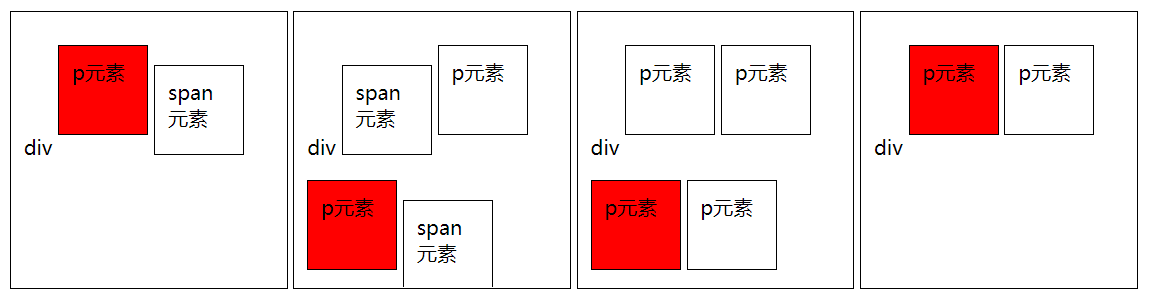
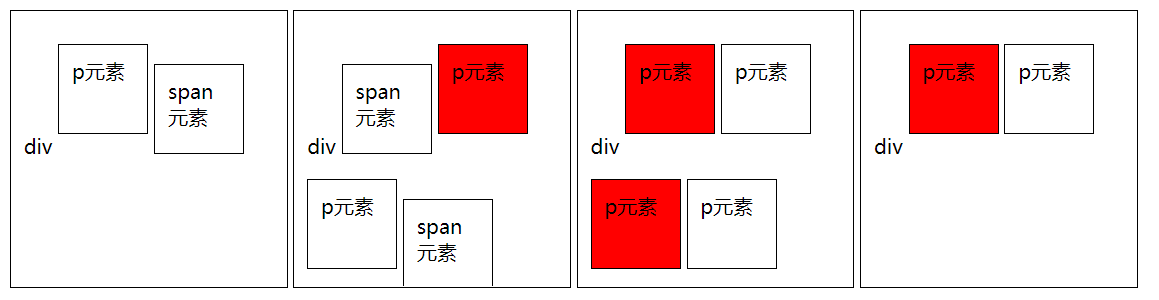
(34):first-child
例如: p:first-child 【选择 :p元素,满足:它是它父元素的第一个元素】

(35):last-child
例如: p:last-child 【选择: p元素,满足:它是它父结点的最后一个元素】

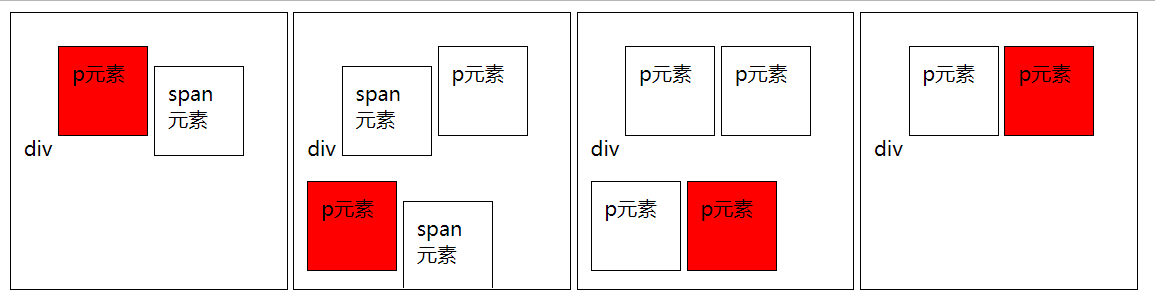
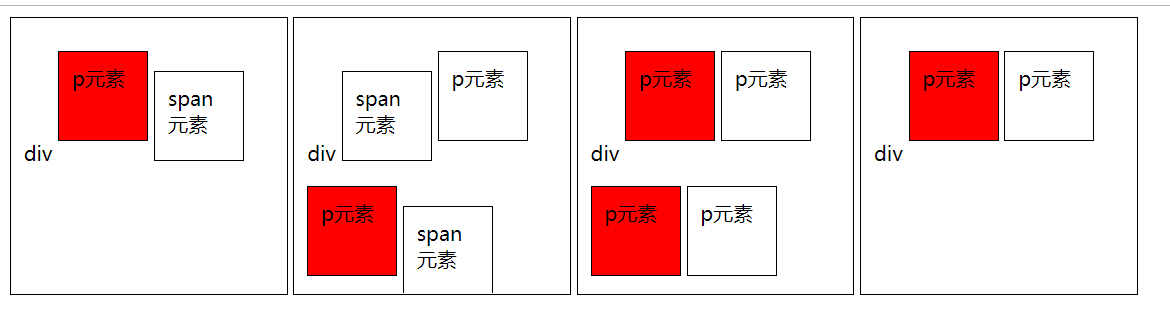
(36):first-of-type
例如: p:first-of-type 【选择:p元素,满足:它是它父节点的第一个p元素】

