JavaScript 计时事件
做一个在设定的时间间隔之后来执行代码,称为计时事件
两个关键字:
- setInterval()-间隔指定的毫秒数不停地执行指定的代码
- setTimeout() - 在指定的毫秒数后执行指定代码。
注意: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法。
setInterval() 方法:
语法:
window.setInterval("javascript function",milliseconds);
第一个参数是函数(function)。
第二个参数间隔的毫秒数。

clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。

setTimeout() 方法:
语法:
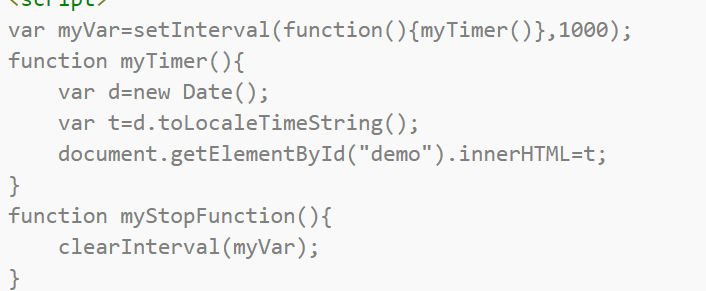
myVar= window.setTimeout("javascript function", milliseconds);
第一个参数是含有 JavaScript 语句的字符串
第二个参数指示从当前起多少毫秒后执行第一个参数。

clearTimeout() 方法用于停止执行setTimeout()方法的函数代码。
要使用clearTimeout() 方法, 创建超时方法中(setTimeout)使用全局变量





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)