文档工具

LEARN HTML = 教程
HTML REFERENCE = 字典
HTML + CSS + JAVASCRIPT = DYNAMIC HTML
推荐浏览器:
Chrome浏览器(有丰富有利于开发者分析的工具)
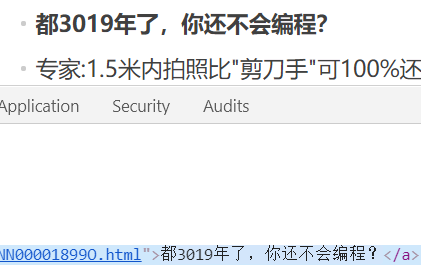
善变的网页
永远不要相信网页的东西:因为你可以更改浏览器的内存从而改变页面显示内容:

根据意义记忆标签名:
div = divide
p = paragraph
ul = unordered list
i = italic
b = bold
hr = horizontal ruler
li = list item
br = break and return
善于使用文档,文档用的熟不熟练,就能看出你是高手还是混子;
例如:document是什么?

当HTML文档加载到网页浏览器时,它就变成document对象,这个对象是HTML文档的根节点和所有其它结点的拥有者,在JS中,这个对象提供了属性和方法来访问所有的结点对象,document是window对象的一部分,可以作为window.document访问。
文档直通车:全栈课堂



 浙公网安备 33010602011771号
浙公网安备 33010602011771号