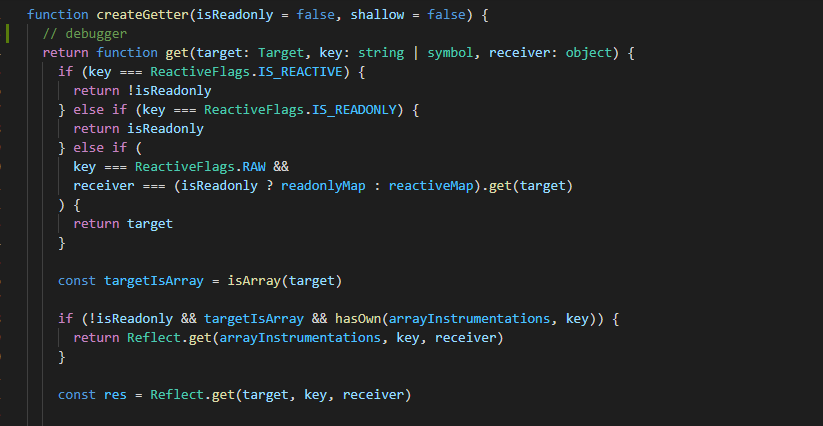
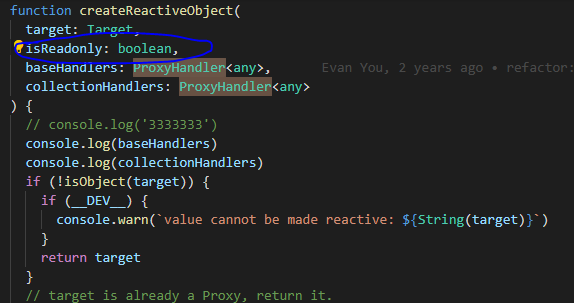
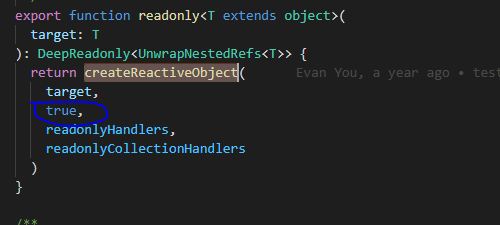
composition-api中提供了reactive 、readonly的方法,其实是由createReactiveObject的参数来决定的,通过控制createReactiveObject函数的第二个参数来达到目的


依赖收集发生在数据访问的阶段,由于我们用 Proxy API 劫持了数据对象,所以当这个响应式对象属性被访问的时候就会执行 get 函数,也就是createdGetter函数进行依赖收集,这中间有一步值得特别注意,通过Reflect取当前属性的value值猴 const res = Reflect.get(target, key, receiver),函数最后会对计算的值res进行判断,如果他也是数组或者对象,则递归执行readtive把res变成响应式对象。这么做是因为Proxy劫持的是对象本身,并不能劫持子对象的变化,这和Object.defineProperty API一致。但是Object.defineProperty是在初始化阶段,即定义劫持对象的时候就已经递归执行了,而proxy是在对象属性呗访问的时候才递归执行下一步reactive,这其实是一种延时定义子对象响应式的实现,在性能上会有较大提升。
所谓实现响应式,也就是说,当数据变化的时候,,可以自动去做一些事情,比如执行某些函数,所以我们收集的依赖就是数据变化后执行的副作用函数。vue 3.0中,首先创建了全局的targetMap作为原始数据对象的Map,他的键是target,值是despMap。这个despMap的键则是target的key,值是dep集合,dep集合中存储的是依赖的副作用函数。