(37):last-of-type
例如: p:last-of-type 【选择:p元素,满足:它是它父节点的最后一个p元素】

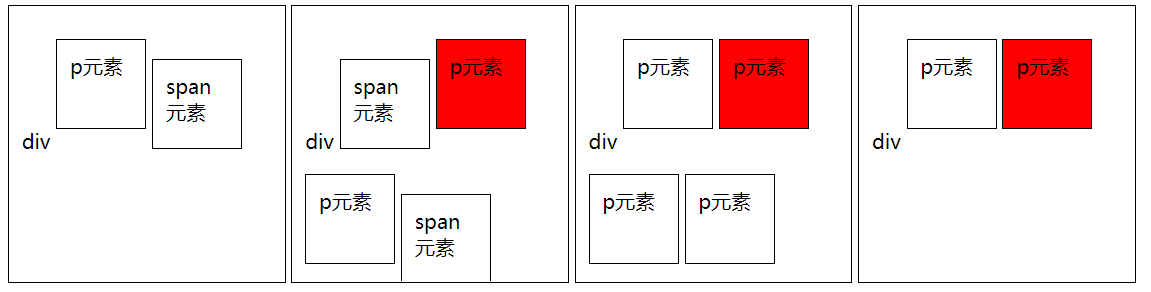
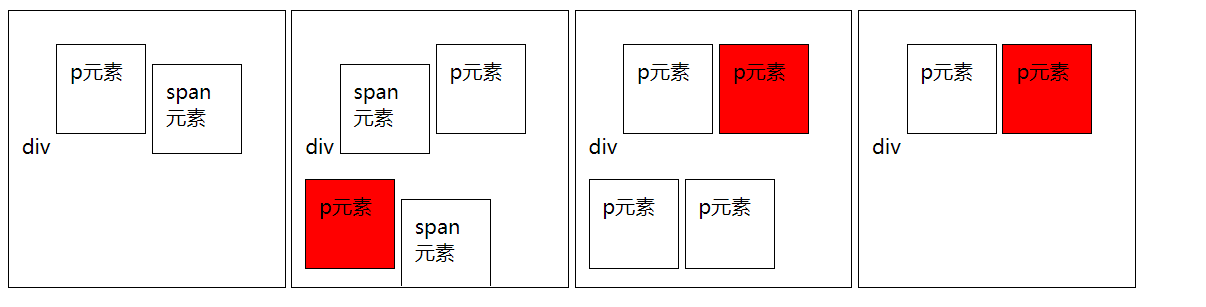
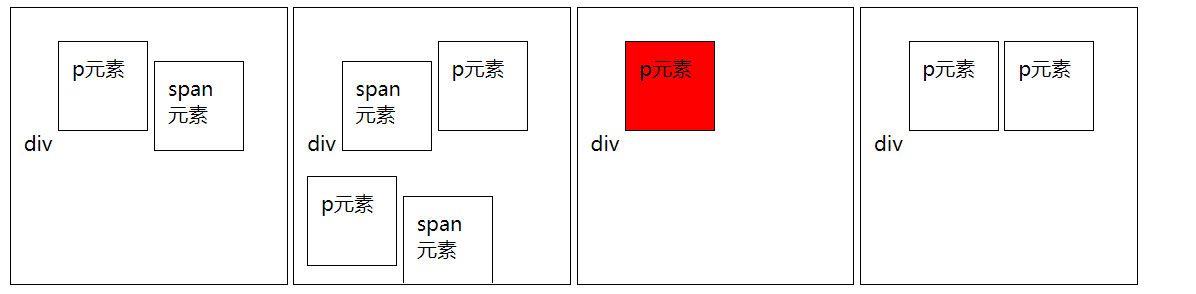
(38):nth-child(n)
例如: p:nth-child(2) 【选择 :p元素,满足:它是它父节点的第二个元素】

