JavaScript Promise
Promise 只不过是一种更良好的编程风格。
当需要多次顺序执行异步操作的时候,例如,如果想通过异步方法先后检测用户名和密码,需要先异步检测用户名,然后再异步检测密码的情况下就很适合 Promise:
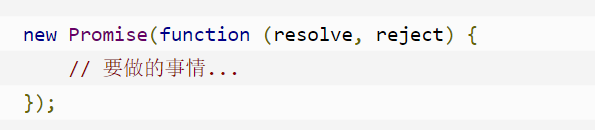
构造 Promise:

Promise 构造函数只有一个参数,是一个函数,这个函数在构造之后会直接被异步运行,称之为起始函数。
起始函数包含两个参数 resolve 和 reject,其中调用 resolve 代表一切正常,reject 是出现异常时所调用
- resolve 和 reject 的作用域只有起始函数,不包括 then 以及其他序列;
- resolve 和 reject 并不能够使起始函数停止运行,别忘了 return。

Promise 类有 .then() .catch() 和 .finally() 三个方法,这三个方法的参数都是一个函数:
then():传入的函数会按顺序依次执行,有任何异常都会直接跳到 catch 序列
catch():异常处理序列
finally():最后一定会执行的序列
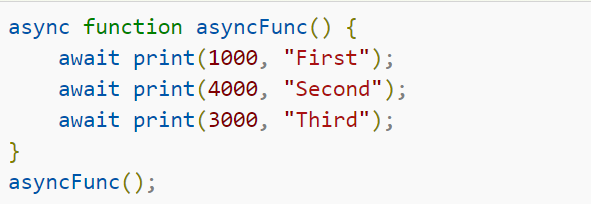
异步函数:async


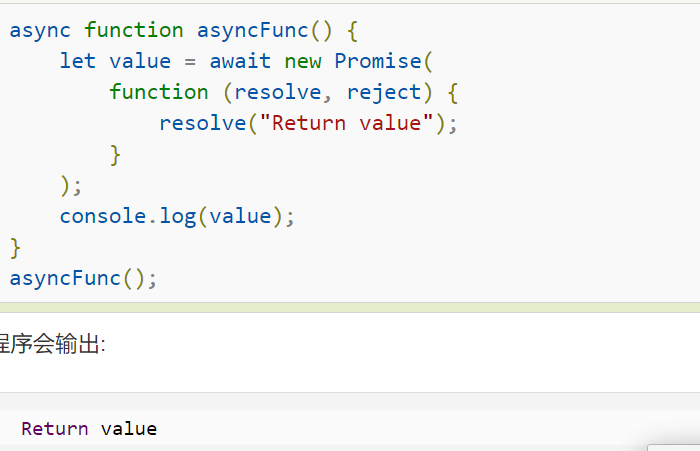
如果 Promise 有一个正常的返回值,await 语句也会返回:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律