vue-递归 组件嵌套组件循环 附加:(项目中可以用form来提交 或者 v-model 绑定的提交)
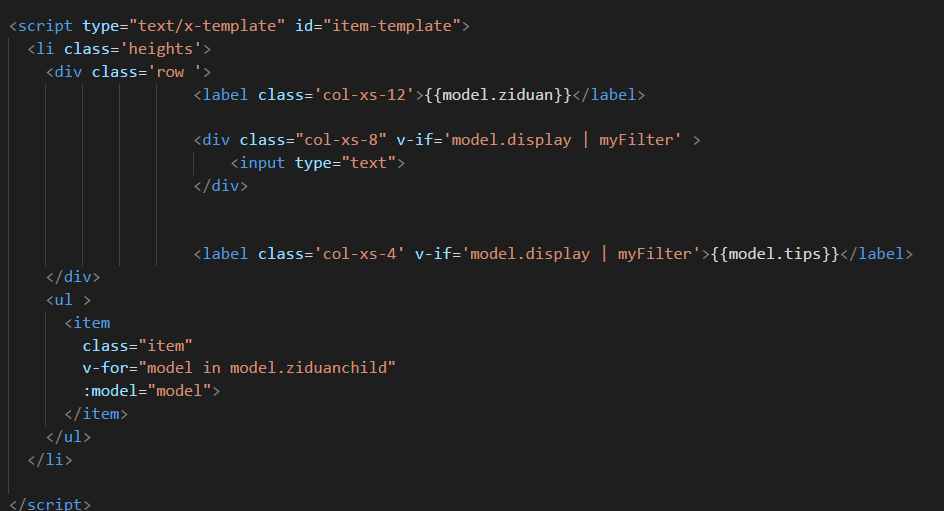
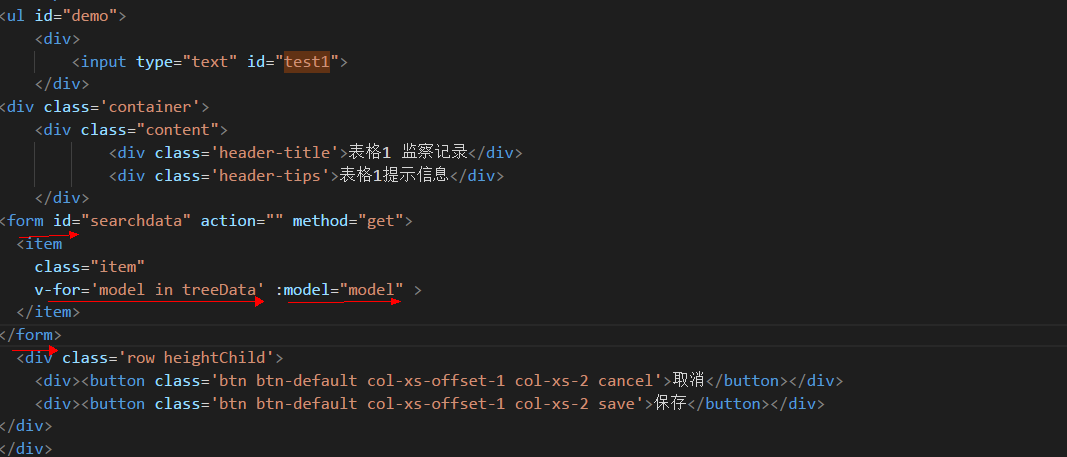
<?php use PSI\assets\Select2Asset; use PSI\assets\DateAsset; use PSI\assets\VueAsset; VueAsset::register($this); DateAsset::register($this); Select2Asset::register($this); ?> <style> .item { cursor: pointer; } .bold { font-weight: bold; } ul { padding-left: 1em; line-height: 1.5em; list-style-type: none; padding:0; } ul li{ margin:0; padding:0; } .heights input{ width:100%; } .header-title{ font-weight:bold; font-size:22px; } .header-title,.header-tips{ margin-bottom:20px; } .content{ padding: 20px; } .heightChild{ margin-top:20px; } </style> <script type="text/x-template" id="item-template"> <li class='heights'> <div class='row '> <label class='col-xs-12'>{{model.ziduan}}</label> <div class="col-xs-8" v-if='model.display | myFilter' > <input type="text"> </div> <label class='col-xs-4' v-if='model.display | myFilter'>{{model.tips}}</label> </div> <ul > <item class="item" v-for="model in model.ziduanchild" :model="model"> </item> </ul> </li> </script> <ul id="demo"> <div> <input type="text" id="test1"> </div> <div class='container'> <div class="content"> <div class='header-title'>表格1 监察记录</div> <div class='header-tips'>表格1提示信息</div> </div> <form id="searchdata" action="" method="get"> <item class="item" v-for='model in treeData' :model="model" > </item> </form> <div class='row heightChild'> <div><button class='btn btn-default col-xs-offset-1 col-xs-2 cancel'>取消</button></div> <div><button class='btn btn-default col-xs-offset-1 col-xs-2 save'>保存</button></div> </div> </div> </ul> <script> <?php $this->beginBlock('test') ?> var data = [ {ziduan:'字段A',tips:"tips2",values:"2017-12-07",times:'selectDate2',types:"1",display:"1", ziduanchild:[ {ziduan:'字段4',tips:"tipsb2",times:'selectDate1',display:"0",types:"0", ziduanchild:[ {ziduan:'字段41',tips:"tips31",display:"0",types:"0"}, {ziduan:'字段4 2',tips:"tips32",display:"0",types:"1",ziduanchild:[ {ziduan:'字段422',tips:"tips31",display:"0", ziduanchild:[ {ziduan:'字段4124 ',tips:"tips31",display:"1"}, {ziduan:'字段4125 ',tips:"tips31",display:"1", ziduanchild:[ {ziduan:'字段41241 ',tips:"tips31",display:"1"}, {ziduan:'字段41242 ',tips:"tips31",display:"1", ziduanchild:[ {ziduan:'字段412411 ',tips:"tips31",display:"1"} ] } ] } ] }, ] } ] }, {ziduan:'字段5',tips:"tipsb2",times:'selectDate1',display:"1", ziduanchild:[ {ziduan:'字段41',tips:"tips31",display:"1"}, {ziduan:'字段4 2',tips:"tips32",display:"1",ziduanchild:[ {ziduan:'字段422',tips:"tips31",display:"1", ziduanchild:[ {ziduan:'字段4124 ',tips:"tips31",display:"1"}, {ziduan:'字段4125 ',tips:"tips31",display:"1", ziduanchild:[ {ziduan:'字段41241 ',tips:"tips31",display:"1"}, {ziduan:'字段41242 ',tips:"tips31",display:"1", ziduanchild:[ {ziduan:'字段412411 ',tips:"tips31",display:"1"} ] } ] } ] }, ] } ] } ] }, {ziduan:'字段b',tips:"tips2",values:"2017-12-07", ziduanchild:[ {ziduan:'字段3',tips:"tipsb1", ziduanchild:[ {ziduan:'字段31',tips:"tips31",display:"1"}, {ziduan:'字段32',tips:"tips32",display:"1"} ] }, {ziduan:'字段4',tips:"tipsb2",display:"1" }, {ziduan:'字段5',tips:"tipsb2", ziduanchild:[ {ziduan:'字段51',tips:"tips31",display:"1"}, {ziduan:'字段5 2',tips:"tips32",display:"1"} ] } ] }, {ziduan:'字段c',tips:"tips3",display:"1"} ] // define the item component Vue.filter('my-filter', function (value) { if(value=='1'){ return true }else { return false } }) var myFilter = Vue.filter('my-filter') Vue.component('item', { template: '#item-template', props: { model: Object }, data: function () { return { } }, }) // boot up the demo var demo = new Vue({ el: '#demo', data: { treeData: data } }) $(document).ready(()=>{ var a=new Date(); laydate.render({ elem: '#test1', value: a }); // laydate.render({ // elem: '#selectDate2' // }); // laydate.render({ // elem: '#selectDate3' // }); // laydate.render({ // elem: '#selectDate4' // }); // laydate.render({ // elem: '#selectDate5' // }); $('.cancel').click(function(){ window.location.href=""; alert(1); }); function refresh() { $("#searchdata").submit(); alert(2) }; $(".save").click(function(){ refresh(); }) }) <?php $this->endBlock() ?> <?php $this->registerJs($this->blocks['test'], \yii\web\View::POS_END); ?> </script>




小例子


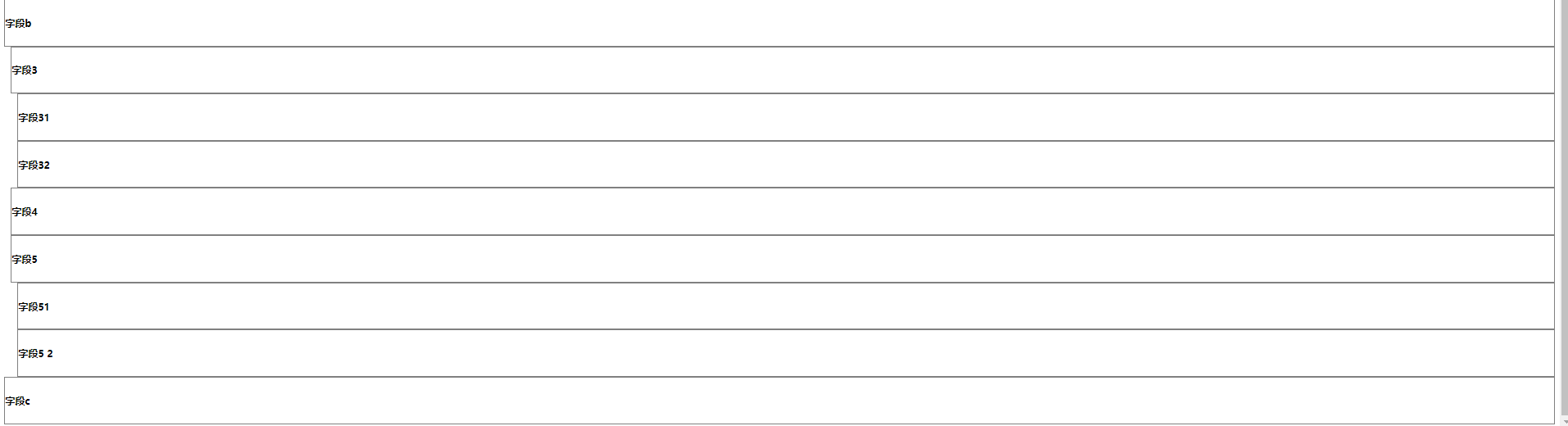