p:nth-child(2n) 【选择 :p元素,满足:它是它父节点的第偶数个元素】

(39):nth-last-child(n)
例如: p:nth-last-child(2) 【选择 :p元素,满足:它是它父节点的倒数第二个元素】

p:nth-last-child(2n) 【选择 :p元素,满足:它是它父节点的倒数第偶数个元素】

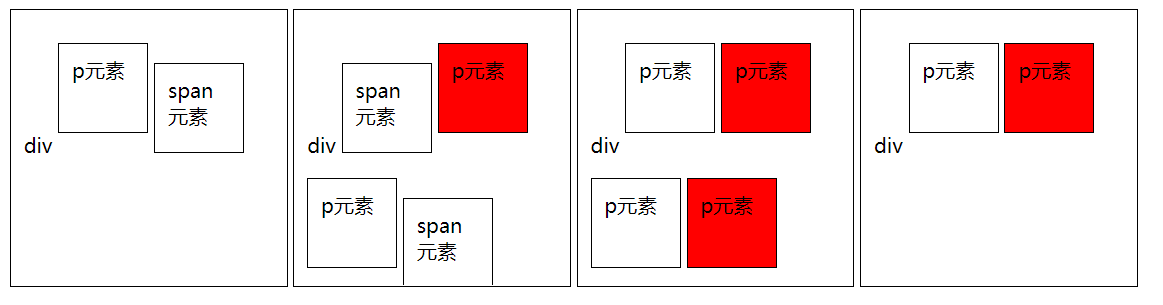
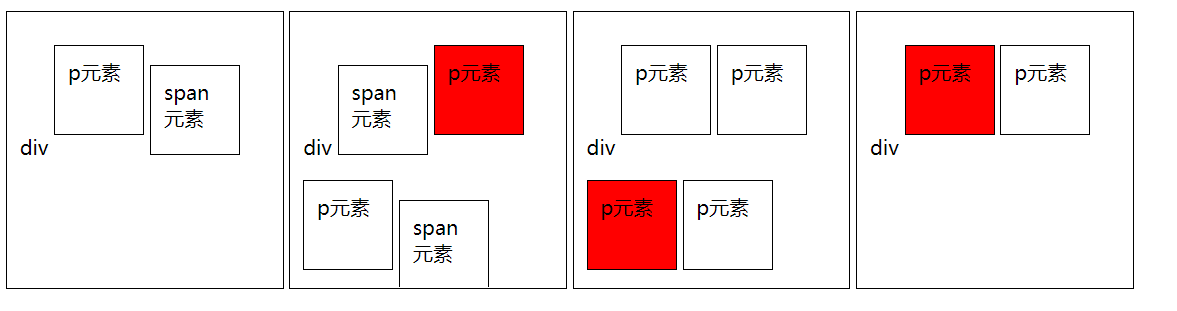
(40):nth-of-type(n)
例如: p:nth-of-type(2) 【选择 :p元素,满足:它是它父节点的第二个p元素】

例如: p:nth-of-type(2n) 【选择: p元素,满足:它是它父节点的第偶数个p元素】

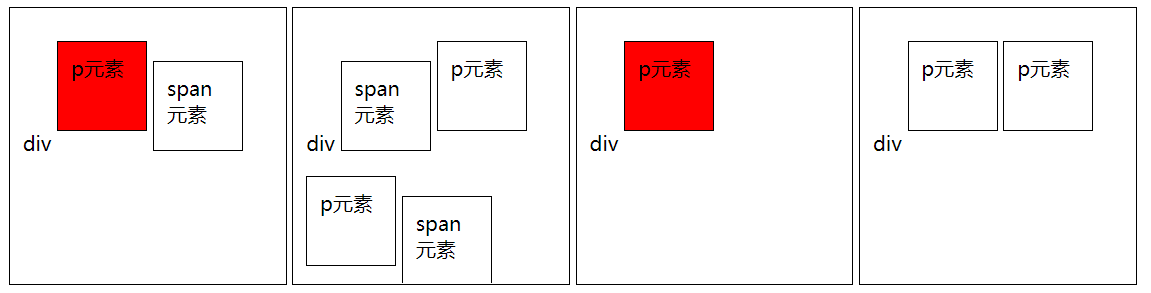
(41):nth-last-of-type(n)
例如: p:nth-last-of-type(2) 【选择: p元素,满足:它是它父节点的倒数第二个p元素】

