JavaScript 函数调用
JavaScript 函数有 4 种调用方式。
每种方式的不同在于 this 的初始化。
this关键字:
this指向函数执行时的当前对象
全局对象:
当函数没有被自身的对象调用时this的值就会变成全局对象
在web浏览器中全局对象是浏览器窗口(window对象)
函数作为全局对象调用,会使 this 的值成为全局对象。
使用 window 对象作为一个变量容易造成程序崩溃。
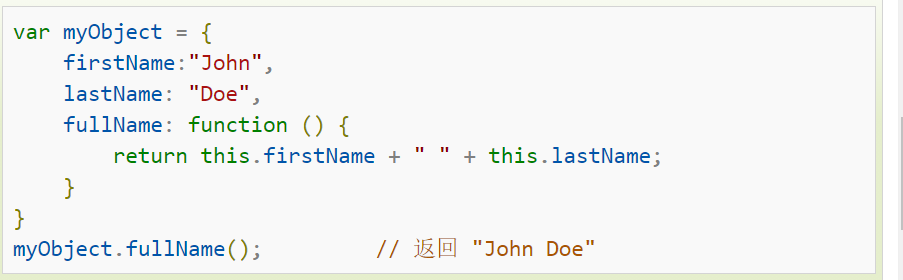
函数作为方法调用:

fullName 方法是一个函数,函数属于对象,而myObject是函数的所有者
this的值为myObject对象
如果将fullName方法修改返回this值,则this的值成为对象本身
使用构造函数调用函数:
使用了 new 关键字, 则是调用了构造函数。
构造函数中 this 关键字没有任何的值。
this 的值在函数调用实例化对象(new object)时创建。
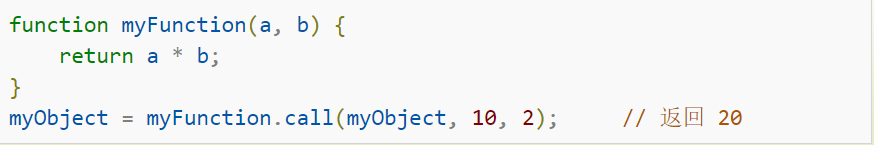
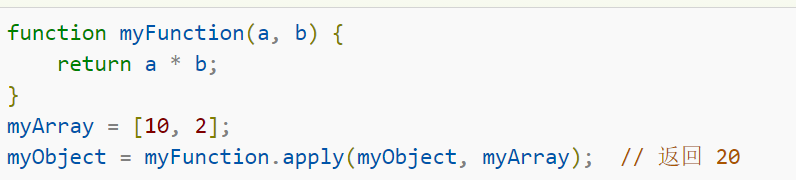
函数方法调用函数:
JavaScript 函数有它的属性和方法
call() 和 apply() 是预定义的函数方法。 两个方法可用于调用函数,两个方法的第一个参数必须是对象本身。


通过call()或apply()方法可以设置this的值,且作为已存在对象的新方法调用。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现