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src='jquery-3.2.1.js'></script> <script src="vue.js"></script> <style type="text/css"> .forComponent{ border: 1px solid gray; } .suojin{ padding-left: 10px; } <style> </style> </head> <body> <script type="text/template" id="item-template"> <div> <div class='forComponent'> <h5>{{model.ziduan}}</h5> </div> <div class='suojin'> <item v-for='model in model.ziduanchild' :model='model'></item> </div> </div> </script> <div id='demo'> <item v-for='model in treeData' :model='model'></item> </div> <script type="text/javascript"> var data = [ {ziduan:'字段A',tips:"tips2",values:"2017-12-07",times:'selectDate2',types:"1",display:"1", ziduanchild:[ {ziduan:'字段4',tips:"tipsb2",times:'selectDate1',display:"0",types:"0", ziduanchild:[ {ziduan:'字段41',tips:"tips31",display:"0",types:"0"}, {ziduan:'字段4 2',tips:"tips32",display:"0",types:"1",ziduanchild:[ {ziduan:'字段422',tips:"tips31",display:"0", ziduanchild:[ {ziduan:'字段4124 ',tips:"tips31",display:"1"}, {ziduan:'字段4125 ',tips:"tips31",display:"1", ziduanchild:[ {ziduan:'字段41241 ',tips:"tips31",display:"1"}, {ziduan:'字段41242 ',tips:"tips31",display:"1", ziduanchild:[ {ziduan:'字段412411 ',tips:"tips31",display:"1"} ] } ] } ] }, ] } ] }, {ziduan:'字段5',tips:"tipsb2",times:'selectDate1',display:"1", ziduanchild:[ {ziduan:'字段41',tips:"tips31",display:"1"}, {ziduan:'字段4 2',tips:"tips32",display:"1",ziduanchild:[ {ziduan:'字段422',tips:"tips31",display:"1", ziduanchild:[ {ziduan:'字段4124 ',tips:"tips31",display:"1"}, {ziduan:'字段4125 ',tips:"tips31",display:"1", ziduanchild:[ {ziduan:'字段41241 ',tips:"tips31",display:"1"}, {ziduan:'字段41242 ',tips:"tips31",display:"1", ziduanchild:[ {ziduan:'字段412411 ',tips:"tips31",display:"1"} ] } ] } ] }, ] } ] } ] }, {ziduan:'字段b',tips:"tips2",values:"2017-12-07", ziduanchild:[ {ziduan:'字段3',tips:"tipsb1", ziduanchild:[ {ziduan:'字段31',tips:"tips31",display:"1"}, {ziduan:'字段32',tips:"tips32",display:"1"} ] }, {ziduan:'字段4',tips:"tipsb2",display:"1" }, {ziduan:'字段5',tips:"tipsb2", ziduanchild:[ {ziduan:'字段51',tips:"tips31",display:"1"}, {ziduan:'字段5 2',tips:"tips32",display:"1"} ] } ] }, {ziduan:'字段c',tips:"tips3",display:"1"} ] Vue.component("item",{ template:'#item-template', props: { model: Object }, data:function(){ return{ } } }) var demo=new Vue({ el:'#demo', data:{ treeData:data, } }) </script> </body> </html>