例如: p:nth-last-of-type(2n) 【选择 :p元素,满足:它是它父结点的倒数第偶数个p元素】

(42):only-child
例如: p:only-child 【选择:p元素,满足:它是它父结点的唯一元素(独生)】

(43):only-of-type
例如: p:only-of-type 【选择:p元素,满足:它是它父结点的唯一p元素(可能有其它非p元素)】

其它:
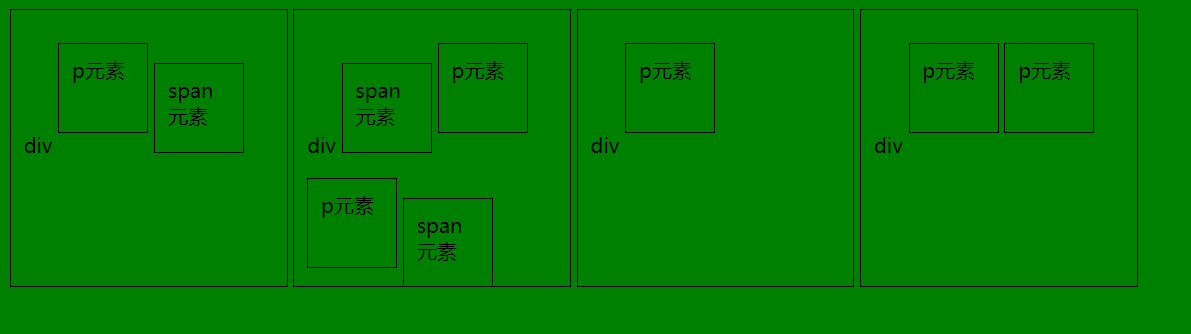
(44):root
选择根节点

(45):not(selector)
例如: div :not(p) 【选择:div内所有不是p的元素(div和:之间有空格)】

(46):lang(language)
例如: div:lang(zh) 【选择:属性lang=it的所有div元素】


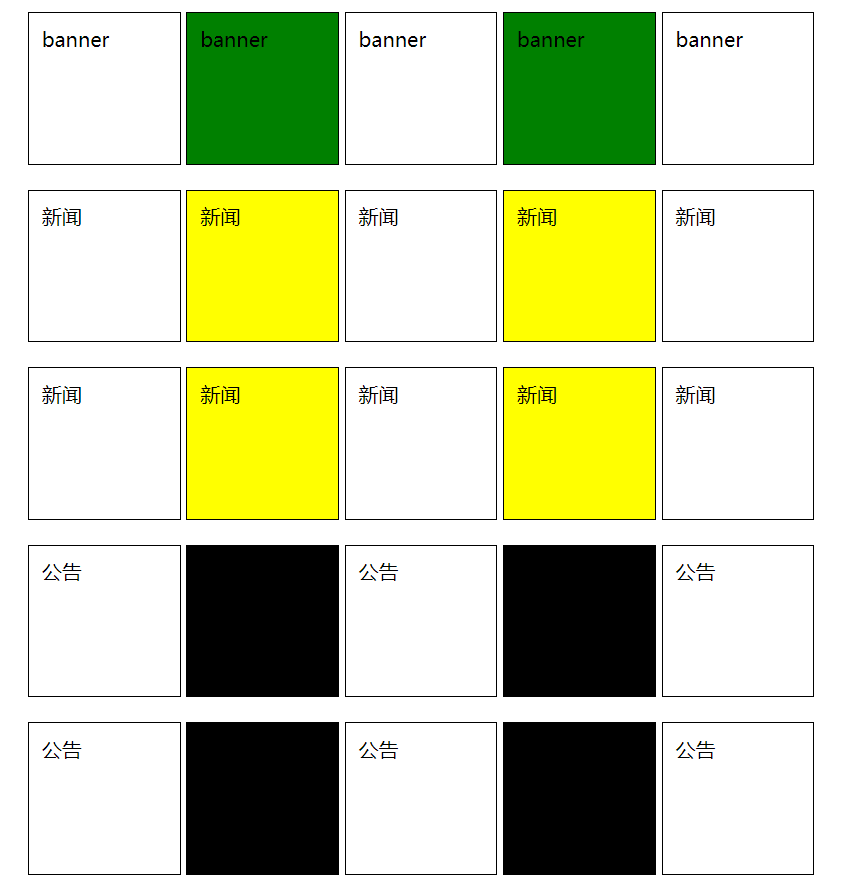
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="selector.css"> </head> <body> <div class="main"> <ul> <li>banner</li> <li>banner</li> <li>banner</li> <li>banner</li> <li>banner</li> </ul> <div class="news"> <ul> <li>新闻</li> <li>新闻</li> <li>新闻</li> <li>新闻</li> <li>新闻</li> </ul> <ul> <li>新闻</li> <li>新闻</li> <li>新闻</li> <li>新闻</li> <li>新闻</li> </ul> </div> <div class="notice"> <ul> <li>公告</li> <li>公告</li> <li>公告</li> <li>公告</li> <li>公告</li> </ul> <ul> <li>公告</li> <li>公告</li> <li>公告</li> <li>公告</li> <li>公告</li> </ul> </div> </div> </body> </html>

li{ display: inline-block; width: 100px; height: 100px; padding: 10px; border: solid 1px black; overflow: hidden; } .news li:nth-child(2n){ background: yellow } div.main > ul li:nth-child(2n){ background: green } .main > :last-child li:nth-child(2n){ background: black }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号