Web前端知识点记录
一、HTML的加载顺序
- 浏览器边下载HTML,边解析HTML代码,二者是从上往下同步进行的
- 先解析<head>中的代码,在<head>中遇到了<script>标签,暂停解析,网页渲染的控制权转交给JavaScript引擎,如果< script >标签引用了外部脚本,就下载该脚本,否则就直接执行,并会阻塞后续的资源下载与执行,因为js有可能修改dom,如果不阻塞后续的资源下载,dom的操作顺序不可控。
- 当head中代码解析完毕,会开始解析body中的代码,如果此时head中引用的外部文件没有下载完,将会继续下载,此时浏览器继续解析body代码中的元素,会按照head中声明一部分样式去解析,如果此时遇到body标签中的<script>,同样会将控制权交给JavaScript引擎来解析JavaScript,执行完毕,控制权交还渲染引擎,恢复往下解析HTML网页
总结:如果外部脚本加载时间很长(比如一直无法完成下载),就会造成网页长时间失去响应,浏览器就会呈现“假死”状态,这被称为“阻塞效应”。html需要等head中所有的js和css加载完成后才会开始绘制,但是html不需要等待放在body最后的js下载执行就会开始绘制,因此将js放在body的靠后的位置,可以避免资源阻塞,同时使静态的html页面迅速显示。将脚本文件都放在网页尾部加载,还有一个好处,在DOM结构生成之前就调用DOM,JavaScript会报错,如果脚本都在网页尾部加载,就不存在这个问题,因为这时DOM肯定已经生成了,所以js一般都放到body元素的最后。
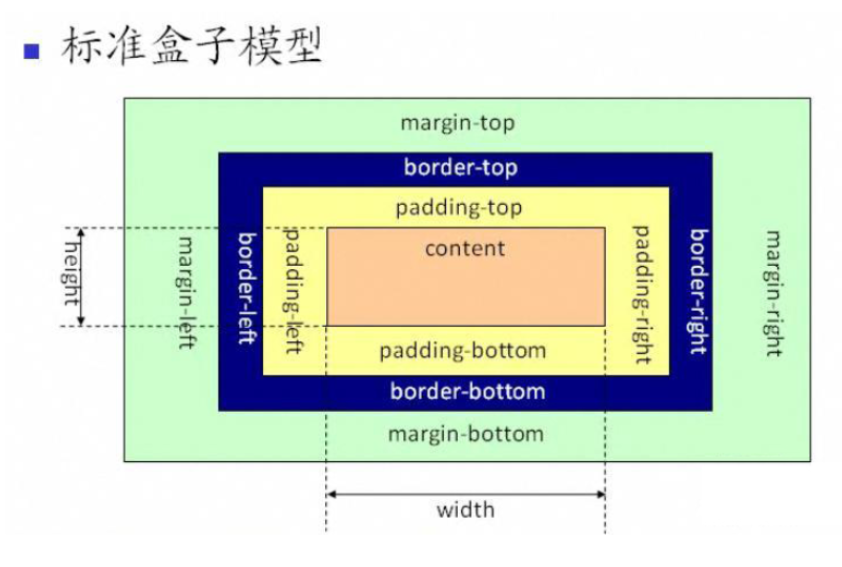
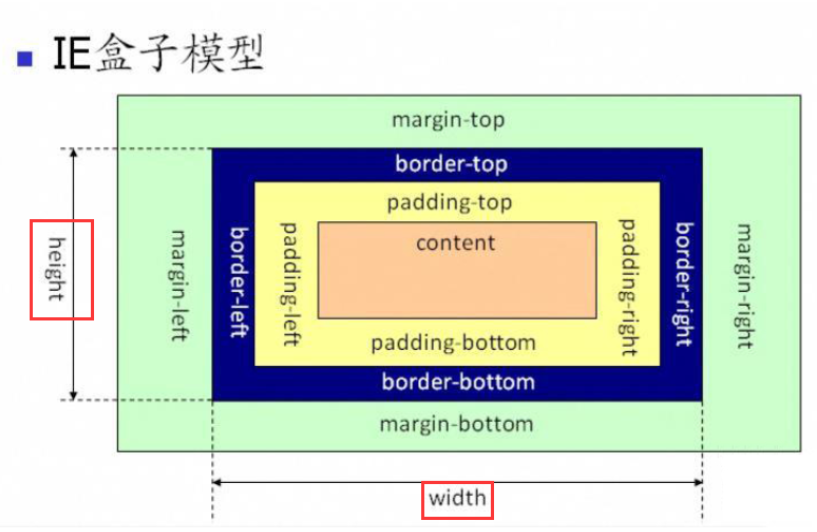
二、标准盒子模型和IE盒子模型
标准盒子模型就是W3C盒子模型,IE盒子模型(IE5.5之前使用)又叫做怪异盒子模型,二者的区别在于width和height的不同。


从图中可以看出标准盒子模型的宽和高都是指content(内容)的宽和高,而IE盒子模型的宽和高要包括panding和border。
在HTML文件中使用<!DOCTYPE html>来让浏览器用标准盒子模型来解析
三、常用标签知识点
1. 块级标签、行级标签及行内块标签
行及标签
特点:在一行内显示(在一行中可以并列多个行级标签),对宽高属性值不生效,完全靠内容撑开宽高
常见行级标签:span、a、em、font
块级标签
特点:独占一行,能设置width,height属性,如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽;
常见块级标签:div、p、ul、li、h1~h6
行内块标签
特点:结合的行内和块级的特点,不仅可以对宽高属性值生效,还可以多个标签存在一行显示;
常见行内块标签:img、input、textarea
通过display属性来对标签显示模式的相互转换
1、块级标签转换为行内标签:display:inline;
2、行内标签转换为块级标签:display:block;
3、转换为行内块标签:display:inline-block;



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步