Reactive API
vue2.0 采用的是Object.defineproperty(), 查看Object.defineproperty()的用法,他的劫持必须要知道对象中的每个key值,所以,对于2.0来说,新增、删除一个对象的属性,并不能立即产生响应式的效果,所以vue 2.0提供了$set,$delete的方法来弥补Object.defineproperty()的不足。

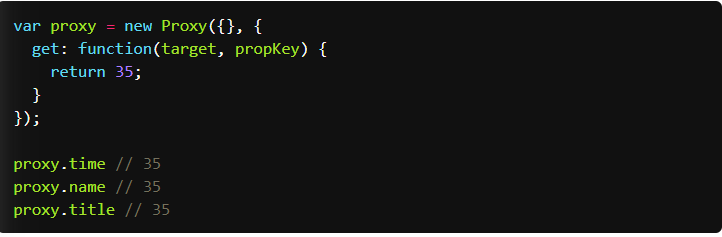
相比于vue 2.0的响应式原理,vue 3.0 采用了es6的proxy,查看Proxy的用法,已经是不需要知道监听对象的key值了,直接是监听整个对象,所以也就不存在没法对新增,删除一个对象属性建立响应式的情况了。

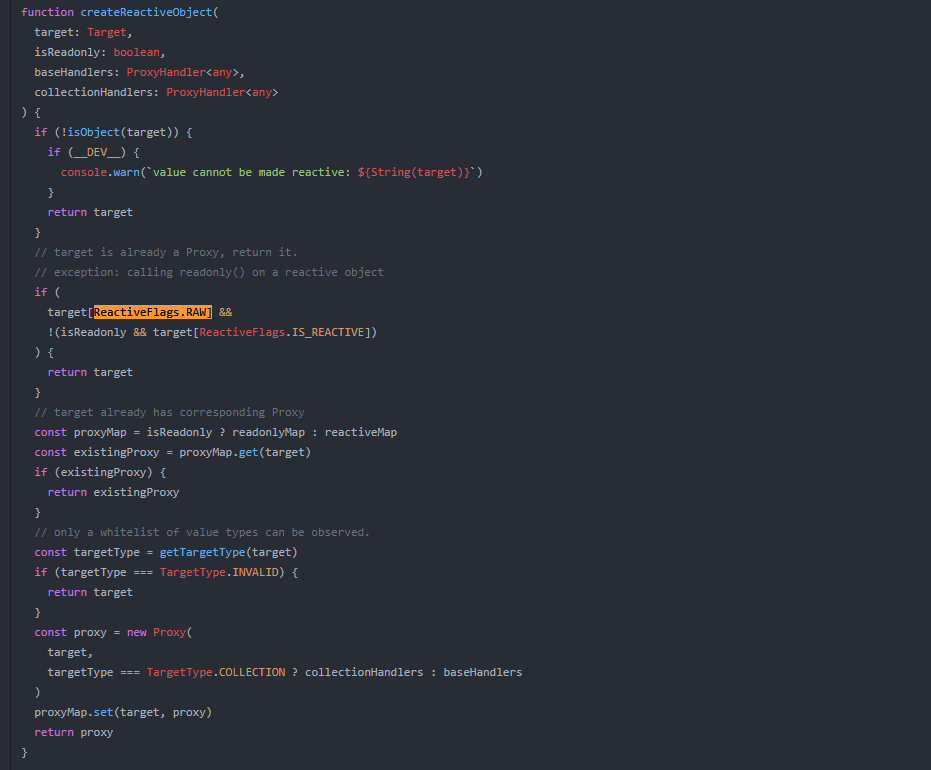
1.函数首先判断 target 是不是数组或者对象类型,如果不是则直接返回。所以原始数据 target 必须是对象或者数组。
2.如果对一个已经是响应式的对象再次执行 reactive,还应该返回这个响应式对象,target.__v_reactive = observed(根据这个表示来判断,传入的数据是否已经是响应式对象,如果是就返回原始传入的响应式对象)
3.如果对同一个原始数据多次执行 reactive ,那么会返回相同的响应式对象
4.使用 canObserve 函数对 target 对象做一进步限制,带有 __v_skip 属性的对象、被冻结的对象,以及不在白名单内的对象如 Date 类型的对象实例是不能变成响应式的。