Latex(表格|图片(一丢丢))
目录
那些自动写表格的软件搞出来的实在太丑,所以自己弄来试试,不一定太好,但总比临时抱佛脚好些。【参考《140分钟学会LaTex》】
普通的例子
\begin{tabular}{|r|l|}
\hline
7C0 & hexadeciaml \\
3700 & octal \\ \cline{2-2}
11111000000 & binary \\
\hline \hline
1984 & decimal\\
\hline
\end{tabular}

Notation 例子
\begin{table}[htbp]
\setlength{\abovecaptionskip}{5pt}
\setlength{\belowcaptionskip}{10pt}
\caption{\textbf{{\LARGE M}AJOR {\LARGE N}OTATIONS}}
\centering
\rowcolors{2}{white}{gray!25} %\usepackage[table]{xcolor} !!!!!!!!!
\begin{tabular}{ll}
\toprule %\usepackage{booktabs} !!!!!!!!!
\textbf{Notation} & \textbf{Description} \\
\midrule
$A$ & A matrix belongs to $\mathbb{R}^{n \times n}$ \\
$A_{ij}$ & The $i-$row and $j-column$ entry of $A$\\
$\|\cdot\|$ or $\|\cdot\|_2$ & The $\ell_2$ norm\\
$Polar(\cdot)$ & For a matrix $B \in \mathbb{R}^{n \times p}$, $n \gg p$,
let the thin SVD be $WDQ^{\mathrm{T}}$, then $Polar(\cdot) =WQ^{\mathrm{T}}$ \\
$B$ & lalalalalalalalala\\
$B$ & lalalalalalalalala\\
$B$ & lalalalalalalalala\\
\bottomrule
\end{tabular}
\end{table}

p
\begin{tabular}{|p{4.7cm}|}
\hline
Welcome to Boxy’s paragraph.
We sincerely hope you’ll all enjoy the show.\\
\hline
\end{tabular}

列分割符 @{}
裂缝符去掉表列之间的间隔,代之为俩个花括号间的任何输入。
\begin{tabular}{@{} l @{}}
\hline
no leading space\\
\hline
\end{tabular}

\begin{tabular}{@{!!!!!!!!!!!!!!!!} l @{!!!!!!!!!!!!!!}}
\hline
no leading space\\
\hline
\end{tabular}

\multicolumn
\begin{tabular}{|c|c|}
\hline
\multicolumn{2}{|c|}{Ene} \\
\hline
Mene & Muh! \\
\hline
\end{tabular}

