1.IE 浏览器兼容性测试时,用的 11版本的IE浏览器, 要测试的网页 正常; 使用F12,进行低版本的浏览器兼容性测试
其中涉及到IE 浏览器的两个模式,一个浏览器模式(用户代理商字符串),一个文档模式。 本来以为这两个模式不影响windows 的显示。但是发现,事实是,切换浏览器模式(即切换代理商字符串),界面是显示正常的,没有出现问题; 但是一旦切换文档模式,文档模式切换 成10,9 都没有问题, 但是切换成8,界面显示就直接出现了问题

发现,浏览器模式(用户代理商字符串切换),没有影响。 如上图
切换文档模式的时候,切换成10 ,9 都没有影响,但切换成8 的时候,影响 如下图:


还有个问题,就是发现只有切换文档模式的时候,右上角那边才跟着变。 有些不明白右上角那边跟着变,代表的是什么。
2. 文档模式,浏览器模式
简单来说,“浏览器模式”:影响的是浏览器的版本及IE 的条件注释, 会影响服务器对浏览器版本的判断,主要体现在展现,对css 影响很大
“文档模式”:影响的是 IE 的排版引擎,对DOM的渲染会产生影响。
浏览器的默认文档模式被设置成IE7或者IE8,渲染模式也以IE 或IE8 的模式进行渲染,也就是说,在页面中插入
<meta http-equiv= "X-UA-Compatible" content="IE=EmulateIE7" >
这段声明会直接影响到文档模式,当然,此处用户可手动切换文档模式,这么做可以让一些不兼容新版IE的页面在加入此段声明后能够更好地在新版IE浏览器中被浏览。
3. 在较新的IE浏览器(如IE8,IE9,IE10),为了解决兼容性的问题,引入了浏览器模式和文档模式两个概念,浏览网页时可以通过按F12看到这两种模式
浏览器模式的主要作用是为了兼容较早版本的IE,它会控制浏览器发出的UserAgent,表示以哪个版本的浏览器发出请求,以此来允许为某个特定IE版本设计的代码正确执行(说明:有些代码真是判断IE版本的,还有的css 里也有判断IE版本的)。
文档模式的主要作用是影响浏览器显示网页HTML的方式,在接到返回的HTML文件后,决定以哪个IE版本的文档模式解析该网页(说明:JS脚本就是依赖文档模式,IE9的JS变化就需要IE文档模式来支持。)
4. 所以 直接用开发者工具来进行兼容性测试,切换浏览器没有问题,切换文档模式显示有问题。 未解决。
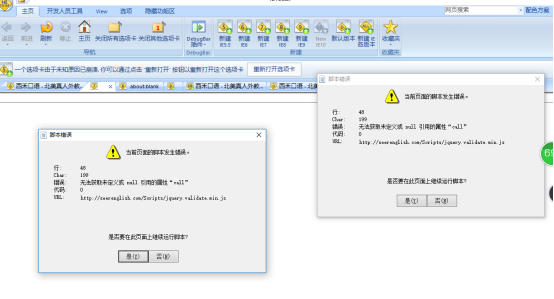
5. 下载IEtest ----- 尝试IE 各版本浏览器的兼容性测试, 发现在打开的各个版本的浏览器中,IE8, IE9 输入要打开的网页,直接没有打开。 显示当前页面的脚本错误。

IEtest,真心不好用啊
6.在最新版本是IE11的今天, IE8,算是比较早的系统了。 考虑回头装下虚拟机,下载个XP 系统的,XP 系统用的IE 8 ,比较多。
7.疑问2,使用的window本事 最新 win10系统,是不是win10 系统,不能用 IE8 了呢,回头查下。
8.浏览器模式用户可以手动修改,选择浏览器模式,可以选择想要的浏览器模式,选择10,9,8 低版本的浏览器,点击对应的浏览器模式,IE浏览器就切换成那个版本的浏览器,可以正常浏览一些低版本的网站。 建议考虑测试的话,文档模式的话由html程序控制的,用户不能手动控制,时间紧张的话只考虑默认模式就可以了。






