UI自动化(2)---CSS基础知识
CSS基础知识
1、CSS概述(引用W3School.cn上的概述)
-
CSS 指层叠样式表 (Cascading Style Sheets)
-
样式定义如何显示 HTML 元素
-
样式通常存储在样式表中
-
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
-
外部样式表可以极大提高工作效率
-
外部样式表通常存储在 CSS 文件中
-
多个样式定义可层叠为一
2、CSS 语法
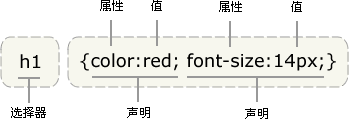
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器通常是您需要改变样式的 HTML 元素。每条声明由一个属性和一个值组成。属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
 提示:请使用花括号来包围声明。
提示:请使用花括号来包围声明。
3、HTML引入CSS样式的几种方式
1)、可以在任意标签中添加style属性,增加css样式
<div style="height: 100px;width: 100px;border: red 1px solid">style中CSS样式</div>
2)、head中style添加CSS样式
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <style>
5 #i1 {
6 height: 100px;
7 width: 100px;
8 border: blue 1px solid;
9 }
10 </style>
11 </head>
12 <body>
13 <div id="i1">head中style中添加的CSS样式</div>
14 </body>
3)、从外部引用css样式。
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <link rel="stylesheet" href="linkcss.css">
5 </head>
6 <body>
7 <div id="i2">head中link的外部CSS样式</div>
8 </body>
1 "linkcss.css"的文件中写CSS样式
2 #i2 {
3 height: 100px;
4 width: 100px;
5 border: orange 1px solid;
6 }
4、CSS优先级顺序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
-
浏览器缺省设置
-
外部样式表(<link rel="stylesheet" href="XXX.css">)
-
内部样式表(位于 <head> 标签内部<style></style>)
-
内联样式(在 HTML 元素内部 <div style=".........">)【优先级最高】
-
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
5、CSS几种选择器(9种)
5.1、ID选择器
ID选择器
# 代表通过id选择器查找
#i1{height: 48px;background-color: red;}
5.2、CLASS选择器
class选择器
. 代表通过class选择器查找
.menu{height: 48px;background-color: aqua;}
5.3、标签选择器
标签选择器
标签名 代表通过标签选择器查找
span {color: red;background-color: blue;}
5.4、标签层级选择器
标签层级选择器
标签内的标签 通过标签+空格+标签 代表通过标签选择器查找 例:span标签下面所有div标签颜色改变
span div{color: aqua;background-color: red;}
5.5、CLASS层级选择器
CLASS层级选择器
通过CLASS标签选择器定位第一层,在通过层级选择器定位第二层
.c1 div{background-color: #336699;height: 48px;}
5.6、ID层级选择器
ID层级选择器
通过ID标签选择器定位第一层,在通过层级选择器定位第二层
#i2 div{background-color: black;height: 48px;}
5.7、ID组合选择器
ID组合选择器
ID组合选择器,应用于以id选择器进行css样式设置的,可以通过id z1 z2 z3 共用一套css样式 组合 通过逗号间隔
#z1,#z2,#z3{background-color: chocolate;height: 48px;}
5.8、CLASS组合选择器
CLASS组合选择器
CLASS组合选择器,应用于以CLASS选择器进行css样式设置的,可以通过CLASS s1 s2 s3 共用一套css样式 组合 通过逗号间隔
.s1,.s2,.s3{background-color: darkmagenta;height:48px;}
5.9、属性选择器
属性选择器
属性选择器 对选择到的标签 在通过属性进行筛选 可以和层级选择器连用
div[s='dsx']{background-color: darkred;height: 48px;}
6、CSS样式
6.1、font-size(字体大小)font-weight(字体加粗)
font-weight:字体加粗 bold:粗体 700 bolder:更粗字体 lighter:更细字体 normal:默认值 400 inherit:从父类继承字体粗细
<div style="height: 100px;width: 100%;font-size: 100px;">CSS样式</div>
<div style="height: 100px;width: 100%;font-weight: bold;">CSS样式</div>
<div style="height: 100px;width: 100%;font-weight: bolder;">CSS样式</div>
6.2、text-align(水平文本对齐方式)
left:文本左对齐 right:文本右对齐 center:中间对齐 inherit:父类继承
<!--text-align:字体水平方向-->
<div style="height: 100px;width: 100px;border: red 1px solid;text-align: center">1</div>
6.3、line-height(垂直文本对齐方式)
line-height的属性直接对应外层div的宽度就可以
<!--line-height:字体水平方向-->
<div style="height: 100px;width: 100px;border: red 1px solid;text-align: center;line-height: 100px;">1</div>
6.4、float (浮动)
浮动的具体理解可以参考该网页:http://www.w3school.com.cn/css/css_positioning_floating.asp
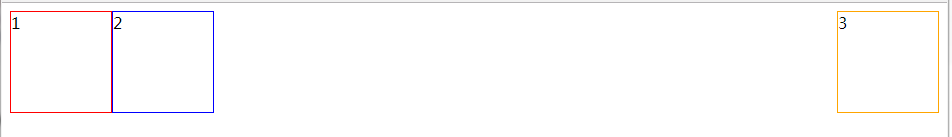
块级标签浮动后 相当于分层。通过浮动可以将块及标签放到一行,相当于不同层,但是超过100%的宽度就会换行,超过100%的宽度,是相对于外层div来判断的。 none:默认不浮动、inherit:父类继承
<!--float:浮动-->
<div style="width:100px;height:100px;border: red 1px solid;float: left">1</div>
<div style="width:100px;height:100px;border: blue 1px solid;float: left">2</div>
<div style="width:100px;height:100px;border: orange 1px solid;float: right">3</div>

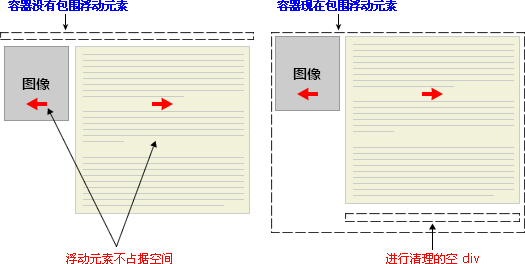
因为浮动元素脱离了文档流,所以包围图片和文本的 div 不占据空间。如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear:
 clear:both
clear:both
6.5、display(展示属性)
1)块级标签和行内标签之间切换的属性 display:inline;
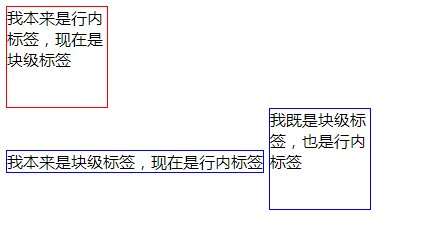
2)块级标签转换为行内标签 display:block 行内标签转换为块级标签 行内标签无法设置无法设置高度、宽度、padding、margin,
3)可以通过display的display:inline-block,行内标签的自己多大就占多大的特性 又有块级标签使用 宽、高、内外边距的特性
<span style="height: 100px;width: 100px;border:red 1px solid;display: block">我本来是行内标签,现在是块级标签</span>
<!--display:inline属性,块级标签转换成行内标签-->
<div style="height: 100px;width: 100px;border:blue 1px solid;display: inline">我本来是块级标签,现在是行内标签</div>
<!--display:inline-block属性,块级标签转换成行内标签-->
<span style="height: 100px;width: 100px;border:blue 1px solid;display: inline-block">我既是块级标签,也是行内标签</span>

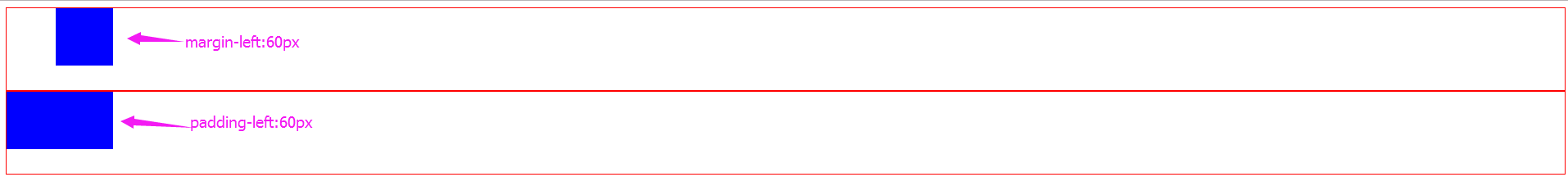
6.7、margin、padding
1)、围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
2)、元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
CSS padding 属性定义元素边框与元素内容之间的空白区域。
<div style="height: 100px;border: red 1px solid">
<!--外边距margin对自身以外进行增大-->
<div style="height: 70px;width:70px;background-color: blue;margin-left: 1px"></div>
</div>
<div style="height: 100px;border: red 1px solid">
<!--内边距padding对自身进行增大-->
<div style="height: 70px;width:70px;background-color: blue;padding-left: 1px"></div>
</div>