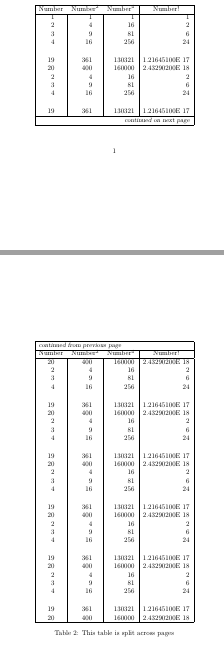
supertabular | longtabular
感觉还是不够漂亮啊。。。
\begin{center}
\tablefirsthead{%
\hline
\multicolumn{1}{|c}{\tbsp Number} &
\multicolumn{1}{c}{Number$^2$} &
Number$^4$ &
\multicolumn{1}{c|}{Number!} \\
\hline}
\tablehead{%
\hline
\multicolumn{4}{|l|}{\small\sl continued from previous page}\\
\hline
\multicolumn{1}{|c}{ Number} &
\multicolumn{1}{c}{Number$^2$} &
Number$^4$ &
\multicolumn{1}{c|}{Number!} \\
\hline}
\tabletail{%
\hline
\multicolumn{4}{|r|}{\small\sl continued on next page}\\
\hline}
\tablelasttail{\hline}
\bottomcaption{This table is split across pages}
\tablefirsthead{%
\hline
\multicolumn{1}{|c}{ Number} &
\multicolumn{1}{c}{Number$^2$} &
Number$^4$ &
\multicolumn{1}{c|}{Number!} \\
\hline}
\tablehead{%
\hline
\multicolumn{4}{|l|}{\small\sl continued from previous page}\\
\hline
\multicolumn{1}{|c}{ Number} &
\multicolumn{1}{c}{Number$^2$} &
Number$^4$ &
\multicolumn{1}{c|}{Number!} \\
\hline}
\tabletail{%
\hline
\multicolumn{4}{|r|}{\small\sl continued on next page}\\
\hline}
\tablelasttail{\hline}
\bottomcaption{This table is split across pages}
\begin{supertabular}{|r@{\hspace{6.5mm}}|r@{\hspace{5.5mm}}|r|r|}
1 & 1 & 1 & 1 \\
2 & 4 & 16 & 2 \\
3 & 9 & 81 & 6 \\
4 & 16 & 256 & 24 \\[5mm]
19 & 361 & 130321 & 1.21645100E 17\\
20 & 400 & 160000 & 2.43290200E 18\\
2 & 4 & 16 & 2 \\
3 & 9 & 81 & 6 \\
4 & 16 & 256 & 24 \\[5mm]
19 & 361 & 130321 & 1.21645100E 17\\
20 & 400 & 160000 & 2.43290200E 18\\
2 & 4 & 16 & 2 \\
3 & 9 & 81 & 6 \\
4 & 16 & 256 & 24 \\[5mm]
19 & 361 & 130321 & 1.21645100E 17\\
20 & 400 & 160000 & 2.43290200E 18\\
2 & 4 & 16 & 2 \\
3 & 9 & 81 & 6 \\
4 & 16 & 256 & 24 \\[5mm]
19 & 361 & 130321 & 1.21645100E 17\\
20 & 400 & 160000 & 2.43290200E 18\\
2 & 4 & 16 & 2 \\
3 & 9 & 81 & 6 \\
4 & 16 & 256 & 24 \\[5mm]
19 & 361 & 130321 & 1.21645100E 17\\
20 & 400 & 160000 & 2.43290200E 18\\2 & 4 & 16 & 2 \\
3 & 9 & 81 & 6 \\
4 & 16 & 256 & 24 \\[5mm]
19 & 361 & 130321 & 1.21645100E 17\\
20 & 400 & 160000 & 2.43290200E 18\\2 & 4 & 16 & 2 \\
3 & 9 & 81 & 6 \\
4 & 16 & 256 & 24 \\[5mm]
19 & 361 & 130321 & 1.21645100E 17\\
20 & 400 & 160000 & 2.43290200E 18\\
\end{supertabular}
\end{center}

浮动体 table
\begin{table}[!hbp]

浮动体 图片 \usepackage
其他的包我也不知道,反正用这个包,直接用TeXstudio创建就好了。
Figure~\ref{white} is an example of Pop-Art.
\begin{figure}[!hbp]
\makebox[\textwidth]{\framebox[5cm]{\rule{0pt}{5cm}}}
\caption{Five by Five in Centimetres.\label{white}}
\end{figure}
\textwidth 作为图形的宽度,使得图形恰好充满整个页面。

图片 并排
\begin{figure}
\centering
\begin{minipage}{0.4\textwidth}
\centering
\includegraphics[width=\textwidth]{../Lenna}
\caption[kfdgkdgkdf]{hfkjsdhflkdhfkdashfksdhfdsklfkdfLKFJNBES}
\label{fig:lenna1}
\end{minipage}
\begin{minipage}{0.4\textwidth}
\centering
\includegraphics[width=\textwidth]{../Lenna}
\caption[kfdgkdgkdf]{hfkjsdhflkdhfkdashfksdhfdsklfkdfLKFJNBES}
\label{fig:lenna2}
\end{minipage}
\end{figure}

图片 并排2 \usepackage
\begin{figure}
\centering
\subfloat[fasffasfafafa]{
\includegraphics[width=0.4\linewidth]{../Lenna}
\label{fig:lenna}
}
\hspace{40pt}
\subfloat[fasffasfafafa]{
\includegraphics[width=0.4\linewidth]{../Lenna}
\label{fig:lenna}
}
\end{figure}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix