JavaScript HTML DOM 元素 (节点)
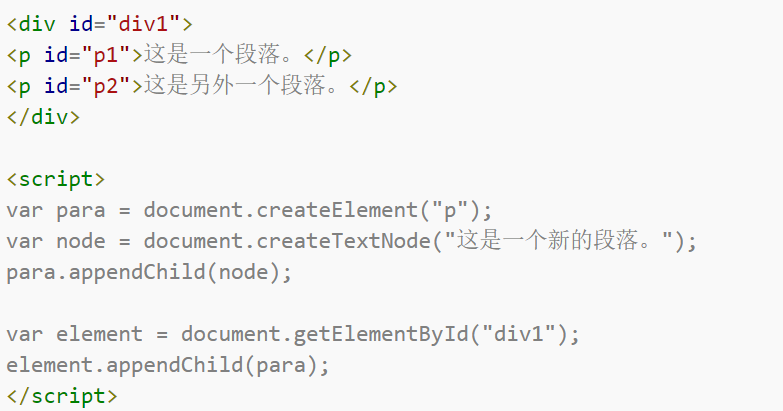
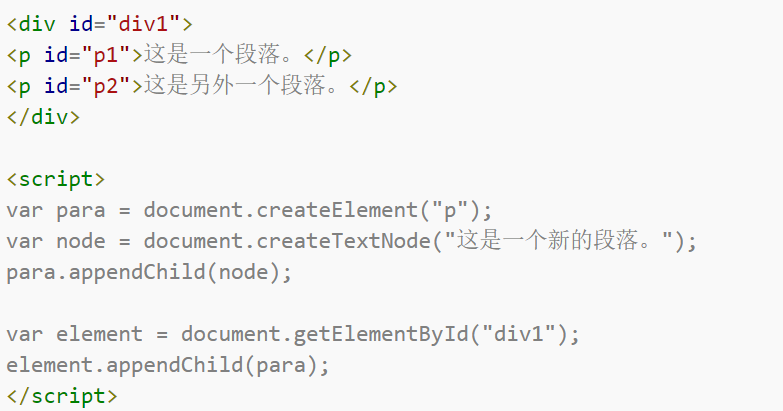
创建新的元素节点-appendChild():

appendChild()方法:将元素添加到尾部
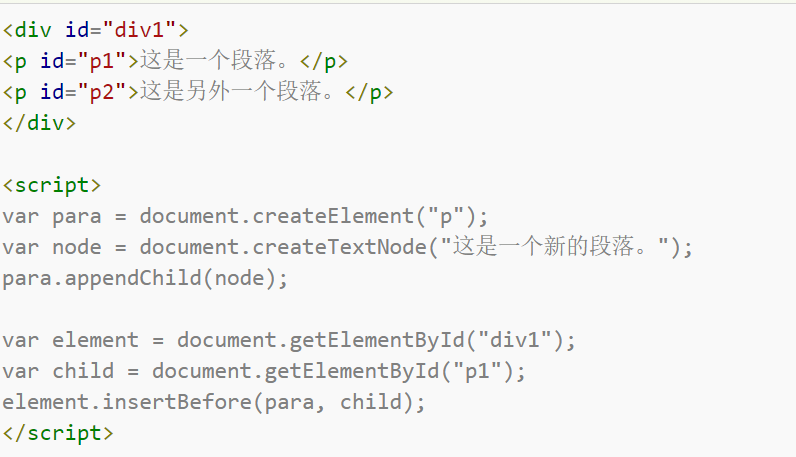
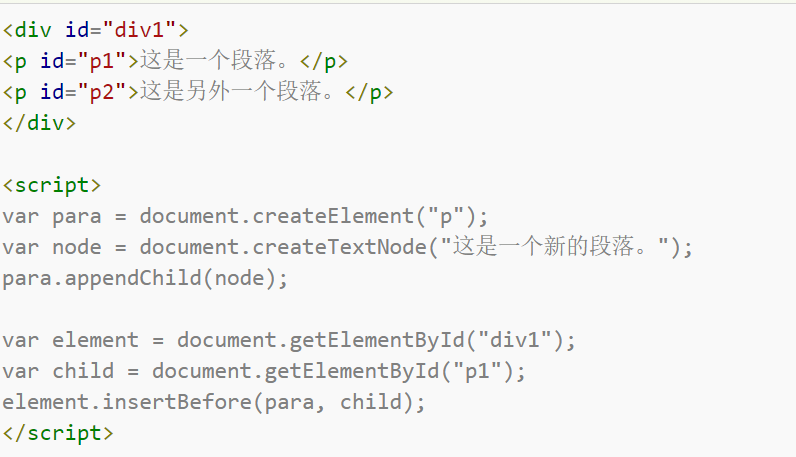
创建新的元素节点-insertBefore():

insertBefore()方法,将元素添加到开始位置
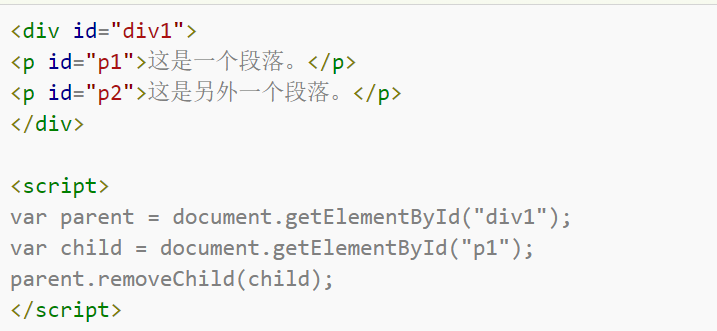
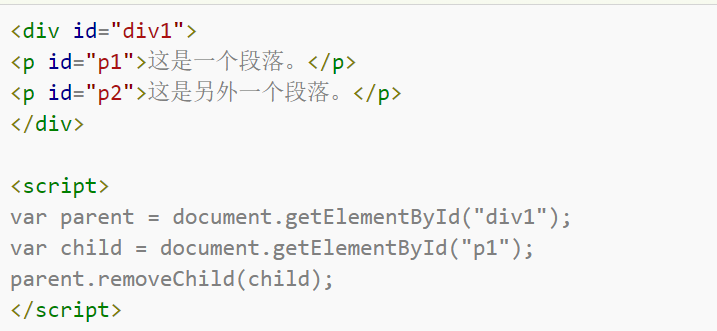
移除已存在的元素:
需要知道该元素的父元素:

替换HTML元素-replaceChild():

分类:
JavaScript


appendChild()方法:将元素添加到尾部

insertBefore()方法,将元素添加到开始位置
需要知道该元素的父元素:


Powered by:
博客园
Copyright © 2025 小懵丹儿
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本