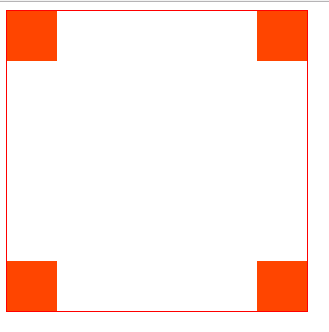
6.8、position(定位)
分为绝对定位(absolute)、相对定位(relative)和fixed。
一般来说绝对定位和相对定位是连用的。
如果父层级有relative,则子层级的absolute是相对于父层级来进行定位的。否则就是针对于body进行绝对定位的。
<!--position:fixed-->
<div style="height: 70px;width:100%;background-color: blue;position: fixed;top:0;left: 0;right: 0"></div>
<div style="height: 70px;width:100%;background-color: orchid;margin-top: 70px;"></div>

<div style="height:300px;width: 300px;border: red 1px solid;position: relative">
<div style="height:50px;width: 50px;background-color: orangered;position: absolute;left:0;top:0"></div>
<div style="height:50px;width: 50px;background-color: orangered;position: absolute;right:0;top:0"></div>
<div style="height:50px;width: 50px;background-color: orangered;position: absolute;left:0;bottom:0"></div>
<div style="height:50px;width: 50px;background-color: orangered;position: absolute;right:0;bottom:0"></div>
</div>

6.9、z-index
<div style="width:100px;height:100px;background-color: blue;z-index:1;position: absolute"></div>
<div style="width:100px;height:100px;background-color: red;z-index:4;position: absolute"></div>
<div style="width:100px;height:100px;background-color: orange;z-index:2;position: absolute"></div>
6.10、cursor(鼠标的不同状态)
<input type="button" value="登录">
<input type="button" style="cursor: pointer" value="登录">
<input type="button" style="cursor: move" value="登录">
<input type="button" style="cursor: crosshair" value="登录">
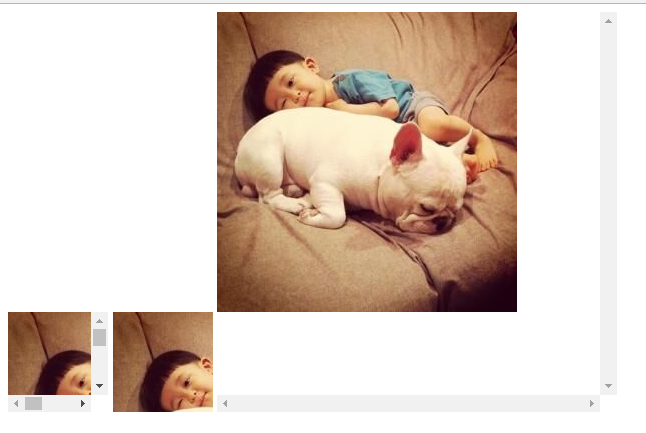
6.11、overflow(自动隐藏超出部分属性设置)
<!--自动增加滚动条-->
<div style="height: 200px;width: 200px; overflow: auto;display: inline-block">
<img src="20180106115308.jpg">
</div>
<!--超出的部分自动截取-->
<div style="height: 200px;width: 200px; overflow: hidden;display: inline-block">
<img src="20180106115308.jpg">
</div>
<!--要求必须出现滚动条-->
<div style="height: 400px;width: 400px; overflow:scroll;display: inline-block">
<img src="20180106115308.jpg">
</div>

6.12、伪类
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
<a href="http://www.baidu.com">百度</a>
6.13、background-image(背景图)、background-repeat(控制是否堆叠)、background-position(切图)
<!--background-image:背景图-->
<!--background-repeat:控制是否堆叠-->
<!--默认是全部铺面-->
<div style="height: 600px;width: 100%;border: red 1px solid;background-image: url('20180106115308.jpg') "></div>
<!--no-repeat:不堆叠-->
<div style="height: 600px;width: 100%;border: red 1px solid;background-image: url('20180106115308.jpg');background-repeat: no-repeat"></div>
<!--repeat-x:横着堆叠-->
<div style="height: 600px;width: 100%;border: red 1px solid;background-image: url('20180106115308.jpg');background-repeat: repeat-x"></div>
<!--repeat-y:纵着堆叠-->
<div style="height: 600px;width: 100%;border: red 1px solid;background-image: url('20180106115308.jpg');background-repeat: repeat-y"></div>
<!--backfround-position:切图-->
<div style="height: 20px;width: 20px;border: red 1px solid;background-image: url('icon.png');background-position-x:10px;background-position-y:10px; "></div>



